Hreflang là gì? Nếu trang web của bạn sở hữu nội dung chuyển biến sang nhiều ngôn ngữ, thì nhất định bạn phải hiểu và sử dụng thuộc tính hreflang. Trong bài viết này, tôi sẽ đề cập đến mọi thứ từ khái niệm cơ bản, đến cách triển khai, giúp bạn có thể khắc phục những sự cố thường gặp.
Hreflang được biết tới là một thuộc tính HTML đơn giản, nhưng nó có thể là một thách thức để hiểu rõ được.
John Mueller của Google đã ví von hreflang là “một trong những khía cạnh phức tạp nhất của SEO” bởi vì nó “thực sự khó”.
TBH hreflang is one of the most complex aspects of SEO (if not the most complex one). Feels as easy as a meta-tag, but it gets really hard quickly.
— ? John ? (@JohnMu) February 19, 2018
Nhưng đừng để điều đó khiến bạn bị nản lòng. Hreflang không quá phức tạp để có thể hiểu và bạn có thể tự động hóa nó ở một mức độ lớn. (Chúng ta sẽ nói về điều đó sau)
Đây là mọi thứ mà bạn sẽ học được trong bài viết này:
- Thuộc tính hreflang là gì
- Tại sao hreflang lại quan trọng đối với SEO
- Hreflang trông như thế nào?
- Cách tạo thẻ hreflang
- Cách triển khai hreflang
- Cách bán tự động hóa việc triển khai hreflang
- Cách tìm và khắc phục sự cố hreflang
- Các vấn đề Google có thể bỏ qua
- Tại sao bạn nên cẩn thận chuyển hướng người dùng
Hreflang là gì?
Hreflang là một thuộc tính HTML được sử dụng để chỉ định nhắm mục tiêu dựa theo ngôn ngữ và địa lý của một trang web. Nếu bạn có nhiều phiên bản trên cùng một trang bằng các ngôn ngữ khác nhau, bạn có thể sử dụng thẻ hreflang để có thể thông báo cho các công cụ tìm kiếm như Google biết về các biến thể này. Điều này giúp sẽ giúp cho họ cung cấp phiên bản chính xác tới người dùng.

Ví dụ: nếu tôi tìm kiếm trên Google về “trang web chính thức của apple” ở Hoa Kỳ, đây là kết quả đầu tiên:

Nếu tôi cũng thực hiện thao tác như vậy ở Tây Ban Nha, tôi sẽ thấy ngay phiên bản này của trang:

Chính hreflang đã khiến cho điều này trở nên khả thi hơn.
Tại sao hreflang lại quan trọng đối với SEO?
Nếu bạn đã dành nhiều thời gian để dịch nội dung của mình sang nhiều ngôn ngữ khác nhau, thì chắc hẳn bạn sẽ muốn các công cụ tìm kiếm hiển thị phiên bản phù hợp nhất cho người dùng của họ.
Cả Google và Yandex đều xem xét các thẻ hreflang để giúp bạn thực hiện được điều này.
Bing cho biết, hreflang chỉ là một tín hiệu yếu đối với họ và họ chủ yếu dựa vào thuộc tính HTML ngôn ngữ nội dung, các liên kết và những ai đang truy cập trang web của bạn để phân biệt ngôn ngữ. Tuy nhiên, họ vẫn khuyên bạn nên sử dụng nó trong tài liệu chính thức của họ.
CHÚ THÍCH. Baidu không nhìn vào thẻ hreflang. Chúng dựa vào thuộc tính HTML ngôn ngữ nội dung.
Việc sử dụng ngôn ngữ ‘mẹ đẻ’ của người dùng trên công cụ tìm kiếm cũng sẽ giúp cải thiện trải nghiệm của họ. Dẫn đến việc ít người nhấp ra khỏi trang của bạn và quay lại kết quả tìm kiếm hơn (tức là thời gian dừng cao hơn), tỷ lệ thoát thấp hơn, thời gian trên trang lâu hơn, v.v. — tất cả những thứ hay ho khác mà tôi tin rằng đều có ý nghĩa tích cực ảnh hưởng đến SEO và thứ hạng trang web.
Tuy nhiên, như Gary Illyes của Google ám chỉ trong video này, thẻ hreflang cũng có thể có ảnh hưởng trực tiếp đến thứ hạng vì các trang trong một cụm hreflang đều chia sẻ tín hiệu xếp hạng của nhau.

