PageSpeed Insights là gì? Hiện nay, có rất nhiều công cụ để có thể kiểm tra được Page Speed và nhiều số liệu khác nhau để nhắm mục tiêu. Tuy nhiên, bạn có hiểu những tối ưu hóa đó được hoạt động như thế nào hay liệu chúng có thực sự làm cho trang web của bạn nhanh hơn không?
Cùng tìm hiểu trong bài viết này nhé!
PageSpeed là gì?
PageSpeed là phép đo tốc độ tải nội dung trên trang của bạn.
Page Speed thường bị nhầm lẫn với “Site Speed”, thực tế là PageSpeed cho một số lượt xem trang trên một trang web.
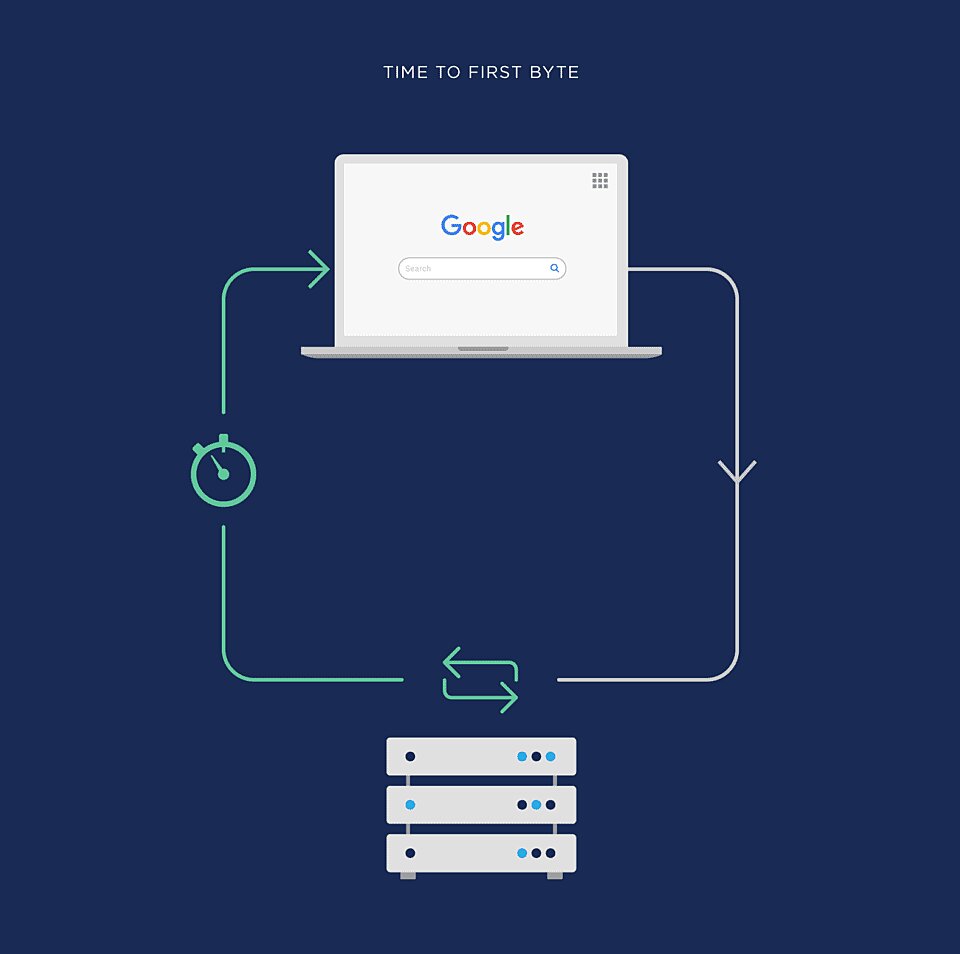
PageSpeed có thể được mô tả bằng ‘Page load time’ (thời gian cần để hiển thị đầy đủ nội dung trên một trang cụ thể) hoặc ‘time to first byte’ (mất bao lâu để trình duyệt của bạn nhận được byte thông tin đầu tiên từ máy chủ web).
Nhưng trên thực tế:
‘PageSpeed’ không đơn giản như người ta vẫn tưởng tượng.
Đó là bởi vì có rất nhiều cách khác nhau để có thể đo PageSpeed. Dưới đây là ba trong số những điều phổ biến nhất:
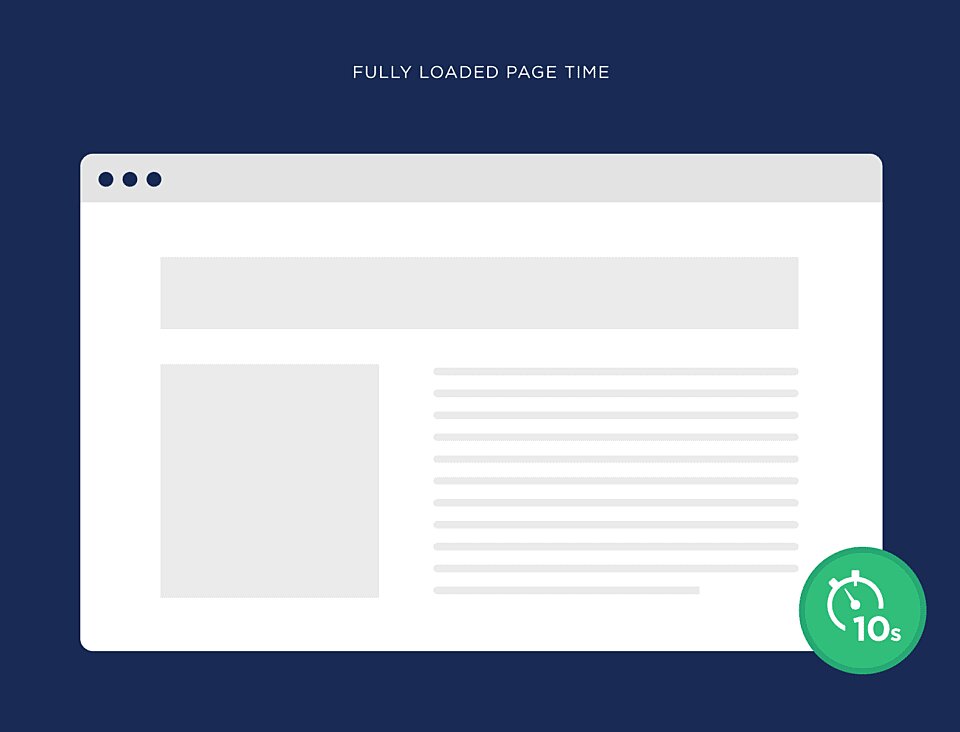
Fully Loaded Page: Đây là khoảng thời gian cần để tải 100% tài nguyên trên một trang. Đây là cách đơn giản nhất để xác định tốc độ tải của trang.
Time to First Byte: Như đã nói ở trên, tính năng này đo thời gian một trang bắt đầu quá trình tải.

