Khi Google thông báo rằng phân trang rel = prev / next markup không được sử dụng trong nhiều năm, chúng tôi nhận thấy được sự gia tăng các trang web đang thay đổi cách triển khai và ‘tích cực’ gây hại cho các trang web của họ.
Hãy xem những gì đã thay đổi và những gì bạn nên làm.
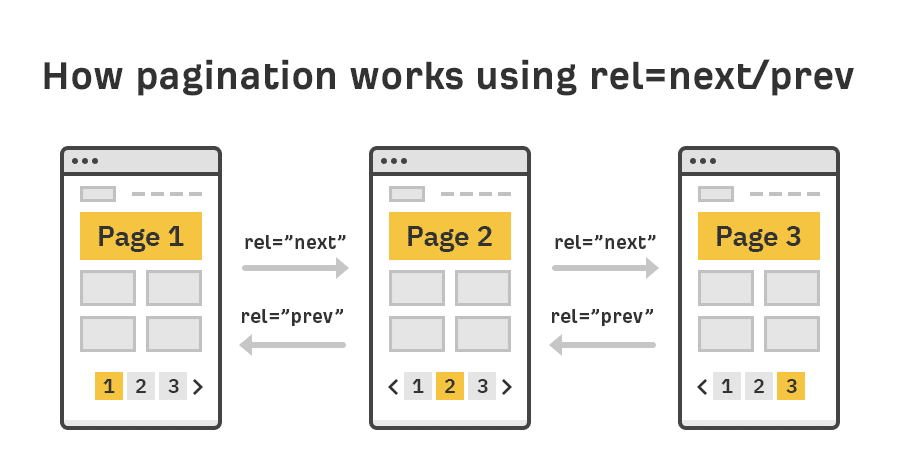
Mục đích của phân trang rel = prev / next là để chỉ ra các trang được đánh số trang trong một chuỗi.
Ban đầu, Google sử dụng đánh dấu để chia sẻ tín hiệu với nhóm các trang được phân trang trong khi vẫn hoán đổi để hiển thị trang có liên quan nhất trong kết quả tìm kiếm của họ. Các trường hợp sử dụng điển hình gồm chia nội dung thành nhiều phần và tạo nhiều trang cho danh sách sản phẩm, chủ đề của diễn đàn và danh sách blog.

Hãy xem mã thực tế có thể trông như thế nào đối với một loạt bài dài ba trang.
Trang một:
Đây là trang đầu tiên, vì vậy nó chỉ cần tham khảo trang tiếp theo.
<link rel = "next" href = "https://website.com/page/2" />
Trang hai:
Điều này tham chiếu đến cả trang tiếp theo và trang trước trong loạt bài.
<link rel = "next" href = "https://website.com/page/3" /> <link rel = "prev" href = "https://website.com/page/1" />
Trang ba:
Đây là trang cuối cùng, vì vậy nó chỉ cần tham khảo trang trước.
<link rel = "prev" href = "https://website.com/page/2" />
Tuy nhiên, vào năm 2019, Google đã quyết định thông báo với chúng tôi rằng họ không còn sử dụng phân trang rel = prev / next để phân trang nữa. Tệ hơn, họ dường như đã không sử dụng nó trong nhiều năm.
Spring cleaning!
As we evaluated our indexing signals, we decided to retire rel=prev/next.
Studies show that users love single-page content, aim for that when possible, but multi-part is also fine for Google Search. Know and do what’s best for *your* users! #springiscoming pic.twitter.com/hCODPoKgKp— Google Search Central (@googlesearchc) March 21, 2019
Thay đổi này thực sự không ảnh hưởng đến SEO. Đối với nội dung trùng lặp (duplicate content), việc có một khối văn bản giống nhau sẽ không làm tổn hại tới trang web của bạn và không bị phạt. Google vẫn sẽ cố gắng tìm phiên bản tốt nhất của nội dung đó để hiển thị.
Vậy câu hỏi được đặt ra là sao lại thay đổi? Và bạn nên làm gì với nó, nếu có?
Tại sao Google lại xóa hỗ trợ cho phân trang rel = prev / next?
Trước khi Google đưa ra thông tin chính xác rằng họ không còn sử dụng phân trang rel = prev / next, một trong những khuyến nghị chính thức cho việc phân trang là không làm gì cả và để họ tự tìm ra.
“Không làm gì cả. Nội dung được phân trang rất phổ biến và Google làm rất tốt trong việc trả lại kết quả phù hợp nhất cho người dùng, bất kể nội dung có được chia thành nhiều trang hay không.”
Biết được điều này, lý do có khả năng nhất khiến họ ngừng sử dụng phân trang rel = prev / next là vì họ đã tìm ra nó tốt hơn và cảm thấy họ không còn cần các gợi ý bổ sung nữa.