Điều đó tự nó phải là một lý do đủ thuyết phục để triển khai hreflang khi thích hợp.
Tuy nhiên, có một lý do khác giải thích tại sao các thuộc tính hreflang lại quan trọng, đó là nội dung trùng lặp (duplicate content).
Giả sử rằng bạn có hai phiên bản trang của mình: một phiên bản nhắm mục tiêu tới độc giả Vương quốc Anh với cách viết Anh Anh và một nhắm mục tiêu độc giả Hoa Kỳ với cách viết Anh Mỹ. Hai trang này gần như giống hệt nhau và do đó, Google có thể sẽ coi chúng là nội dung trùng lặp và chọn một phiên bản khác để lập chỉ mục.
Thẻ Hreflang sẽ giúp Google hiểu được mối quan hệ giữa các trang này. Họ sẽ cố gắng hiển thị đúng phiên bản ‘được’ hiển thị trong kết quả tìm kiếm, nhưng nó không được đảm bảo hoàn toàn.
Thẻ Hreflang chỉ là một tín hiệu, không phải là một chỉ thị. Cách tốt nhất vẫn là bản địa hóa nội dung của các trang sử dụng cùng một ngôn ngữ trong một cụm hreflang. Bạn có thể thực hiện việc này bằng cách bản địa hóa định giá (ví dụ: USD so với GBP), các biến thể ngôn ngữ (ví dụ: trashcan so với bin cho Hoa Kỳ so với Vương quốc Anh), v.v. Đây không phải là vấn đề đáng lo ngại đối với các trang đã dịch vì chúng không bị Google coi là trùng lặp.
Thẻ hreflang trông như thế nào?
Thẻ Hreflang đều sử dụng ‘cú pháp’ đơn giản và nhất quán:
<link rel="alternate" hreflang="x" href="https://example.com/alternate-page" />
Đây là ý nghĩa của từng phần của mã đó bằng tiếng Anh đơn giản:
- link rel = “alternate”: Liên kết trong thẻ này là phiên bản thay thế của trang này.
- hreflang = “x”: Nó thay thế vì nó ở một ngôn ngữ khác và ngôn ngữ đó là x .
- href = “https://example.com/alternate-page”: Bạn có thể tìm thấy trang thay thế tại URL này.
Cách tạo thẻ hreflang
Việc tạo thẻ hreflang đơn giản như tra cứu mã cho ngôn ngữ bạn đã chọn và điền vào thẻ. Hreflang hỗ trợ bất kỳ mã ngôn ngữ ISO 639–1 gồm hai chữ cái nào. (Xem danh sách đầy đủ tại đây).
Ví dụ:
Giả sử rằng tôi muốn thêm thẻ hreflang từ phiên bản tiếng Anh của bài đăng trên blog của chúng tôi về các công cụ từ khóa miễn phí vào phiên bản tiếng Đức. Đây là thẻ hreflang mà tôi sẽ thực hiện:
<link rel="alternate" hreflang="de" href="https://vietmoz.edu.vn/blog/de/kostenlose-keyword-recherche-tools/" />
Tất cả những gì mà tôi đã thực hiện là điền mã ngôn ngữ (de cho Đức) và URL.
Nhắm mục tiêu theo ngôn ngữ (tùy chọn)
Mặc dù việc chỉ định một ngôn ngữ và để nó ở đó là tốt, tuy nhiên thẻ hreflang cũng hỗ trợ bạn trong việc thêm vùng hoặc quốc gia đó. Đây cũng là mã gồm hai chữ cái, nhưng lần này ở định dạng ISO 3166–1 alpha ‑ 2 (danh sách đầy đủ). Bạn chỉ cần thêm điều này khi bạn muốn nhắm mục tiêu đến những người nói một ngôn ngữ cụ thể trong một ngôn ngữ cụ thể.
Ví dụ:
Người nói tiếng Anh ở Vương quốc Anh:
<link rel="alternate" hreflang="en-gb" href="https://example.com/uk/hello" />
Người nói tiếng Anh ở Mỹ:
<link rel="alternate" hreflang="en-us" href="https://example.com/us/hello" />
Bạn có thể thấy rằng ‘cú pháp’ được thực hiện ở đây là: hreflang = “language-country”.
TẠI SAO BẠN CÓ THỂ CẦN CHỈ ĐỊNH CẢ HAI
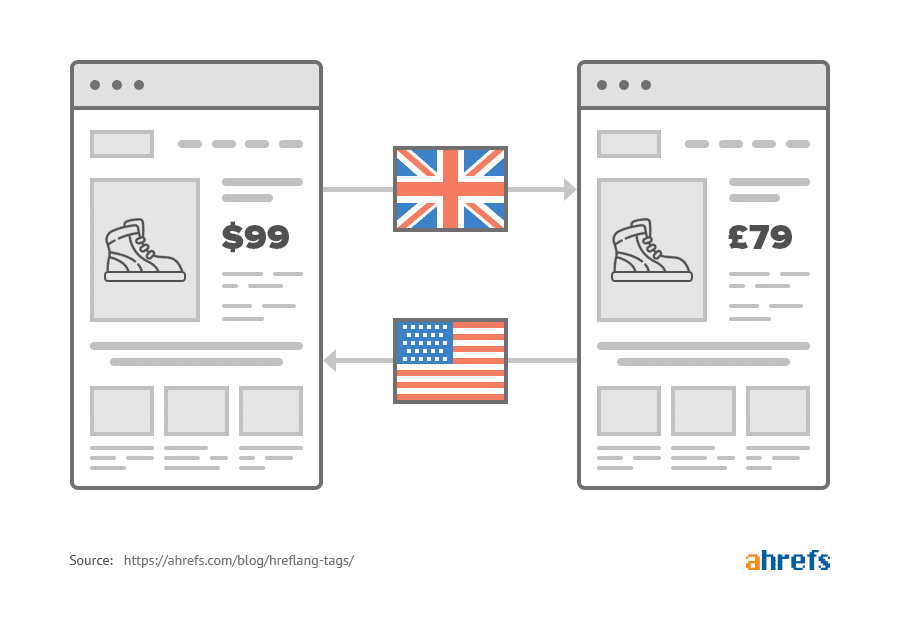
Hãy tưởng tượng rằng bạn đang điều hành một cửa hàng thương mại điện tử bán một sản phẩm duy nhất. Cửa hàng của bạn giao hàng đến cả Hoa Kỳ và Vương quốc Anh, cả hai quốc gia này chủ yếu là nói tiếng Anh. Tuy nhiên, khách hàng ở Mỹ muốn mua bằng đô la, trong khi khách hàng ở Anh muốn mua bằng bảng Anh.
Để giải quyết được vấn đề này, bạn cần tạo hai phiên bản trang sản phẩm của mình. Một hiển thị giá bằng đô la, kia hiển thị giá bằng bảng Anh.
Ngoài vấn đề về giá cả ra, thì hai trang này giống hệt nhau, vì vậy bạn cần sử dụng thẻ hreflang để báo hiệu cho các công cụ tìm kiếm biết lý do tại sao hai phiên bản này lại tồn tại.

Cũng có thể có những lúc bạn cần phải làm theo cách khác: tức là nhắm mục tiêu đến những người nói nhiều ngôn ngữ trong cùng một quốc gia.
Ví dụ: hãy tưởng tượng rằng bạn có một bài đăng trên blog về các chuyến đi đường bộ tiết kiệm ở Canada. Canada có hai ngôn ngữ chính thức: tiếng Anh và tiếng Pháp. 56,9% và 21,3% người Canada nói tiếng Anh và tiếng Pháp tương ứng, vì vậy có khả năng bạn sẽ được lợi khi có hai biến thể của bài đăng này.
Khái niệm cơ bản về triển khai hreflang
Thẻ Hreflang khá đơn giản để có thể triển khai và chúng ta sẽ thảo luận về ba phương pháp để thực hiện điều đó trong giây lát. Nhưng bất kể là bạn chọn phương pháp nào, sẽ có ba quy tắc vàng mà bạn cần phải nhớ mọi lúc.
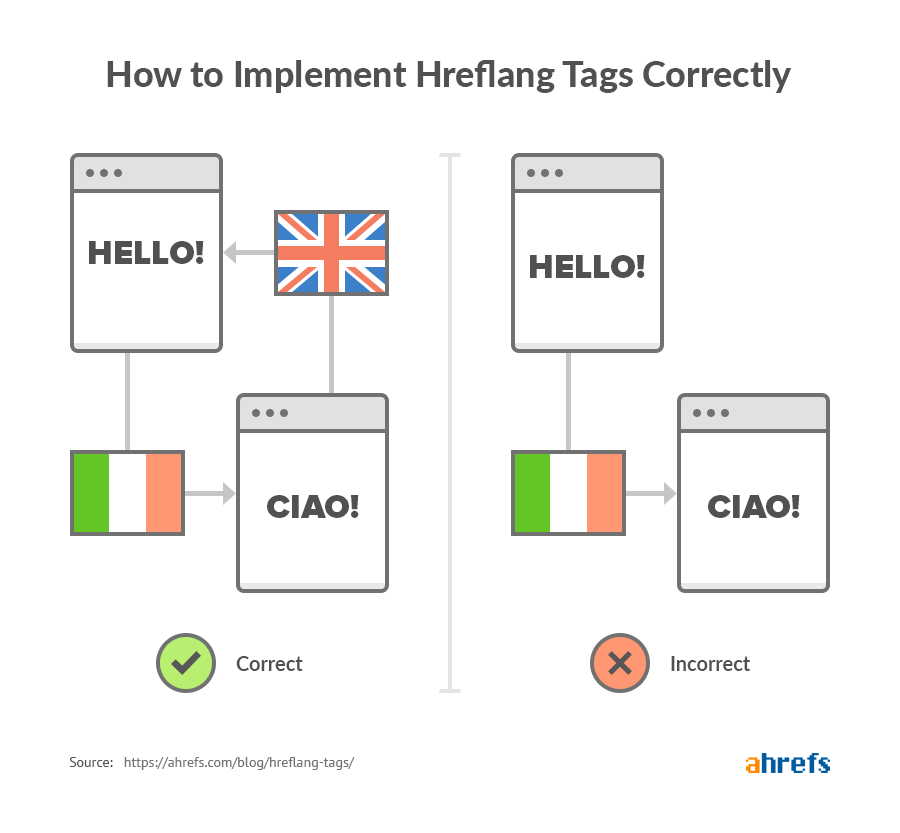
Quy tắc số 1: Thẻ Hreflang là hai chiều
Điều quan trọng là bạn phải hiểu rằng các thẻ hreflang hoạt động theo cặp. Nói theo cách khác, nếu bạn thêm thẻ hreflang vào một trang tiếng Anh trỏ đến biến thể tiếng Ý, thì biến thể tiếng Ý phải trả lại lợi ích bằng một thẻ hreflang trỏ đến trang tiếng Anh.