Nếu bạn đã từng truy cập vào một trang và nhìn chằm chằm vào màn hình trắng trong vài giây, đó là TTFB đang làm việc.
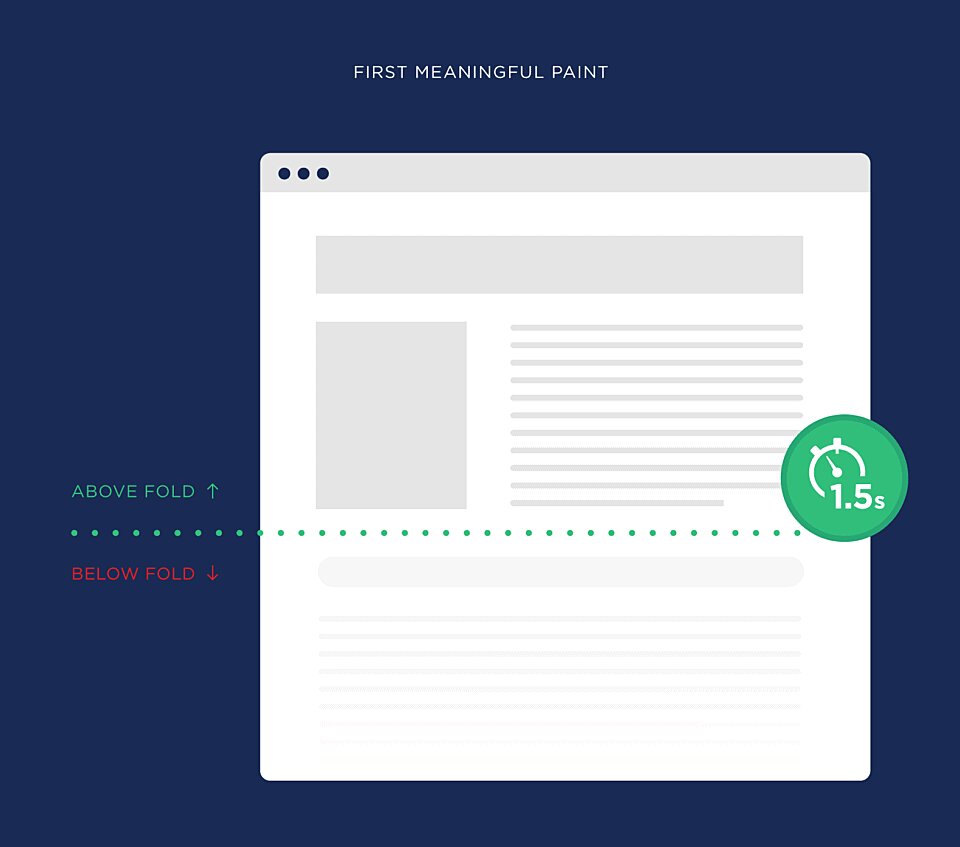
First Meaningful Paint / First Contextual Paint: Thời gian một trang được tải đầy đủ tài nguyên của nó để người dùng có thể đọc nội dung trên trang đó.
Ví dụ: Giả sự bạn có một bài đăng trên blog mất khoảng 10 giây để tải đầy đủ.

Đó là một khoảng thời gian ‘dài’… nếu bạn CHỈ nhìn vào thời gian tải toàn bộ trang.
Mặt khác, việc bạn chú ý đến First Meaningful Paint đôi khi lại thể hiện tốt hơn cách người dùng thực sự tương tác với trang của bạn khi nó tải.
Ví dụ: Hãy xem lại trang mất 10 giây để tải tất cả các tài nguyên của trang.
Mặc dù phải mất một lúc để có thể tải toàn bộ trang nhưng khi người dùng truy cập trang lần đầu tiên, họ sẽ nhận được “First Meaningful Paint” chỉ sau 1,5 giây.

Có nghĩa là họ có thể bắt đầu tương tác với trang của bạn ngay lập tức. Vì vậy, đối với người dùng, trang của bạn rất nhanh.
Vậy nên, có rất nhiều cách khác nhau để có thể đo Page Speed. Và không có chỉ số “đúng” nào đánh bại tất cả các chỉ số khác. Tất cả chúng đều có ưu và khuyết điểm riêng.
Thay vào đó, bạn hãy tập trung vào việc cải thiện Page Speed cho TẤT CẢ các chỉ số mà bạn tìm thấy.
Tại sao PageSpeed lại quan trọng đối với SEO?
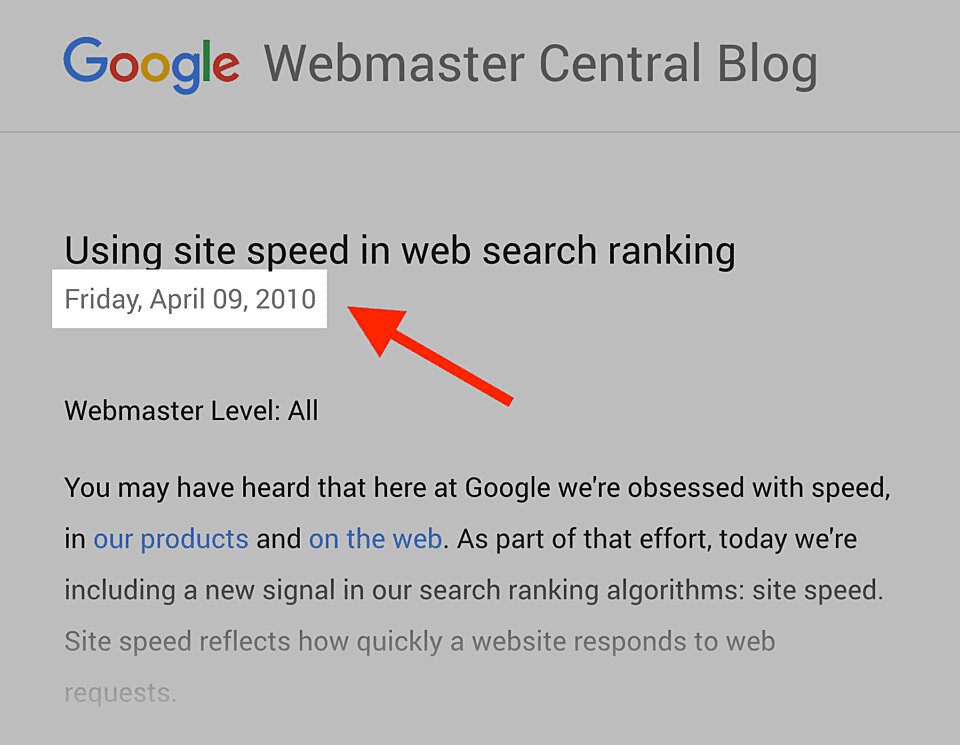
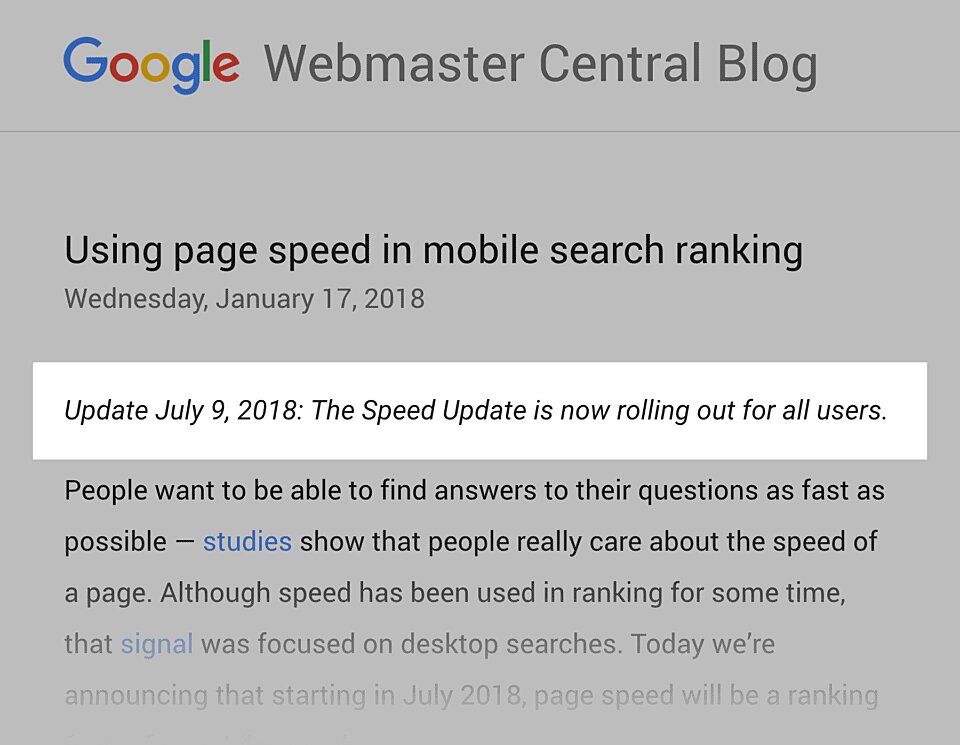
Google đã sử dụng PageSpeed như một yếu tố xếp hạng kể từ năm 2010.

