Thumbnail là một khái niệm được sử dụng rất nhiều trong hoạt động Marketing online. Nói một cách dễ hiểu, những hình ảnh đầu tiên bạn bắt gặp khi click vào một website đó chính là thumbnail. Chính vì vậy, việc tối ưu và thiết kế hình ảnh naft một cách thu hút là hết sức cần thiết.
Qua thông tin dưới đây, Vietmoz sẽ giải đáp cho bạn toàn bộ thắc mắc thumbnail là gì cũng như một số tips thiết kế thumbnail thu hút nhất hiện nay, tham khảo ngay!
Thumbnail là gì?
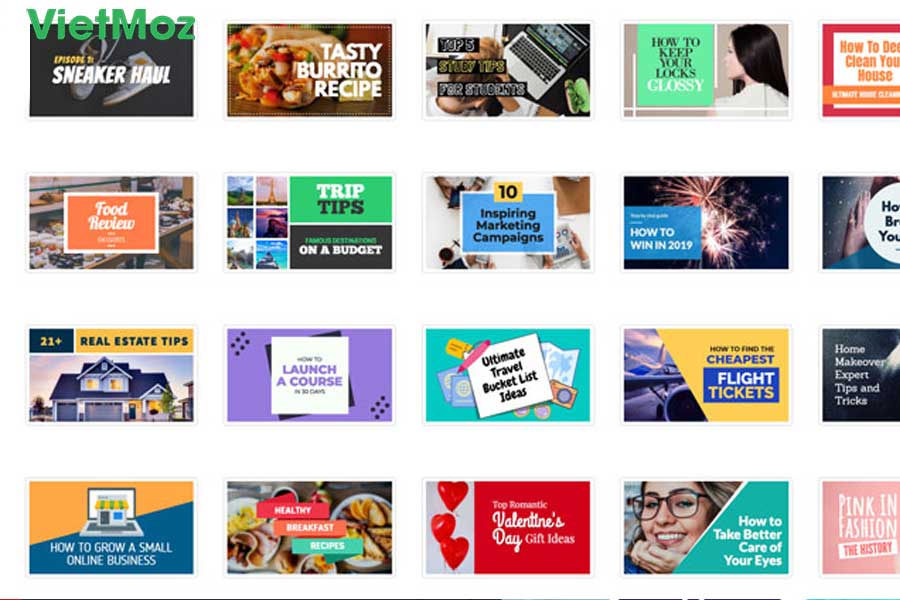
Thumbnail được hiểu là những gì hiển thị ở một danh mục của website, nó là hình ảnh thu nhỏ của một hình lớn hơn nhằm tiết kiệm không gian hiển thị trên giao diện của một trang web. Nó giúp người dùng hiểu rõ hơn về thông tin của một bài đăng mà không cần phải tải hình ảnh đó xuống. Đồng thời, hình thumbnail trên một website sẽ giúp tiết kiệm băng thông cho một trang web và giúp cho giao diện tổng quan bắt mắt và thu hút hơn. Do đó, một trang web càng có nhiều thông tin thì việc thiết kế những thumbnail càng thu hút là điều hết sức cần thiết.
Tùy thuộc vào thiết kế giao diện của mỗi website mà kích thước của thumbnail hiển thị trên website đó cũng khác nhau. Thông thường, kích thước của hình ảnh này trên website là 177 pixcel, ở Youtube nằm ở mức 210×118 pixel, còn của Pinterest là 236 pixcel. Đây là một trong những yếu tố hết sức cần thiết cho mỗi chiến dịch Marketing.