Điều này thể hiện với các công cụ tìm kiếm rằng bạn có quyền kiểm soát cả hai trang và chúng đều đồng ý về mối quan hệ của chúng với nhau.
Nó tương tự như việc bạn đặt trạng thái mối quan hệ trên Facebook. Bạn có thể dễ dàng tuyên bố mình đang trong mối quan hệ với Chi Pu hoặc Sơn Tùng MTP, nhưng trừ khi họ cũng làm như vậy, không ai sẽ tin bạn.
Do đó, khi các thẻ bị hỏng hoặc mối quan hệ chưa được thiết lập hoàn toàn, bạn có thể thấy sai trang, nhiều trang hoặc sai tiêu đề cho đúng URL được hiển thị trong kết quả tìm kiếm.
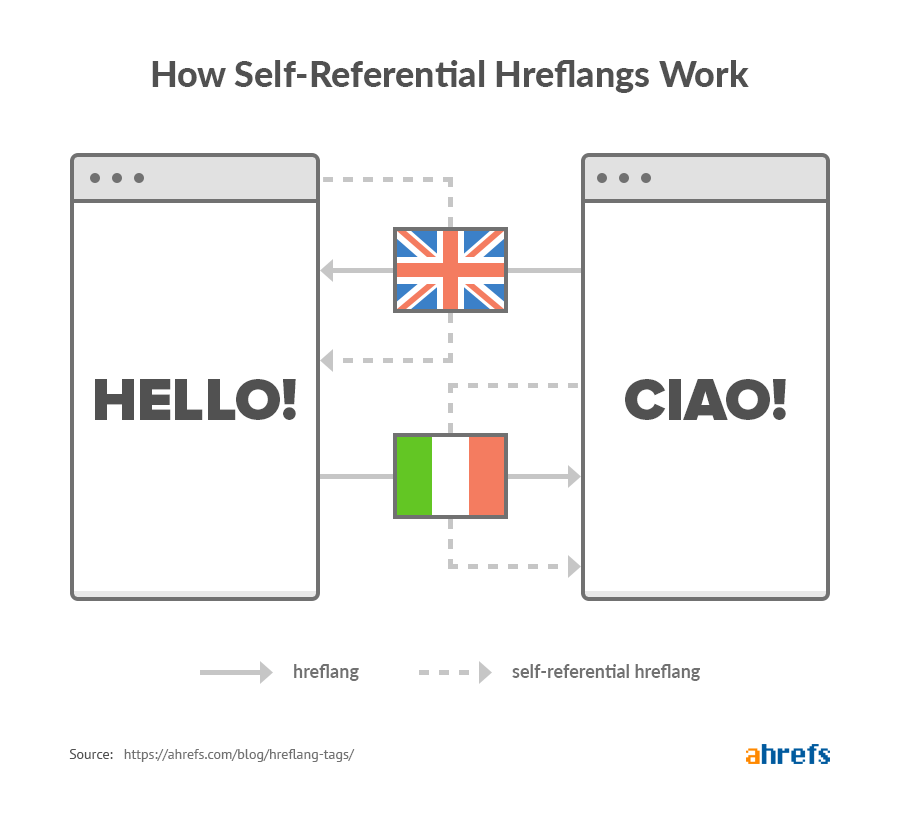
Quy tắc số 2: Thuộc tính hreflang tự tham chiếu là phương pháp hay
Google tuyên bố rằng “mỗi phiên bản ngôn ngữ đều phải liệt kê chính nó cũng như tất cả các phiên bản ngôn ngữ khác”. Trong tiếng Anh đơn giản, điều đó có nghĩa là mỗi trang phải có một thẻ hreflang tự tham chiếu — tức là một thẻ trỏ về chính nó.
Vì vậy, nếu chúng tôi muốn thêm thẻ hreflang giữa trang tiếng Anh (https://example.com/hello) và trang tiếng Ý (https://example.com/ciao), mỗi thẻ phải có các thẻ hreflang sau:
<link rel="alternate" hreflang="it" href="https://example.com/ciao" /> <link rel="alternate" hreflang="en" href="https://example.com/hello" />
Đầu tiên là chỉ định URL của phiên bản tiếng Ý thay thế của trang và thẻ thứ hai là thẻ tự tham chiếu trỏ trở lại chính trang đó.
Trang tiếng Ý cũng sẽ cần cả hai thẻ hreflang này.