Và vào năm 2018, Google đã nâng cao tầm quan trọng của PageSpeed với bản cập nhật “Speed”.

Nói ngắn gọn:
Một trang web tải chậm có thể gây ảnh hưởng tới thứ hạng Google của bạn.
Câu hỏi được đặt ra là: làm cách nào để Google xác định được tốc độ tải trang của bạn? Họ có xem mất bao lâu để tải được 100% trang không? Hoặc TTFB?
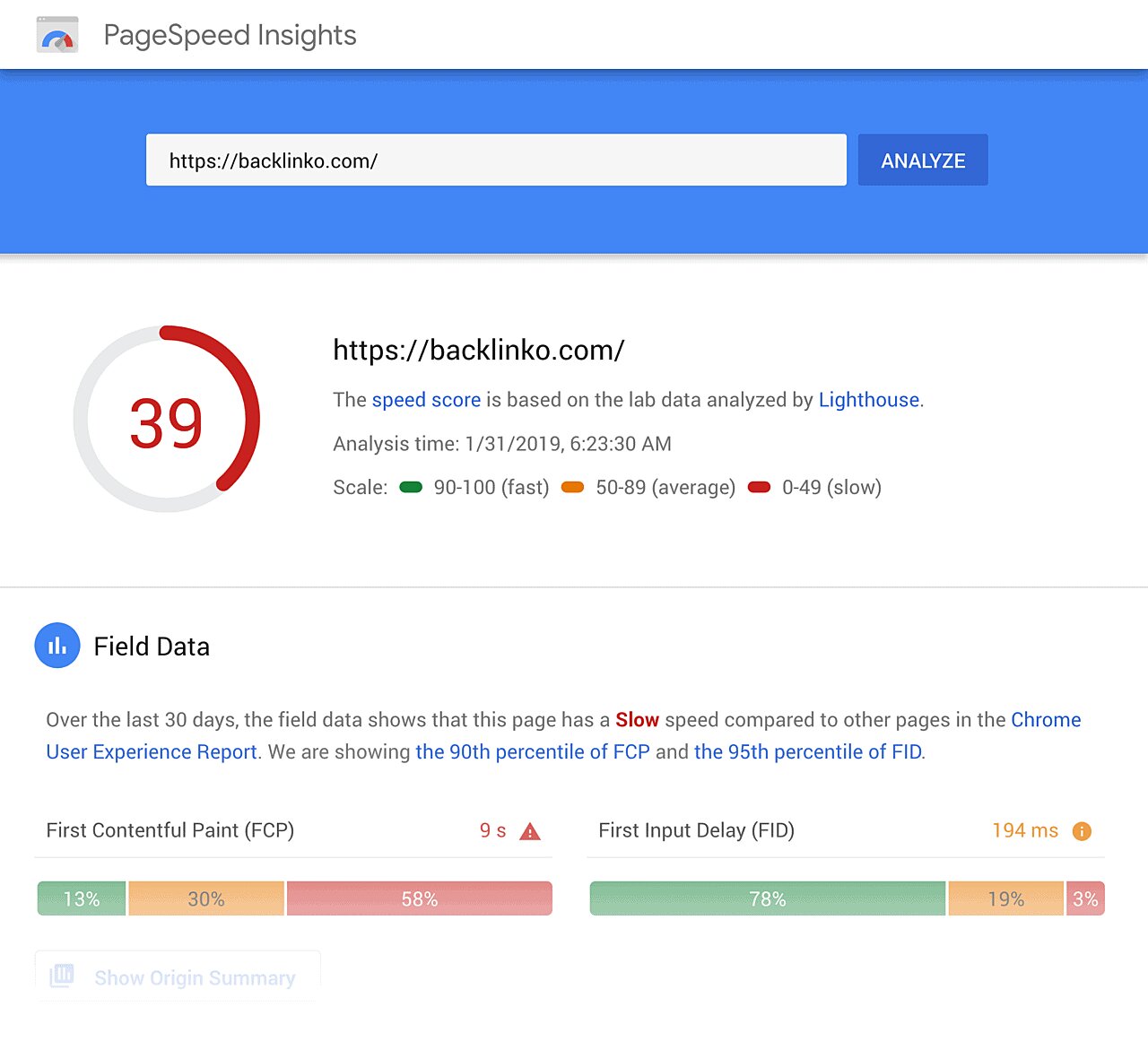
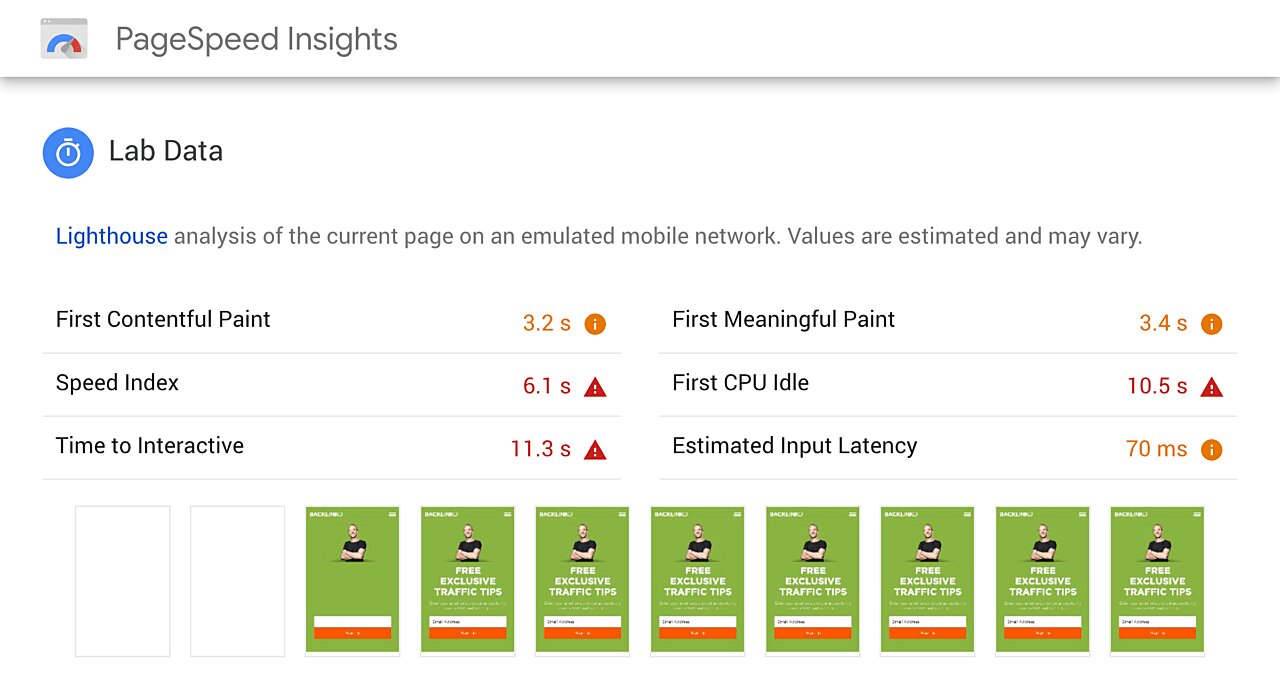
Hiện họ vẫn chưa đưa ra bất kỳ tuyên bố chính thức nào về nó. Nhưng việc họ báo cáo về tất cả các chỉ số này trong công cụ PageSpeed Insights cho tôi biết rằng họ có thể sử dụng kết hợp các phép đo PageSpeed khác nhau:

Ngoài ra, PageSpeed chậm có nghĩa là các công cụ tìm kiếm có thể thu thập thông tin ít trang hơn bằng cách sử dụng ngân sách thu thập thông tin (Crawl Budget) được phân bổ của chúng và điều này có thể gây ảnh hưởng tiêu cực tới việc lập chỉ mục của bạn.
PageSpeed cũng quan trọng đối với trải nghiệm của người dùng. Các trang có thời gian tải lâu hơn thường có xu hướng có tỷ lệ thoát cao hơn và thời gian trung bình trên trang thấp hơn.
Thời gian tải lâu hơn cũng đã được chứng minh là có ảnh hưởng tiêu cực đến chuyển đổi.
Cùng với đó, dưới đây là cách cải thiện PageSpeed của bạn.
10 cách tăng tốc độ PageSpeed cho trang của bạn
Bật tính năng nén
Sử dụng Gzip, một ứng dụng phần mềm chuyên để nén tệp, để giảm kích thước tệp CSS, HTML và JavaScript lớn hơn 150 byte của bạn.
Không sử dụng gzip trên các tệp hình ảnh. Thay vào đó, hãy kiểm tra chúng trong một phần mềm như Photoshop, nơi mà bạn có thể kiểm soát được chất lượng của ảnh.
Giảm thiểu CSS, JavaScript và HTML
Bằng cách tối ưu hóa mã của bạn (bao gồm xóa dấu cách, dấu phẩy và các ký tự không cần thiết khác), bạn có thể tăng PageSpeed một cách đáng kể. Đồng thời xóa các nhận xét mã, định dạng và mã không sử dụng.
Google khuyên bạn nên sử dụng CSSNano và UglifyJS.
Giảm chuyển hướng
Mỗi khi một trang chuyển hướng đến một trang khác, khách truy cập của bạn phải mất thêm thời gian chờ đợi chu trình phản hồi yêu cầu HTTP hoàn tất.
Ví dụ: nếu mẫu chuyển hướng trên thiết bị di động của bạn trông giống như sau:
example.com -> www.example.com -> m.example.com -> m.example.com/home
… mỗi chuyển hướng trong số hai chuyển hướng bổ sung đó làm cho trang của bạn tải chậm hơn.
Xóa JavaScript chặn hiển thị
Các trình duyệt phải tạo một cây DOM bằng cách phân tích cú pháp HTML trước khi chúng có thể hiển thị một trang. Nếu trình duyệt của bạn gặp một tập lệnh trong quá trình này, trình duyệt phải dừng và thực thi nó trước khi có thể tiếp tục.
Google đề xuất tránh và giảm thiểu việc sử dụng ‘blocking JavaScript’.
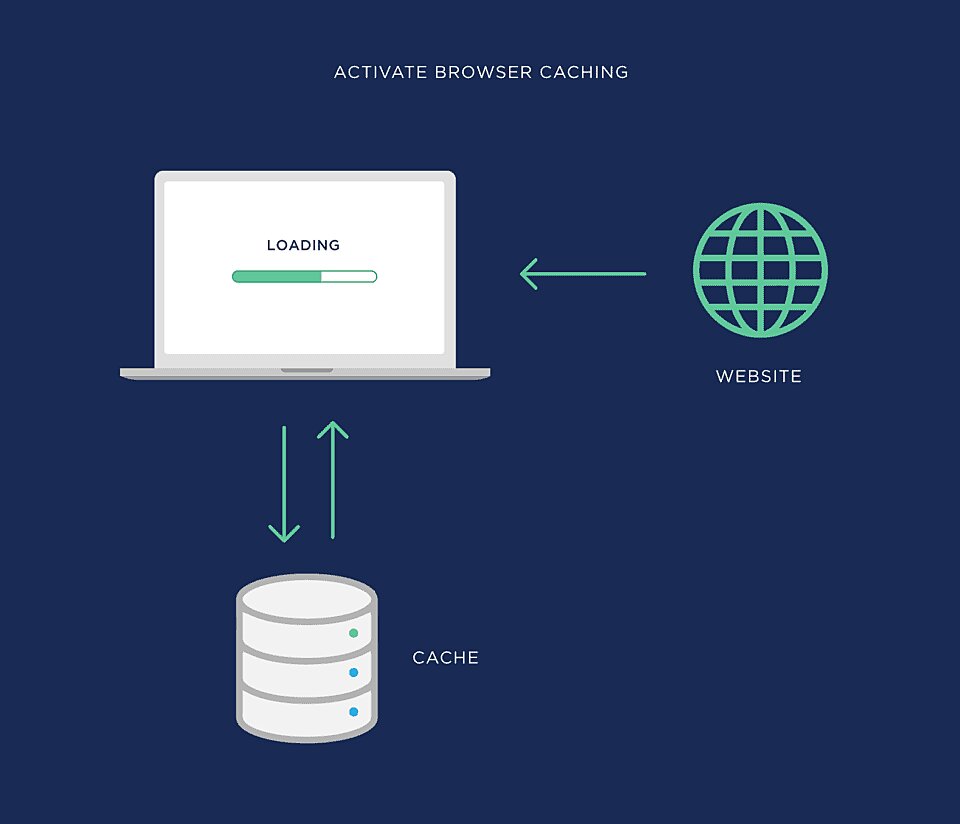
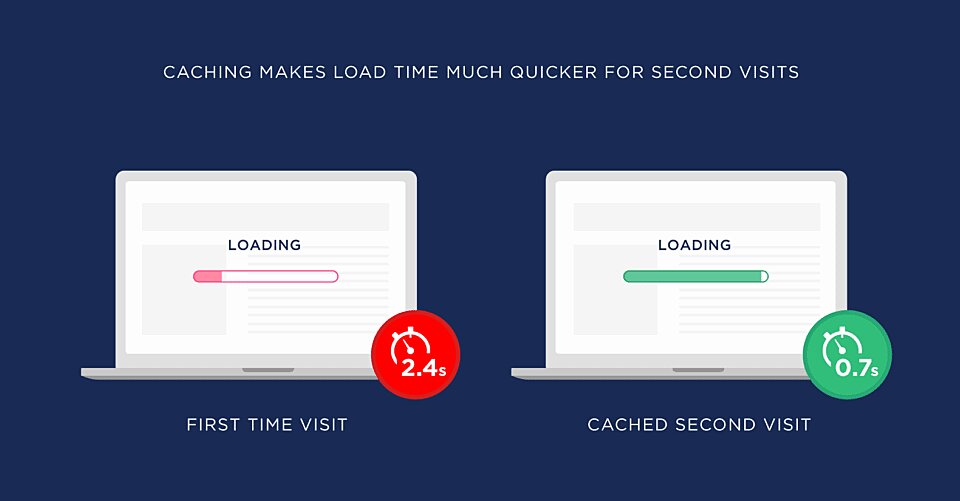
Tận dụng bộ nhớ đệm trình duyệt
Trình duyệt lưu vào bộ nhớ cache nhiều thông tin (biểu định kiểu, hình ảnh, tệp JavaScript,v.v.) để khi khách truy cập quay lại trang web của bạn, trình duyệt không phải tải lại toàn bộ trang.