Vì sao cần sử dụng thumbnail cho website?
Như bạn đã biết, tốc độ tải trang web là một trong những yếu tố đánh giá sức mạnh của một website, đồng thời, đây cũng là một trong những cách giữ chân người dùng. Hay nói đơn giản hơn, người dùng sẽ thoát khỏi một website nếu như trong vòng từ 3-5 giây chưa tải được trang web. Và thumbnail chính là một trong những điều kiện cần để tối ưu tốc độ tải trang. Về cơ bản, hình ảnh thumb có kích thước nhỏ hơn nên sẽ không chiếm nhiều băng thông, giúp cho trang web nhẹ hơn. Về cơ bản, một thumbnail sẽ mang lại những giá trị như:
- Thân thiện với độc giả: Những hình ảnh đầu tiên một phần nào đó sẽ giúp độc giả đưa ra quyết định có nên click vào bài viết này hay không. Do đó, hãy sáng tạo nó thật độc đáo nhé!
- Tiết kiệm không gian cho website: Như đã nêu ở trên, sử dụng hình thumbnail sẽ giúp tiết kiệm băng thông của trang web, đồng thời, hình ảnh thu nhỏ sẽ giúp bạn trình bày được nhiều nội dung trên cùng 1 page của website.
- Tăng tính tương tác cho website: Khi thiết kế một thumbnail thu hút, độc giả sẽ liên tục chuyển đổi từ nội dung này sang nội dung khác, giúp tăng tính tương tác cho website.
>>> Tham khảo ngay khóa học Digital Marketing thực chiến tại: https://vietmoz.edu.vn/khoa-hoc-digital-masterclass/
Mẹo thiết kế thumbnail tăng 50% chuyển đổi
Sử dụng hình ảnh riêng, đậm tính thương hiệu
Sử dụng thumbnail trên website cũng là một trong những cách quảng bá hình ảnh, tăng độ nhận diện thương hiệu. Do đó, hãy lồng ghép vào thumbnail những hình ảnh mang bản sắc cá nhân, đừng tùy tiện đi sao chép hình ảnh từ một thương hiệu khác. Đồng thời, tạo thumbnail tùy chỉnh với hình ảnh đặc trưng của thương hiệu sẽ giúp cho giao diện của website được nhất quán hơn.

Hãy thử sử dụng khuôn mặt trong thumbnail
Nhiều nghiên cứu đã chỉ ra được rằng, hình ảnh khuôn mặt của một người sẽ thu hút hơn so với cảnh vật. Do đó, khi thiết kế thumbnail, bạn hãy thử sử dụng hình ảnh nhân vật, điều này sẽ giúp cho ảnh thu nhỏ của bạn sống động hơn đấy. Người ta hay ví đôi mắt là cửa sổ tâm hồn, thì ảnh thumb chính là một trong những điểm đầu tiên để thu hút người dùng truy cập vào một website.
Phối màu hợp lý, sinh động
Đương nhiên rồi, một hình ảnh thumbnail có màu sắc bắt mắt với hình ảnh sống động sẽ giúp cho trang web của bạn trở nên nổi bật hơn. Tuy nhiên, bạn cũng không nên quá lạm dụng màu sắc trong cùng một khuông ảnh sẽ làm cho thumbnail trở nên lòe loẹt phản tác dụng. Một mẹo nhỏ dành cho bạn đó là hãy sử dụng độ bão hòa vừa phải cho một ảnh thumb.
Sử dụng ảnh Gif
Ảnh Gif là một định dạng hình ảnh được sử dụng rất nhiều trong thời gian gần đây. Việc sử dụng ảnh động sẽ thu hút hơn rất nhiều so với những loại ảnh tĩnh. Tuy nhiên, một nhược điểm của định dạng ảnh này là dung lượng lớn hơn ảnh tĩnh. Do đó, bạn có thể cân nhắc sử dụng ảnh Gif để website sinh động hơn.

Gợi ý một số phần mềm thiết kế ảnh thumb được ưa chuộng
Hiện tại, bạn có thể sử dụng rất nhiều phần mềm khác nhau để thiết kế nên những hình ảnh bắt mắt và chuyên nghiệp. Mỗi phần mềm đều có những ưu và nhược điểm khác nhau. Tùy thuộc vào mục đích sử dụng mà bạn có thể lựa chọn cho mình phần mềm phù hợp. Một số gợi ý dành cho bạn như: Phần mềm photoshop, canva, AI,….
Trên đó là thông tin Vietmoz cung cấp cho bạn đọc để giúp bạn giải đáp thắc mắc thumbnail là gì cũng như một số mẹo thiết kế thumbnail giúp tăng tương tác cho website. Hi vọng bài viết đã mang đến bạn đọc những thông tin hữu ích. Đừng quên cập nhật tin tức Marketing mới nhất trên website: https://vietmoz.edu.vn/