CHÚ THÍCH. John Mueller của Google gần đây đã nói rằng “hreflang tự tham chiếu là tùy chọn – nhưng thực hành tốt.” Điều này trái ngược với khuyến nghị chính thức của Google về vấn đề này. Vì vậy, lời khuyên của chúng tôi là hãy sử dụng chúng.
Quy tắc số 3: Nên sử dụng thẻ x‑default, nhưng không bắt buộc
Thẻ hreflang x ‑ default chỉ định trang mặc định hoặc trang dự phòng được hiển thị cho người dùng khi không có biến thể ngôn ngữ nào khác phù hợp. Bạn không nhất thiết phải sử dụng chúng, nhưng Google khuyên bạn nên sử dụng. Đây là những gì một trong những giống như:
<link rel="alternate" hreflang="x-default" href="https://example.com/" />
TIPS:
Thẻ Hreflang hoạt động trên cơ sở phù hợp nhất. Nói theo cách khác, Google trả về phiên bản nội dung mà nó cho là phù hợp nhất dựa trên các tín hiệu khác nhau như cài đặt quốc gia và ngôn ngữ của người dùng.
Để minh họa cách hoạt động của điều này, hãy tưởng tượng rằng Google đang trả về một kết quả cho một người dùng nói tiếng Anh ở Tây Ban Nha.
Trước tiên, Google tìm kiếm sự phù hợp ngôn ngữ-quốc gia (ví dụ: en-es) và trả về trang đó nếu nó tồn tại.
Nếu không, nó sẽ tìm kiếm một mã ngôn ngữ khớp (ví dụ: en-us). Điều quan trọng, mã quốc gia không quan trọng. Google chỉ đơn giản là tìm kiếm một mã ngôn ngữ phù hợp.
Nếu điều đó không tồn tại, Google sẽ dự phòng cho phiên bản x‑default.
Cách triển khai thẻ hreflang
Có ba cách để triển khai thuộc tính hreflang:
- Thẻ HTML
- Tiêu đề HTTP
- Sitemap
1. Triển khai thẻ hreflang bằng HTML
Nếu bạn chưa quen với hreflang, thì việc sử dụng các thẻ HTML cơ bản có lẽ là cách dễ dàng và nhanh chóng nhất để triển khai. Tất cả những gì bạn cần làm là thêm bất kỳ thẻ hreflang thích hợp nào (như đã thảo luận ở trên) vào thẻ <head> trên trang web của bạn.
Ví dụ:
Gần đây, Ahrefs đã khởi chạy blog của họ bằng một số ngôn ngữ khác nhau, bao gồm tiếng Đức , tiếng Nga , tiếng Trung và tiếng Tây Ban Nha. Hiện họ đang dịch dần các phiên bản tiếng Anh của các bài đăng trên blog chính của họ sang các ngôn ngữ này. Một trong những bài đăng mà họ đã dịch sang cả tiếng Trung và tiếng Đức là danh sách các công cụ nghiên cứu từ khóa miễn phí tốt nhất của họ.
Đây là URL cho cả ba biến thể:
Tiếng Anh: https://ahrefs.com/blog/free-keyword-research-tools/
Tiếng Đức: https://ahrefs.com/blog/de/kostenlose-keyword-recherche-tools/
Tiếng Trung: https://ahrefs.com/blog/zh/free-keyword-research-tools/
Để triển khai các thẻ hreflang một cách chính xác dành cho thiết lập này, họ sẽ thêm mã này vào phần <head> của mỗi trang:
<link rel = "alternate" hreflang = "vi" href = "https://ahrefs.com/blog/free-keyword-research-tools/" />
<link rel = "alternate" hreflang = "de" href = "https://ahrefs.com/blog/de/kostenlose-keyword-recherche-tools/" />
<link rel = "alternate" hreflang = "zh" href = "https://ahrefs.com/blog/zh/free-keyword-research-tools/" />
<link rel = "alternate" hreflang = "x-default" href = "https://ahrefs.com/blog/free-keyword-research-tools/" />
Vấn đề với phương pháp này là nó khá tốn thời gian và rất dễ lộn xộn.
Trong một số trường hợp điển hình, nếu họ cũng dịch danh sách các công cụ nghiên cứu từ khóa miễn phí của họ sang tiếng Tây Ban Nha, thì họ sẽ phải quay lại và thêm một thẻ hreflang khác vào tất cả các biến thể khác của trang đó.
Không có giới hạn nào về số lượng thẻ hreflang bạn có thể có trên một trang.
Nếu bạn đang sử dụng WordPress?
Sử dụng plugin HREFLANG Tags Lite WordPress để triển khai thẻ HTML hreflang chỉ trong vài giây.
2. Triển khai tiêu đề HTTP hreflang
Đối với các trang không phải HTML, chẳng hạn như PDF, không thể triển khai hreflang bằng cách đặt các thẻ trong <head> của HTML. Lý do ở đây là, không có HTML.
Trong những trường hợp như vậy, bạn có thể sử dụng tiêu đề HTTP để chỉ định ngôn ngữ tương đối của các biến thể tài liệu. Phương pháp này cũng hoạt động tốt với các trang web bình thường nhưng được sử dụng phổ biến hơn với các loại nội dung khác.
Ví dụ:
Hãy tưởng tượng rằng Ahrefs đang chuyển đổi từng phiên bản (tiếng Anh, tiếng Tây Ban Nha, tiếng Đức) của các công cụ nghiên cứu từ khóa miễn phí sang PDF.
Đây là tiêu đề HTTP khi đó dành cho mỗi tệp:
HTTP / 1.1 200 OK Loại nội dung: ứng dụng / pdf Liên kết: <https://ahrefs.com/blog/free-keyword-research-tools.pdf>; rel = "alternate"; hreflang = "x-default", <https://ahrefs.com/blog/free-keyword-research-tools.pdf>; rel = "alternate"; hreflang = "vi", <https://ahrefs.com/blog/de/kostenlose-keyword-recherche-tools.pdf>; rel = "alternate"; hreflang = "de", <https://ahrefs.com/blog/zh/free-keyword-research-tools.pdf>; rel = "alternate"; hreflang = "zh"