Sử dụng một công cụ như YSlow để xem lại bạn đã đặt ngày hết hạn cho bộ nhớ cache của mình chưa. Sau đó, đặt tiêu đề “hết hạn” của bạn trong khoảng thời gian bạn muốn thông tin đó được lưu vào bộ nhớ đệm.
Trong nhiều trường hợp, trừ khi thiết kế trang web của bạn thay đổi thường xuyên, một năm là khoảng thời gian hợp lý. Google có thêm thông tin về việc tận dụng bộ nhớ đệm tại đây.

Cải thiện thời gian phản hồi của máy chủ
Thời gian phản hồi máy chủ của bạn bị ảnh hưởng bởi lượng lưu lượng truy cập bạn nhận được, tài nguyên mà mỗi trang sử dụng, phần mềm máy chủ của bạn sử dụng và giải pháp lưu trữ bạn sử dụng.
Để cải thiện thời gian phản hồi của máy chủ, hãy tìm các nút thắt về hiệu suất như truy vấn cơ sở dữ liệu chậm, định tuyến chậm hoặc thiếu bộ nhớ thích hợp và khắc phục chúng.
Thời gian phản hồi của máy chủ tối ưu là dưới 200ms. Tìm hiểu thêm về cách tối ưu hóa thời gian của bạn cho byte đầu tiên.
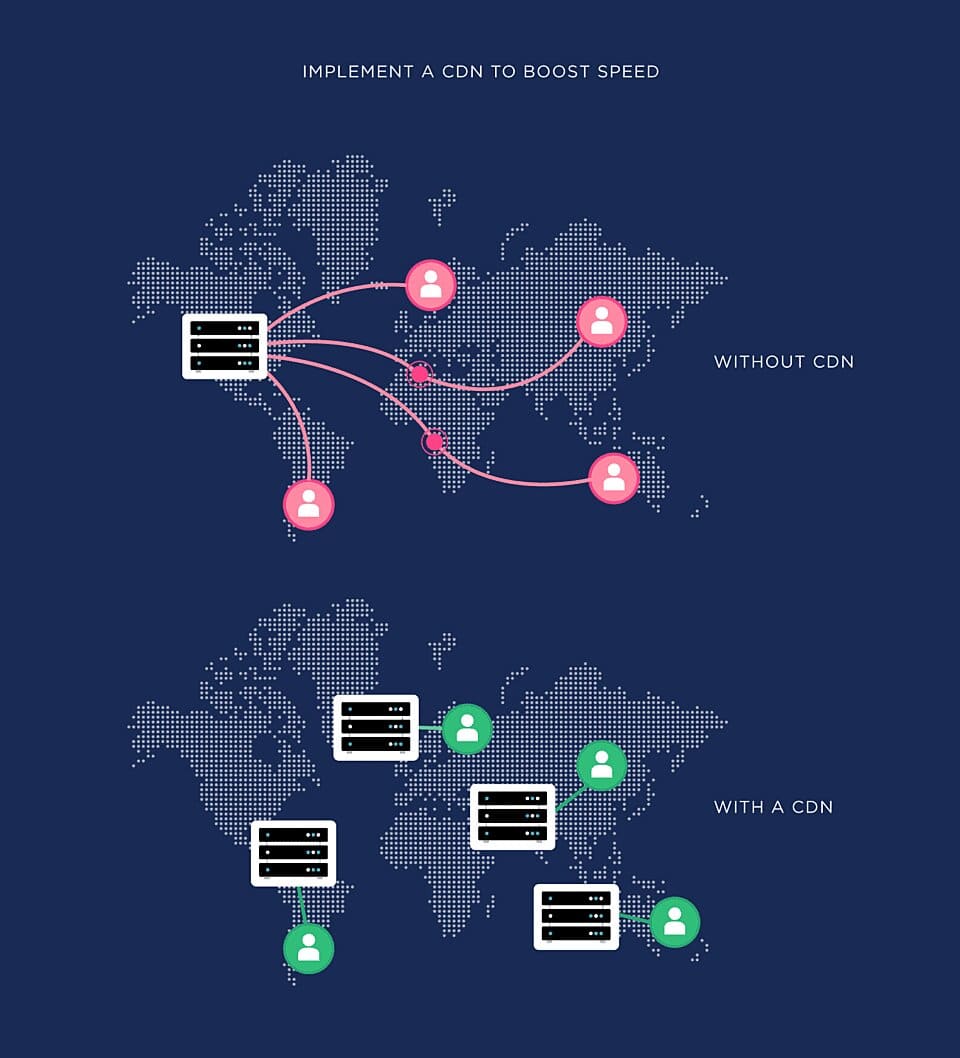
Sử dụng mạng phân phối nội dung
Mạng phân phối nội dung (CDN – Content Distribution Networks) là mạng của các máy chủ được sử dụng để phân phối tải trọng của việc phân phối nội dung. Về cơ bản, các bản sao trang web của bạn được lưu trữ tại nhiều trung tâm dữ liệu đa dạng về mặt địa lý để người dùng có quyền truy cập nhanh hơn và đáng tin cậy hơn vào trang web của bạn.