3. Triển khai hreflang trong Sitemap XML của bạn
Sitemap có thể bao gồm việc đánh dấu có liên quan để chỉ định hreflang của một trang và các biến thể của nó. Đối với điều này, bạn có thể sử dụng thuộc tính xhtml: link.
Ví dụ:
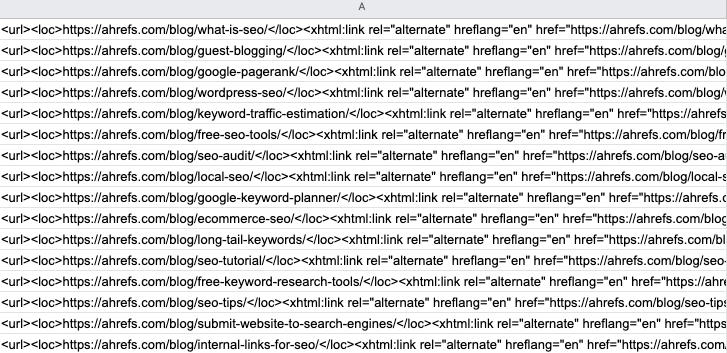
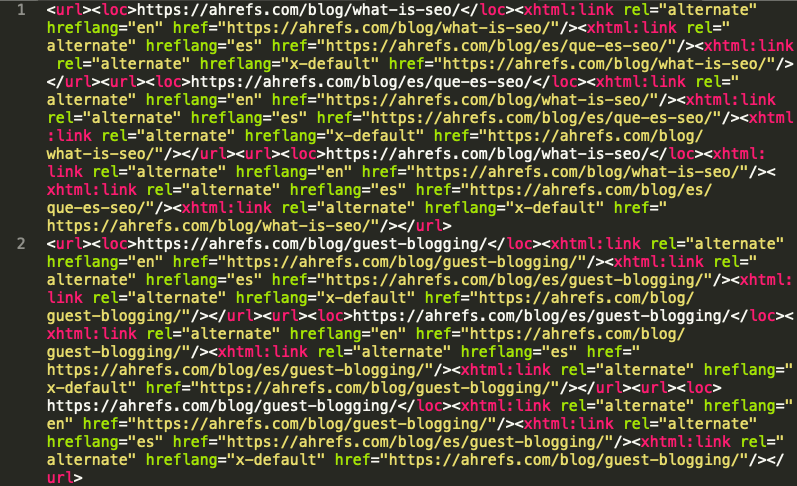
Nếu như Ahrefs chạy với ví dụ ban đầu của mình (ba biến thể HTML trong danh sách các công cụ từ khóa miễn phí của họ), thì đây sẽ là đánh dấu đầy đủ cho sitemap của họ:
<url> <loc> https://ahrefs.com/blog/free-keyword-research-tools/ </loc> <xhtml: link rel = "alternate" hreflang = "x-default" href = "https://ahrefs.com/blog/free-keyword-research-tools/" /> <xhtml: link rel = "alternate" hreflang = "vi" href = "https://ahrefs.com/blog/free-keyword-research-tools/" /> <xhtml: link rel = "alternate" hreflang = "de" href = "https://ahrefs.com/blog/de/kostenlose-keyword-recherche-tools/" /> <xhtml: link rel = "alternate" hreflang = "zh" href = "https://ahrefs.com/blog/zh/free-keyword-research-tools/" /> </url> <url> <loc> https://ahrefs.com/blog/en/free-keyword-research-tools/ </loc> <xhtml: link rel = "alternate" hreflang = "x-default" href = "https://ahrefs.com/blog/free-keyword-research-tools/" /> <xhtml: link rel = "alternate" hreflang = "vi" href = "https://ahrefs.com/blog/free-keyword-research-tools/" /> <xhtml: link rel = "alternate" hreflang = "de" href = "https://ahrefs.com/blog/de/kostenlose-keyword-recherche-tools/" /> <xhtml: link rel = "alternate" hreflang = "zh" href = "https://ahrefs.com/blog/zh/free-keyword-research-tools/" /> </url> <url> <loc> https://ahrefs.com/blog/zh/free-keyword-research-tools/ </loc> <xhtml: link rel = "alternate" hreflang = "x-default" href = "https://ahrefs.com/blog/free-keyword-research-tools/" /> <xhtml: link rel = "alternate" hreflang = "vi" href = "https://ahrefs.com/blog/free-keyword-research-tools/" /> <xhtml: link rel = "alternate" hreflang = "de" href = "https://ahrefs.com/blog/de/kostenlose-keyword-recherche-tools/" /> <xhtml: link rel = "alternate" hreflang = "zh" href = "https://ahrefs.com/blog/zh/free-keyword-research-tools/" /> </url>
Đây có thể là cách kém hiệu quả nhất và khó thực hiện nhất để có thể triển khai các thuộc tính hreflang, nhưng thường thì ngược lại. Lý do ở đây là, mọi thứ đều được xác định trong một tệp duy nhất. Không cần phải chỉnh sửa nhiều tài liệu HTML mỗi khi bạn thực hiện một thay đổi nhỏ hoặc xóa một trang.
Hơn nữa, chi phí bổ sung trong tiêu đề và mã được thêm vào trong HTML có nghĩa là một số lượng lớn các thẻ hreflang có thể có tác động đến tốc độ trang web của bạn trong khi việc triển khai thông qua sitemap của bạn không gây ra tình trạng chậm tương tự.
CHÚ THÍCH. Thẻ Hreflang được xử lý tại thời điểm thu thập thông tin bất kể chúng được triển khai như thế nào. Đặt các thẻ trong sơ đồ trang web không có nghĩa là chúng được xử lý khi sơ đồ trang web được cập nhật.
Cách bán tự động hóa việc triển khai hreflang
Trước đó ở trong hướng dẫn này, tôi đã trình bày một tweet từ John Mueller của Google, nơi mà ông ấy đã nói rằng thuộc tính hreflang là phần phức tạp nhất của SEO. Đây lại là một biện pháp tốt:
TBH hreflang is one of the most complex aspects of SEO (if not the most complex one). Feels as easy as a meta-tag, but it gets really hard quickly.
— ? John ? (@JohnMu) February 19, 2018
Lý giải của ông ấy cho điều này là nó “thực sự khó”.
Điều này chắc chắn đúng với các trang web đa ngôn ngữ lớn. Tuy nhiên, do bạn đang ở đây để đọc hướng dẫn hiệu quả cho người mới bắt đầu về thẻ hreflang, tôi đoán rằng trang web của bạn không phải là một trong những thương hiệu đa quốc gia với hàng chục nghìn khách hàng, mà là một trang web có quy mô vừa và nhỏ với một số nội dung đa ngôn ngữ.
Nếu đúng như vậy, thì tôi có một tin vui dành cho bạn:
Việc tạo và triển khai các thẻ hreflang của bạn có thể được tự động hóa ở một mức độ lớn.
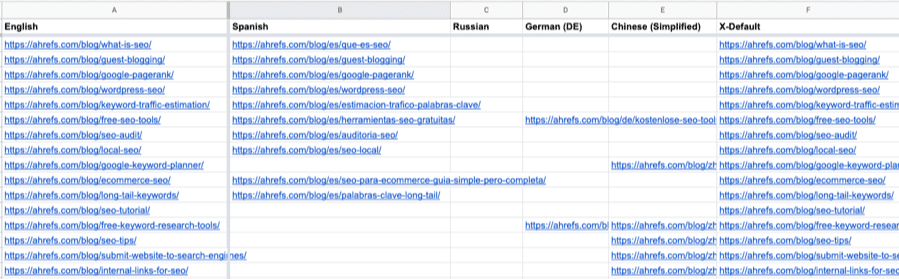
Để thực hiện được điều đó, hãy tạo một bản sao của mẫu Google Trang tính này, sau đó hãy làm theo hướng dẫn bên dưới.
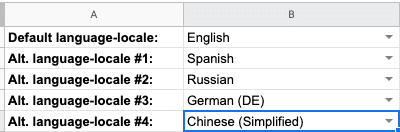
1. Chọn ngôn ngữ và địa phương của bạn
Đi tới tab “Thiết lập” trong Google Trang tính. Chọn ngôn ngữ mặc định (hoặc ngôn ngữ địa phương) cho trang web của bạn, cùng với tối đa bốn biến thể khác.
Ví dụ: nếu Ahrefs thiết lập trang tính này cho blog của họ, họ sẽ chỉ định tiếng Anh làm mặc định, sau đó là tiếng Tây Ban Nha, tiếng Đức, tiếng Nga và tiếng Trung làm bốn biến thể thay thế.