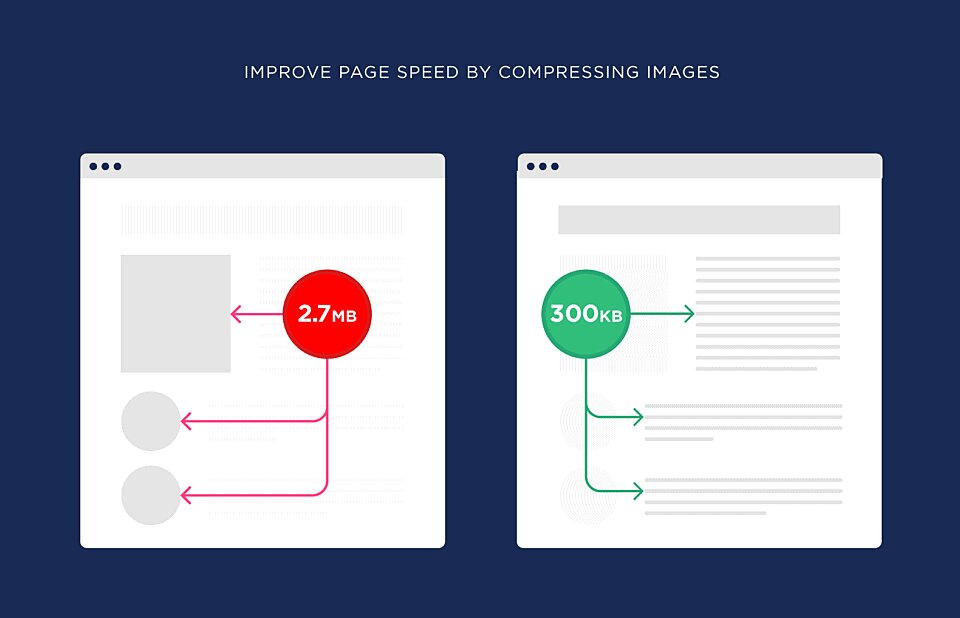
Tối ưu hóa hình ảnh
Đảm bảo rằng hình ảnh của bạn không lớn hơn mức cần thiết, chúng có định dạng tệp phù hợp (PNG thường tốt hơn cho đồ họa và ít hơn 16 màu trong khi JPEG nói chung tốt hơn cho ảnh) và chúng được nén cho web.

Sử dụng CSS sprites để tạo mẫu cho hình ảnh mà bạn sử dụng thường xuyên trên trang web của mình như các nút và biểu tượng. Các CSS sprites kết hợp các hình ảnh của bạn thành một hình ảnh lớn tải tất cả cùng một lúc (có nghĩa là ít yêu cầu HTTP hơn) và sau đó chỉ hiển thị các phần mà bạn muốn hiển thị. Điều này có nghĩa là bạn đang tiết kiệm thời gian hơn bằng cách không bắt người dùng phải chờ load nhiều hình ảnh.
Nâng cấp dịch vụ lưu trữ
Đây là một mẹo mà tôi không thấy nhiều người nói đến.
Bạn có thể xóa mã và nén hình ảnh của mình suốt cả ngày. Nhưng nếu bạn chi thêm 4,99 đô la / tháng cho việc lưu trữ, trang web của bạn sẽ không tải nhanh.
Đó là bởi vì bạn đang chia sẻ một máy chủ với hàng triệu trang web khác.
Có một triệu máy chủ web ngoài đó. Vì vậy, tôi không thể giới thiệu cho bạn một cách cụ thể hơn.
Nhưng tôi có thể nói rằng, như một nguyên tắc chung: khi nói đến lưu trữ, bạn sẽ nhận được những gì bạn phải trả.
Vì vậy, nếu bạn nghiêm túc về việc cải thiện PageSpeed của mình, có thể đã đến lúc nâng cấp lên máy chủ lưu trữ cao cấp hoặc máy chủ chuyên dụng.
Kiểm tra với nhiều công cụ kiểm tra PageSpeed
Đã tới lúc tôi xem bạn thực hiện như thế nào. Và tôi khuyên bạn nên kiểm tra PageSpeed bằng hai công cụ khác nhau.
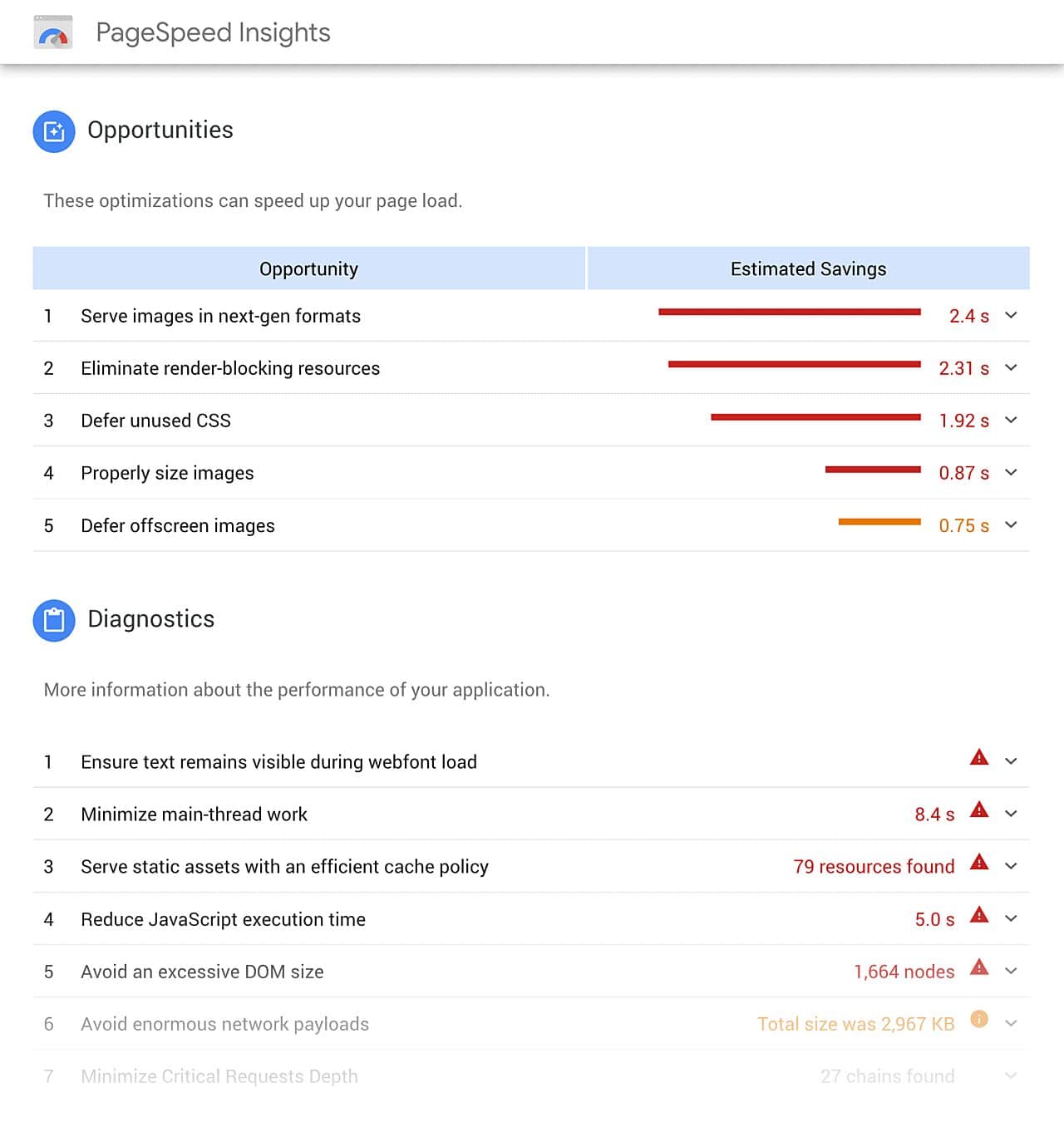
Đầu tiên là Google PageSpeed Insights.

Công cụ của Google quét mã trang của bạn để tìm các sự cố…

… Và cơ hội.

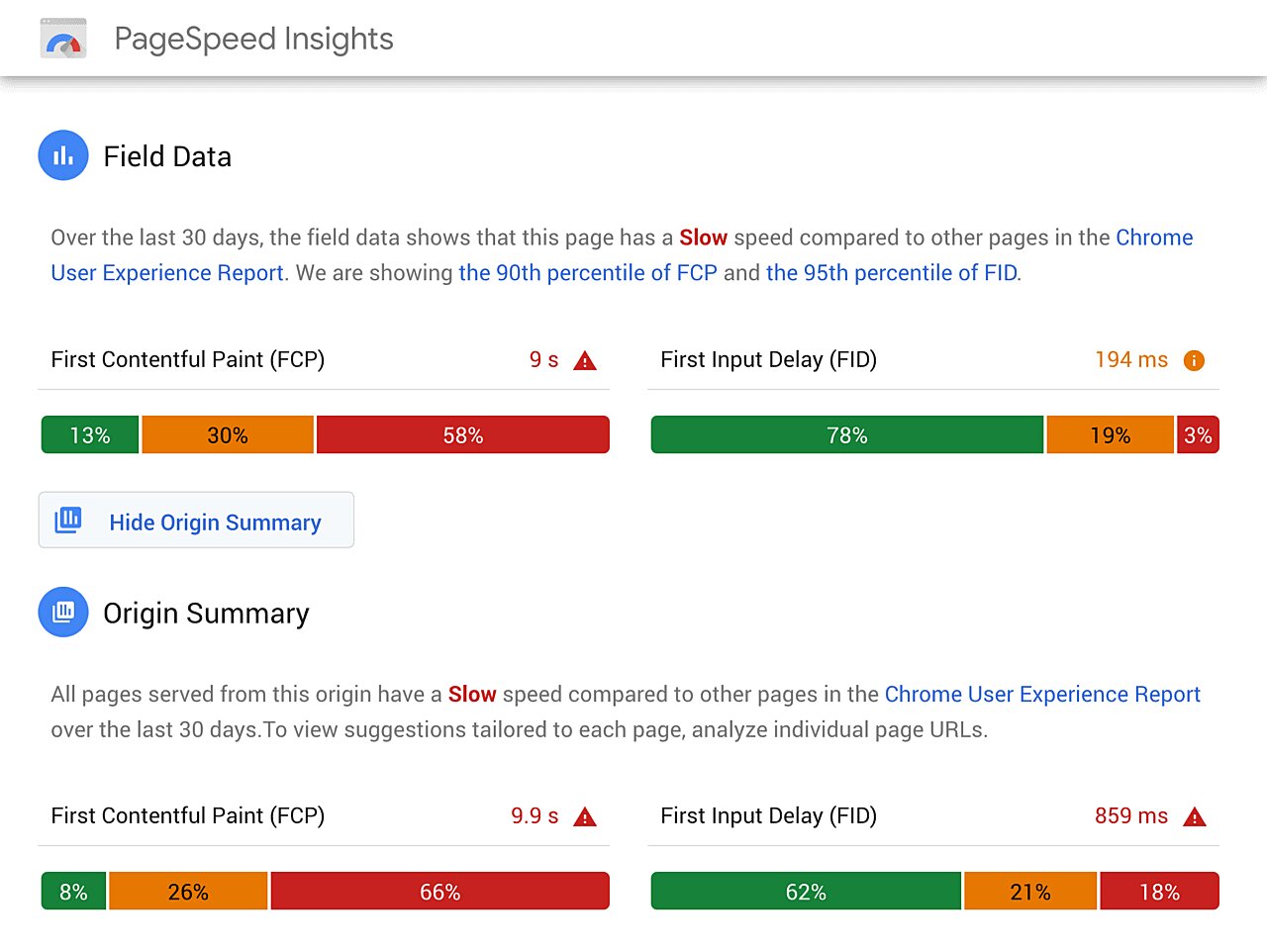
Và gần đây họ đã thêm một tính năng báo cáo về thời gian để trang web của bạn tải cho người dùng thực tế (sử dụng dữ liệu Trình duyệt Google Chrome).

Cái nào SIÊU hữu ích.
Một cảnh báo: đôi khi bạn sẽ thấy rằng các đề xuất của công cụ không có ý nghĩa gì đối với trang web của bạn.
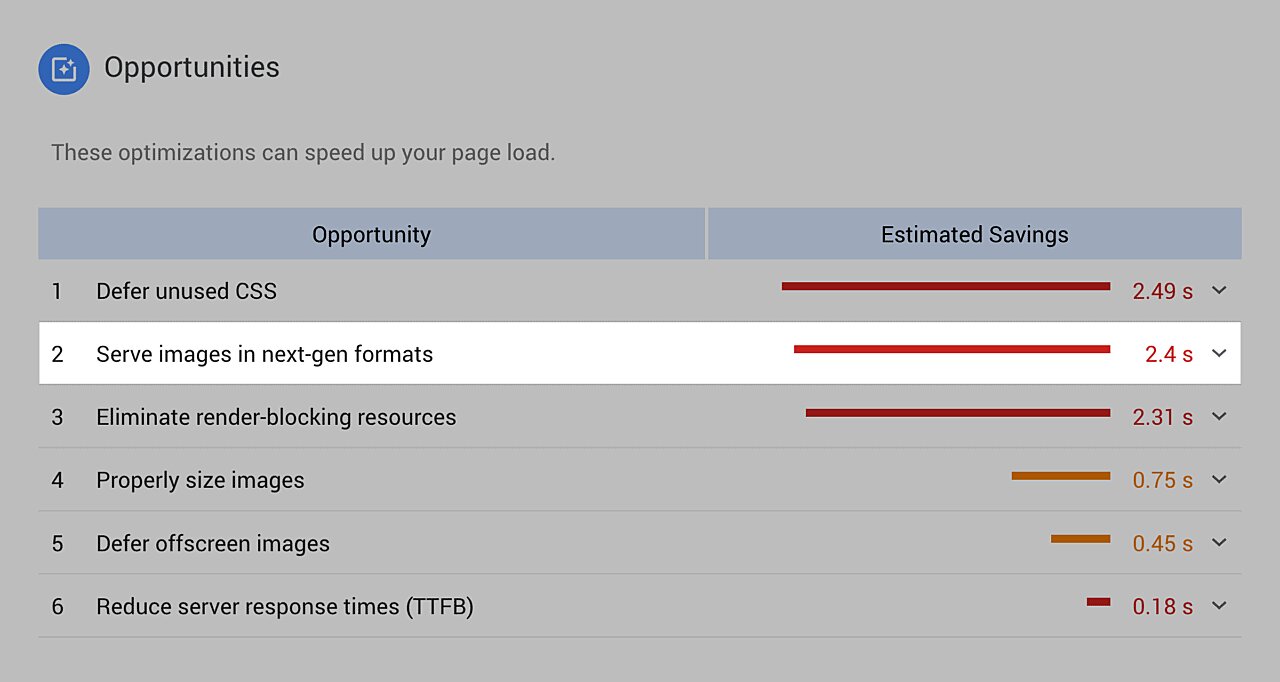
Ví dụ: Công cụ của Google đã khuyến nghị tôi “Serve images in next-gen formats”.