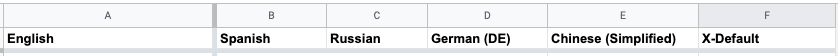
2. Dán các URL của bạn
Đi tới tab “URL”. Bạn sẽ thấy tối đa năm cột, mỗi cột sẽ có một ô tiêu đề tương ứng với các ngôn ngữ đã chọn ở bước trước. Ngoài ra còn có một cột cho các giá trị “x‑default”.

Dán các URL vào trang tính nếu thích hợp.
Ví dụ: Trên blog Ahrefs, họ sẽ dán bất kỳ bài đăng tiếng Anh nào (ngôn ngữ chính / mặc định của họ) vào cột đầu tiên. Sau đó, họ sẽ dán URL của các phiên bản đã dịch có liên quan vào các cột khác.

Thực hiện điều này cho tất cả các trang quốc tế có liên quan trên trang web của bạn.
3. Tải xuống sơ đồ trang XML hreflang
Đi tới tab “Kết quả” nơi mà bạn sẽ tìm thấy mã được tạo tự động cho một sơ đồ trang XML.

Sao chép mọi thứ trong cột A. Sau đó dán nó vào một tài liệu XML.

Tải nó lên trang web của bạn, sau đó gửi cho Google thông qua Search Console.
4. Ghi nhật ký các thay đổi trong trang tính
Bất cứ khi nào bạn thêm hoặc xóa một trang đã dịch khỏi trang web của mình, hãy ghi lại sự thay đổi đó trong trang tính Google này. Nếu bạn xóa một trang, hãy xóa URL đó. Nếu bạn thêm phiên bản đã dịch mới của một trang vào trang web của mình, hãy thêm phiên bản đó vào cột thích hợp.
Trang tính sẽ nhanh chóng tạo lại mã sơ đồ trang web. Bạn chỉ cần sao chép / dán nó vào sơ đồ trang web của mình thay cho mã cũ.
Cách kiểm tra trang web của bạn để tìm các vấn đề về hreflang
Bất kể bạn đang cố gắng duy trì các thuộc tính hreflang bao nhiêu, thì một số sai lầm vẫn có thể xảy ra. Vì lý do đó, điều quan trọng là cần phải phải thường xuyên kiểm tra trang web của bạn để tìm các vấn đề về hreflang và xử lý chúng sớm nhất có thể.
Site Audit là một trình thu thập thông tin dựa trên đám mây kiểm tra trang web của bạn để tìm hàng trăm vấn đề liên quan đến SEO, bao gồm cả những vấn đề liên quan đến hreflang.
Dưới đây là chín vấn đề liên quan đến hreflang Kiểm tra trang web có thể tìm thấy và cách khắc phục chúng:
1. Thiếu chú thích hreflang tự tham chiếu
Cảnh báo này xảy ra khi thẻ hreflang tự tham chiếu vắng mặt trên một hoặc nhiều trang.
Tại sao nó là một vấn đề
Để nhắc lại quan điểm của chúng tôi từ trước đó, Google tuyên bố rằng “mỗi phiên bản ngôn ngữ phải liệt kê chính nó cũng như tất cả các phiên bản ngôn ngữ khác”, vì vậy điều quan trọng là sử dụng thẻ hreflang tự tham chiếu bất cứ khi nào bạn thêm thẻ hreflang vào trang web.
Làm thế nào để khắc phục
Xem lại các trang bị ảnh hưởng, sau đó thêm thẻ hreflang tự tham chiếu vào từng trang bằng phương pháp bạn đã chọn.
2. Chú thích Hreflang không hợp lệ
Cảnh báo này xảy ra khi một hoặc nhiều URL có thẻ hreflang với mã ngôn ngữ hoặc ngôn ngữ không hợp lệ.
Tại sao nó là một vấn đề
Các công cụ tìm kiếm bỏ qua mọi thẻ hreflang không hợp lệ, có nghĩa là chúng có thể bỏ qua các phiên bản thay thế của trang của bạn. Điều này có hại cho SEO vì nó có nghĩa là các công cụ tìm kiếm có thể không hiển thị phiên bản phù hợp nhất của trang của bạn cho người dùng.
Làm thế nào để khắc phục
Xem lại trang bị ảnh hưởng. Kiểm tra cột “hreflang có hợp lệ không” để xem các thẻ hreflang không hợp lệ cho mỗi trang. Loại bỏ các thẻ này để ưu tiên các thẻ hreflang sử dụng ngôn ngữ hợp lệ hoặc các định dạng mã ngôn ngữ-vị trí.
3. Trang được tham chiếu cho nhiều ngôn ngữ trong hreflang
Cảnh báo này xảy ra khi một hoặc nhiều URL được tham chiếu cho nhiều ngôn ngữ trong chú thích hreflang. Ví dụ:
<link rel="alternate" hreflang="en" href="http://example.com/page.html" /> <link rel="alternate" hreflang="de" href="http://example.com/page.html" />
Tại sao nó là một vấn đề
Mỗi phần nội dung chỉ nên phân phát một ngôn ngữ hoặc ngôn ngữ-vị trí. Việc có hai hoặc nhiều tham chiếu trái ngược nhau sẽ gây nhầm lẫn cho các công cụ tìm kiếm và cuối cùng chúng có thể bỏ qua cả hai thuộc tính hreflang.
Làm thế nào để khắc phục
Xem lại các trang bị ảnh hưởng, sau đó kiểm tra các URL tham chiếu đến trang trong thuộc tính hreflang của chúng để tìm lỗi. Xóa thuộc tính hreflang không chính xác để chỉ để lại một thuộc tính đúng cho mỗi ngôn ngữ.
4. Thiếu hreflang đối ứng (không có thẻ trả lại)
Sự cố này kích hoạt khi thiếu liên kết xác nhận (trả lại) cho các trang được khai báo trong chú thích hreflang.
Tại sao nó là một vấn đề
Thẻ Hreflang là hai chiều (nghĩa là nếu trang A liên kết đến trang B trong chú thích hreflang, thì trang B phải liên kết lại với trang A).
Làm thế nào để khắc phục
Xem lại các trang bị ảnh hưởng. Thêm thẻ hreflang hai chiều khi cần thiết.
ĐÂY LÀ MỘT CÁCH KHÁC ĐỂ KIỂM TRA VẤN ĐỀ NÀY…
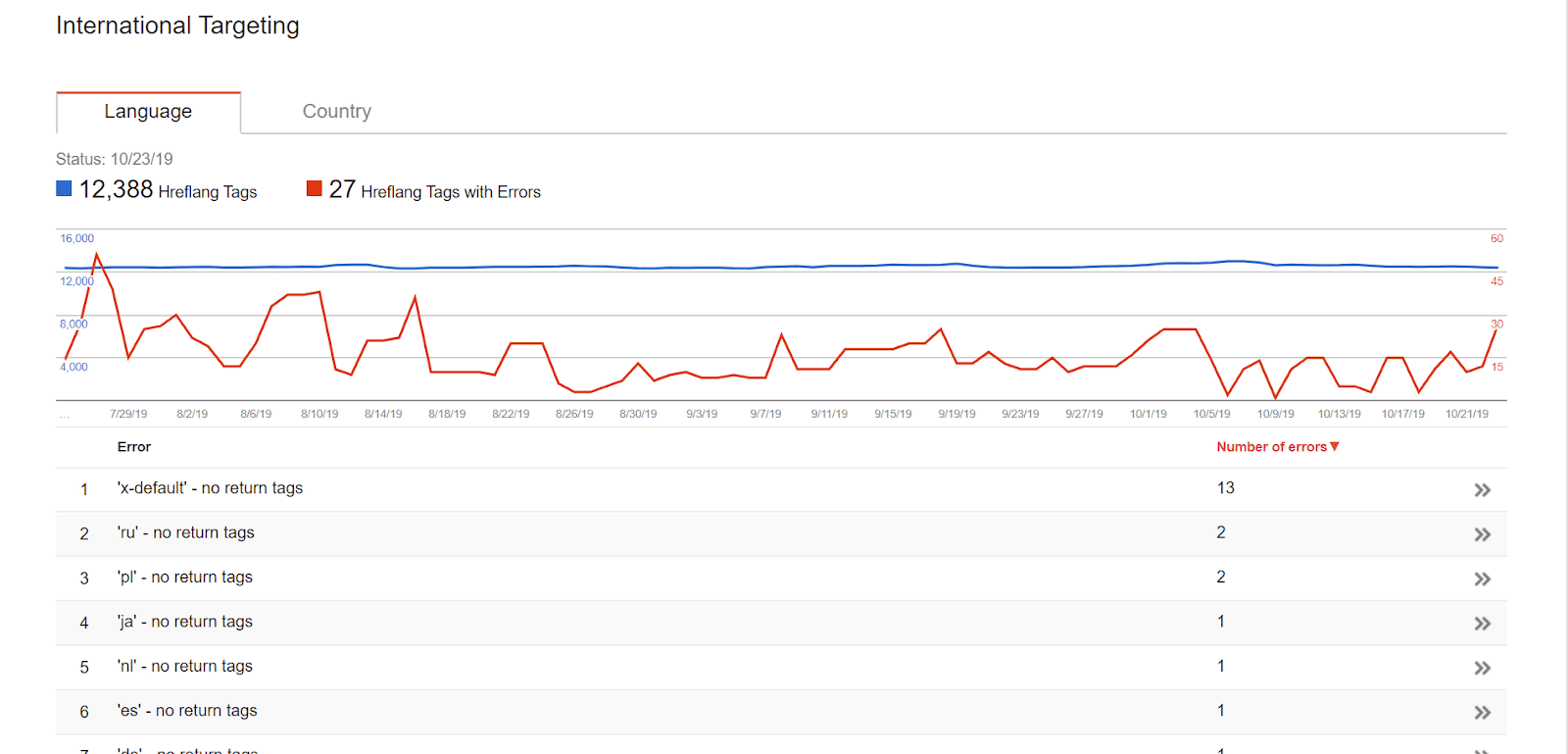
Đi tới báo cáo International Targeting trong Google Search Console và chọn tab “Ngôn ngữ”. Mọi vấn đề liên quan đến việc thiếu thẻ trả lại đều được gắn cờ.