Tuy nhiên, các định dạng “next-gen” này không được hầu hết các trình duyệt web (bao gồm cả Safari lẫn Firefox) hỗ trợ.
Vì vậy, nếu bạn chuyển sang các định dạng thế hệ tiếp theo này, trải nghiệm người dùng trên trang web của bạn sẽ bị đi xuống.
Điều đó nói rằng: có rất nhiều thông tin chi tiết hữu ích trong công cụ này. Và tôi khuyên bạn nên triển khai càng nhiều càng tốt.
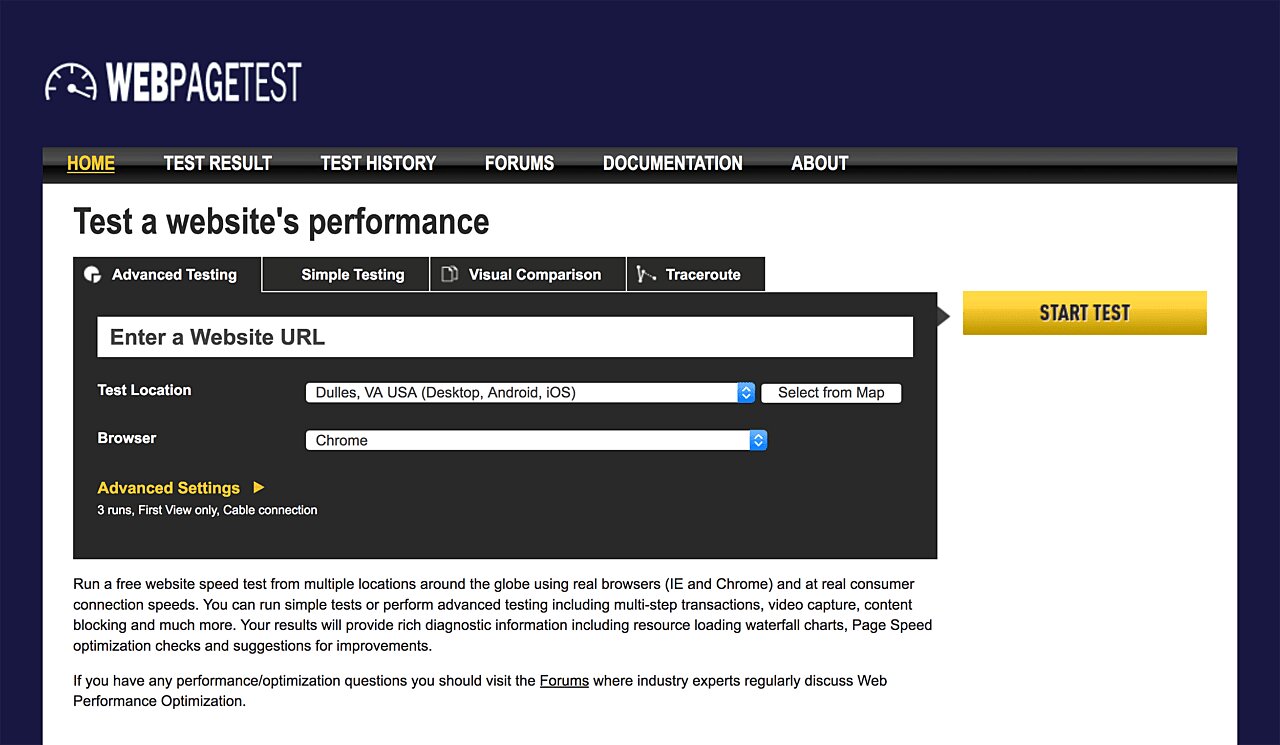
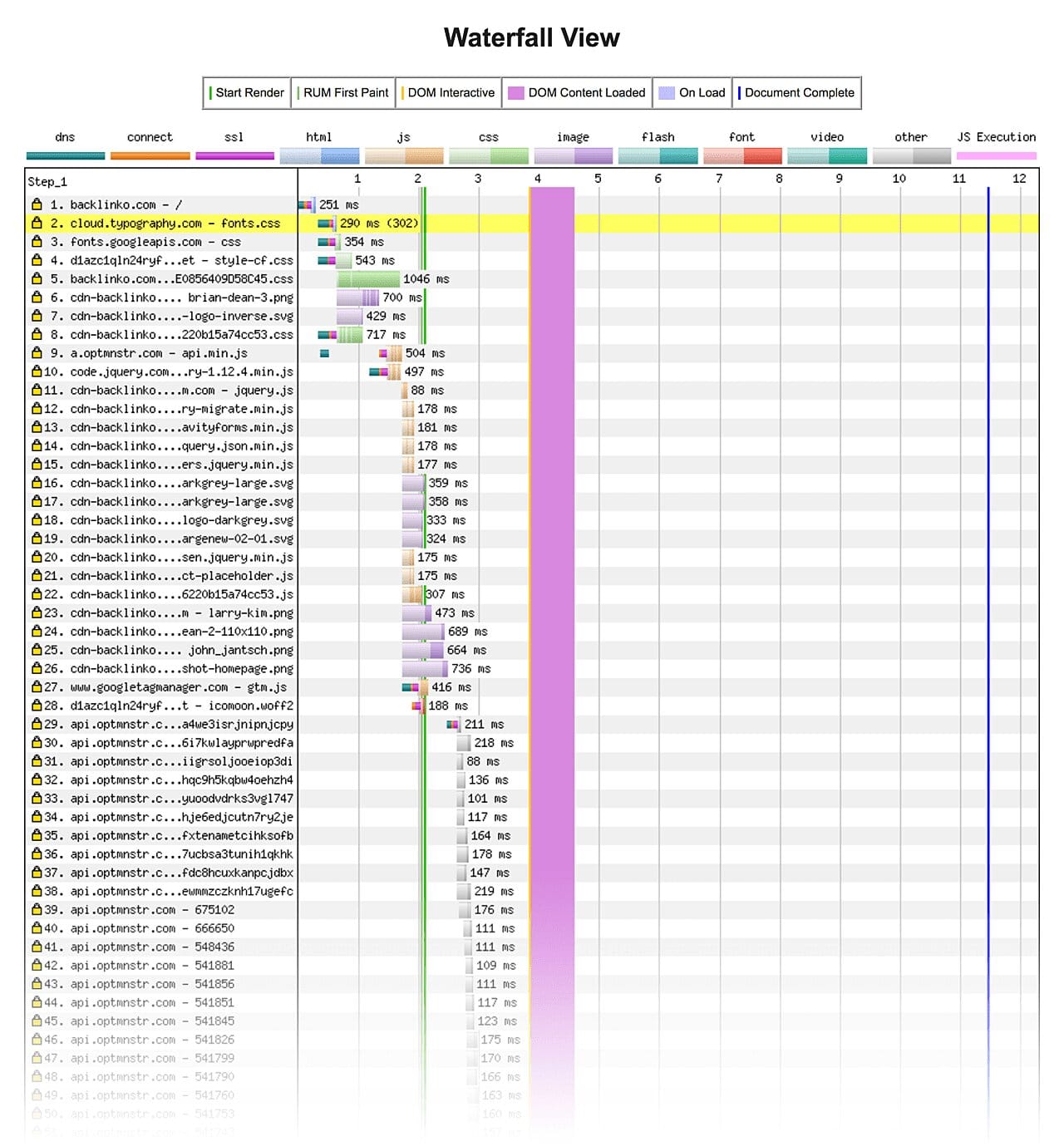
Tiếp theo, chúng tôi có WebPageTest.org

Điều thú vị về WebPageTest là nó tải trang của bạn trong một trình duyệt thực tế. Và nó cho bạn biết về các phần cụ thể của trang cần nhiều thời gian để tải.

Chúc các bạn thành công!
Nguồn: vietmoz.edu.vn, Moz, Backlinko
Bản quyền thuộc về Đào tạo SEO VietMoz
Vui lòng không copy khi chưa được sự đồng ý của tác giả