Báo cáo này cũng gắn cờ các vấn đề trong đó ngôn ngữ hoặc ngôn ngữ + mã quốc gia không tồn tại được sử dụng.
5. Hreflang sang không chuẩn
Sự cố này xảy ra khi một hoặc nhiều trang tham chiếu đến URL không chuẩn trong thẻ hreflang của chúng.
Tại sao nó là một vấn đề
Rel = “alternate” hreflang = “x” sẽ hướng dẫn các công cụ tìm kiếm hiển thị phiên bản đã dịch (bản địa hóa) của một trang trong khi thuộc tính rel = canonical sẽ gắn cờ rằng đây không phải là phiên bản có thẩm quyền (chuẩn). Hai thuộc tính này mâu thuẫn với nhau và gây nhầm lẫn cho các công cụ tìm kiếm.
Làm thế nào để khắc phục
Xem lại các trang bị ảnh hưởng. Sửa đổi các chú thích hreflang của chúng để chúng chỉ trỏ đến các URL chuẩn. Hoặc, nếu bạn tìm thấy một trang có thẻ chuẩn giả mạo, hãy xóa trang đó khỏi trang để đảm bảo rằng thuộc tính hreflang được các công cụ tìm kiếm hiểu đúng và tuân theo.
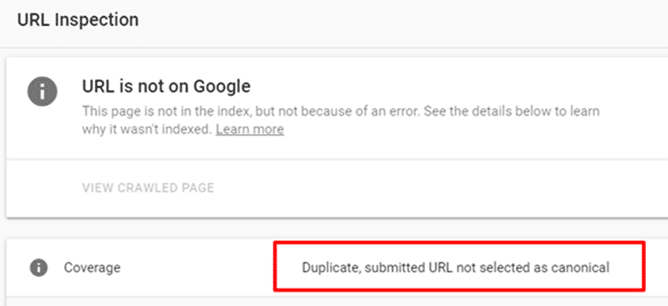
CÓ NHIỀU PHIÊN BẢN CỦA CÁC TRANG TRONG CÙNG MỘT NGÔN NGỮ?
Google có thể coi chúng là bản sao và chỉ chọn một URL làm chuẩn.
Ví dụ: giả sử bạn có hai trang sản phẩm, một trang dành cho Hoa Kỳ (“en-us”) và một trang dành cho Vương quốc Anh (“en-gb”). Nội dung trên cả hai trang gần như giống hệt nhau, với điểm khác biệt duy nhất là giá cả được tính bằng đô la Mỹ trên một trang và bảng Anh trên trang kia.
Nếu Google chọn một trong những thứ này làm trang chuẩn, nó sẽ loại trừ tất cả ngoại trừ một thứ khỏi chỉ mục.
Nếu bạn nghi ngờ điều này có thể xảy ra cho một trang cụ thể, hãy sử dụng công cụ kiểm tra URL trong Search Console để xem cách Google xem trang đó.

6. Ngôn ngữ Hreflang và HTML không khớp
Sự cố này xảy ra khi có sự mâu thuẫn giữa thuộc tính ngôn ngữ hreflang và HTML đã khai báo cho một hoặc nhiều URL.
Tại sao nó là một vấn đề
Google không sử dụng thuộc tính ngôn ngữ HTML, nhưng các công cụ tìm kiếm và trình duyệt khác thì có. Điều quan trọng là phải giữ cho hai thuộc tính này nhất quán với nhau.
Làm thế nào để khắc phục
Xem lại các trang bị ảnh hưởng. Thay đổi thuộc tính ngôn ngữ HTML để đảm bảo tính nhất quán với thuộc tính hreflang đã khai báo.
7. Hreflang đến trang bị hỏng
Sự cố này gây ra khi một hoặc nhiều URL tham chiếu của trang bị hỏng trong các chú thích hreflang của chúng.
Tại sao nó là một vấn đề
Google và các công cụ tìm kiếm khác không thể hiển thị cho người dùng nội dung không tồn tại. Vì lý do đó, các thuộc tính hreflang trỏ đến các trang chết rất có thể sẽ bị Google và các công cụ tìm kiếm khác bỏ qua.
Làm thế nào để khắc phục
Xem lại các trang bị ảnh hưởng. Thay đổi các chú thích hreflang để đảm bảo rằng chúng liên kết đến các trang đang hoạt động.
8. Nhiều trang cho cùng một ngôn ngữ trong hreflang
Sự cố này xảy ra khi một hoặc nhiều URL tham chiếu hai hoặc nhiều trang cho cùng một ngôn ngữ (hoặc ngôn ngữ-vị trí) trong các chú thích hreflang của chúng.
Tại sao nó là một vấn đề
Việc tham chiếu nhiều trang cho cùng một ngôn ngữ (hoặc ngôn ngữ-vị trí) trong các chú thích hreflang chỉ nhằm mục đích gây nhầm lẫn cho các công cụ tìm kiếm. Họ thường sẽ bỏ qua hoặc hiểu sai các chỉ thị như vậy.
Làm thế nào để khắc phục
Xem lại các trang bị ảnh hưởng. Xóa một trong các chú thích hreflang để chỉ một trang được tham chiếu cho mỗi ngôn ngữ.
9. X‑default thiếu chú thích hreflang
Sự cố này được kích hoạt khi không có chú thích hreflang X-default trên trang.
Tại sao nó là một vấn đề
Mặc dù các thuộc tính hreflang mặc định của x là tùy chọn, Google đề xuất chúng như một cách để bạn “kiểm soát trang khi không có ngôn ngữ nào khớp”. Phương pháp hay nhất về SEO là sử dụng các thẻ x‑default cho tất cả các chú thích hreflang.
Làm thế nào để khắc phục
Xem lại các trang bị ảnh hưởng. Đảm bảo rằng mỗi người trong số họ đều có bộ thuộc tính hreflang “x ‑ default”. Đảm bảo rằng điều này trỏ đến một trang không dành riêng cho một ngôn ngữ hoặc khu vực.
Các vấn đề với hreflang mà Google có thể bỏ qua
Mặc dù vẫn là điều khôn ngoan khi làm theo các phương pháp hay nhất, nhưng đôi khi các công cụ tìm kiếm có thể sẽ bỏ qua một số vấn đề nhất định. Thông thường, điều này xảy ra khi một công cụ tìm kiếm thấy cùng một vấn đề lặp đi lặp lại và tin rằng họ có thể tự giải quyết vấn đề đó.
Dưới đây là một số vấn đề về thẻ hreflang đã được xác nhận mà Google “khắc phục” cho bạn:
1. Dấu gạch dưới thay vì dấu gạch ngang
Gary Illyes đề cập trong chủ đề Twitter này rằng trình phân tích cú pháp của Google giải thích cho lỗi phổ biến này.
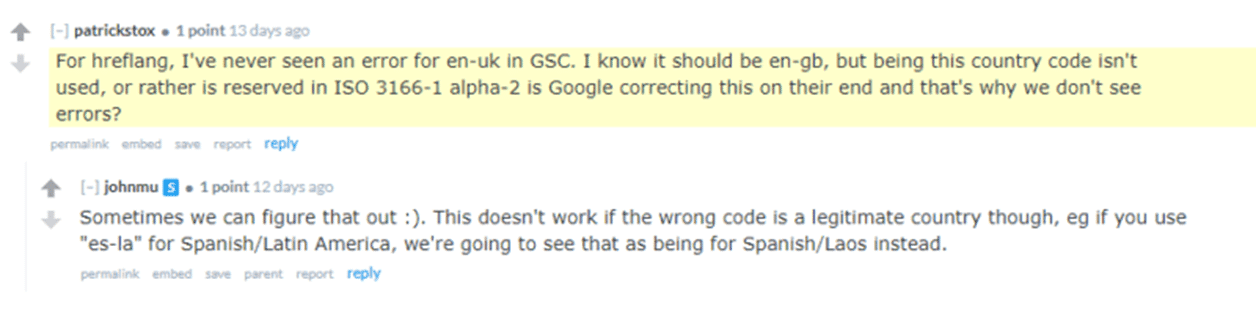
2. en-UK thay vì en-GB
John Mueller đã đề cập đến vấn đề này trong AMA (Ask Me Anything) của anh ấy trên Reddit. Bởi vì Vương quốc Anh là một mã dành riêng, họ có thể sửa cho vấn đề này.

3. Hreflang không có tự tham chiếu
John Mueller của Google gần đây đã tuyên bố rằng hreflang tự tham chiếu là tùy chọn — nhưng thực tiễn tốt.
Self-referential hreflang is optional, but you’re right – it’s a good practice!
— ? John ? (@JohnMu) June 29, 2018
4. URL tương đối so với URL tuyệt đối
Hey @JohnMu, quick Q: do hreflang elements require absolute URL paths as opposed to relative? I know they are required for rel=canonical…
— samgooch (@SamGooch) February 23, 2016
Hãy cẩn thận chuyển hướng người dùng
Trong nhiều trường hợp, các trang web sẽ tự động chuyển hướng người dùng dựa trên một số kết hợp cookie, địa chỉ IP và / hoặc ngôn ngữ trình duyệt. Điều này có thể dẫn đến trải nghiệm kém và gây khó chịu cho người dùng. Đây thường là vấn đề đối với các công cụ tìm kiếm cố gắng lập chỉ mục nội dung của bạn. Trong số những thứ khác, nó có thể phá vỡ các kết nối cần thiết cho các thẻ hreflang của bạn.
Đây là những gì Google nói :
Không sử dụng phân tích IP để điều chỉnh nội dung của bạn. Phân tích vị trí IP rất khó và thường không đáng tin cậy. Hơn nữa, Google có thể không thu thập dữ liệu các biến thể của trang web của bạn một cách chính xác. Hầu hết, nhưng không phải tất cả, các lần thu thập thông tin của Google bắt nguồn từ Hoa Kỳ và chúng tôi không cố gắng thay đổi vị trí để phát hiện các biến thể của trang web. Sử dụng một trong các phương pháp rõ ràng được hiển thị ở đây (hreflang, URL thay thế và liên kết rõ ràng).
Luôn coi trình thu thập thông tin của công cụ tìm kiếm như bạn đối với người dùng từ bất kỳ vị trí nào. Nếu bạn đối xử với bot của công cụ tìm kiếm khác với người dùng, điều đó được coi là che giấu và vi phạm Nguyên tắc quản trị trang web của Google.
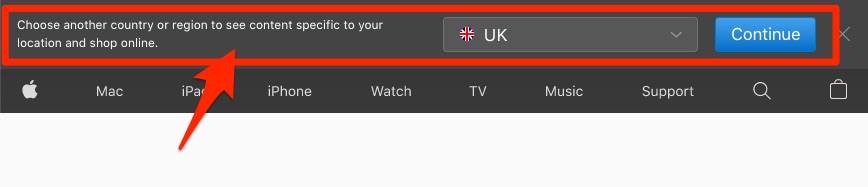
Những gì bạn có thể làm là sử dụng cùng một logic phát hiện để đề xuất phiên bản tốt hơn của trang cho người dùng trên một biểu ngữ nhỏ.

Hãy cẩn thận để không chiếm quá nhiều không gian với biểu ngữ này. Nếu nó quá lớn, biểu ngữ có thể được coi là quảng cáo xen kẽ .
Một vài cảnh báo nữa
Mã hóa các ký tự trong URL bằng UTF ‑ 8 là tốt cho Google, nhưng có thể có điểm lỗi trong ngăn xếp công nghệ của bạn khi nó không được hỗ trợ.
Bạn không thể có thẻ hreflang trong phần thân vì chúng có thể bị sử dụng để chiếm quyền điều khiển. Các thẻ có thể được buộc vào phần nội dung trong các điều kiện nhất định. Điều này được gọi là phá vỡ <head> và có thể do những thứ như iframe hoặc thẻ không được đóng trong phần <head> hoặc có thể do chèn những thứ khác nhau với JavaScript. Sử dụng các điểm ngắt DOM để khắc phục sự cố.
Để xem những điều này, bạn có thể cần chạy qua một trong các công cụ của Google để xem DOM được hiển thị hoặc “Nhấp chuột phải”> Kiểm tra trong Chrome và tìm kiếm trong bảng điều khiển Elements của Chrome DevTools.
Tóm lại
Hreflang không phức tạp như vậy. Bạn chỉ cần luôn có tổ chức, tự động hóa việc triển khai hết mức có thể, cập nhật mọi vấn đề chắc chắn sẽ phát sinh và khắc phục những vấn đề đó càng nhanh càng tốt.