Google có một số tùy chọn ngoài phân trang rel = prev / next mà họ có thể sử dụng để xác định các trang trong một chuỗi. Đối với hầu hết các phần, các trang web nhất quán với việc triển khai các trang được phân trang của chúng và Google có thể xem xét những thứ như:
- Headings
- Page Titles (cùng tiêu đề hoặc có thêm số trang)
- Liên kết trên trang (Liên kết nội bộ đến các trang khác trong tập hợp)
Cũng có thể các đề xuất về phân trang dẫn đến trải nghiệm người dùng kém khi các trang web phân chia nội dung của họ trên nhiều trang. Trong hầu hết thời gian, điều này được thực hiện cho lượt xem trang và doanh thu quảng cáo, nhưng trải nghiệm này lại gây sự khó chịu cho người dùng và khiến mọi người khó tìm thấy những gì mà họ đang tìm kiếm.
Đây là hai ví dụ mà những gì tôi muốn nói với các bạn.
Làm thế nào mà những người làm SEO có thể biết được rằng rel = prev / next không hoạt động?
Khi Google thông báo rằng họ không hỗ trợ phân trang rel = prev / next trong nhiều năm, một trong những câu hỏi đầu tiên mà tôi nhận được từ rất nhiều người làm SEO là làm sao chúng tôi, với tư cách là những người làm SEO lại không biết tới điều này?
Không có bất kỳ cách nào có thể giải thích được. Bởi vì nếu Google không nói thì chúng tôi cũng sẽ không biết được.
Nếu việc phân trang hoạt động, thì Google sẽ hợp nhất các tín hiệu cho tập hợp các trang. Mặc dù họ thường hiển thị trang đầu tiên trong tập hợp, nhưng họ cũng sẽ hoán đổi trang nào được hiển thị nếu có trang liên quan hơn từ tập hợp trong kết quả tìm kiếm.
Nếu quá trình phân trang không hoạt động, thì điều tương tự cũng sẽ xảy ra vì đó là cách hoạt động của công cụ tìm kiếm – Google sẽ trả về trang phù hợp nhất cho truy vấn.
Người làm SEO có nên loại bỏ phân trang rel = prev / next không?
Câu trả lời là không.
Nếu bạn đã triển khai phân trang rel = prev / next trên trang web của mình, đừng xóa nó.
Google không phải là nguồn duy nhất sử dụng thông tin này. Nó vẫn được khuyến nghị bởi W3C và được sử dụng cho khả năng truy cập web và tuân thủ ADA.
Một số trình duyệt cũng đang sử dụng nó để tìm nạp trước. Ngoài ra, các công cụ tìm kiếm khác như Bing vẫn sử dụng đánh dấu (markup).
We’re using rel prev/next (like most markup) as hints for page discovery and site structure understanding. At this point we’re not merging pages together in the index based on these and we’re not using prev/next in the ranking model. https://t.co/ZwbSZkn3Jf
— Frédéric Dubut (@CoperniX) March 21, 2019
Triển khai phân trang được chấp nhận
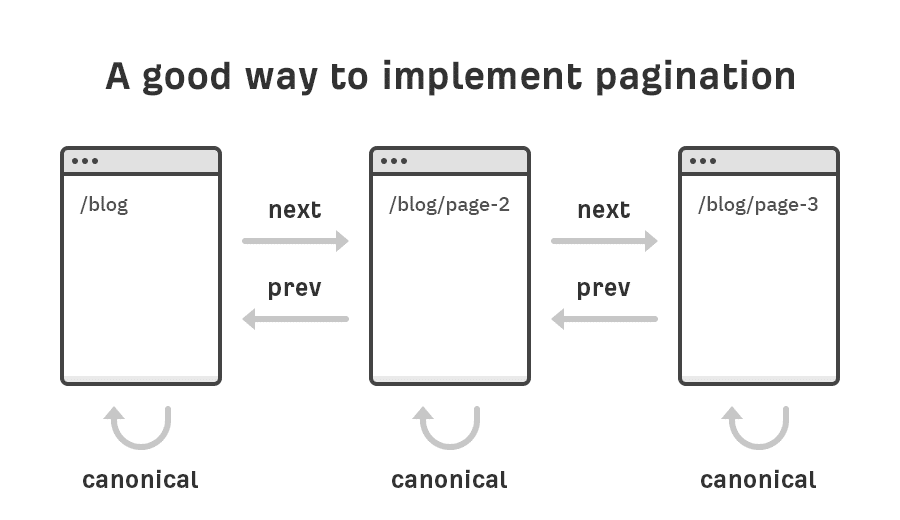
Hầu hết các thiết lập sử dụng phân trang rel = prev / next cũng sử dụng thẻ canonical tự tham chiếu. Đối với thiết lập này, không thay đổi bất cứ điều gì. Xử lý các trang như cách bạn làm với bất kỳ trang có thể lập chỉ mục nào khác trên trang web của bạn và đảm bảo liên kết nội bộ với các trang khác trong tập hợp phân trang.

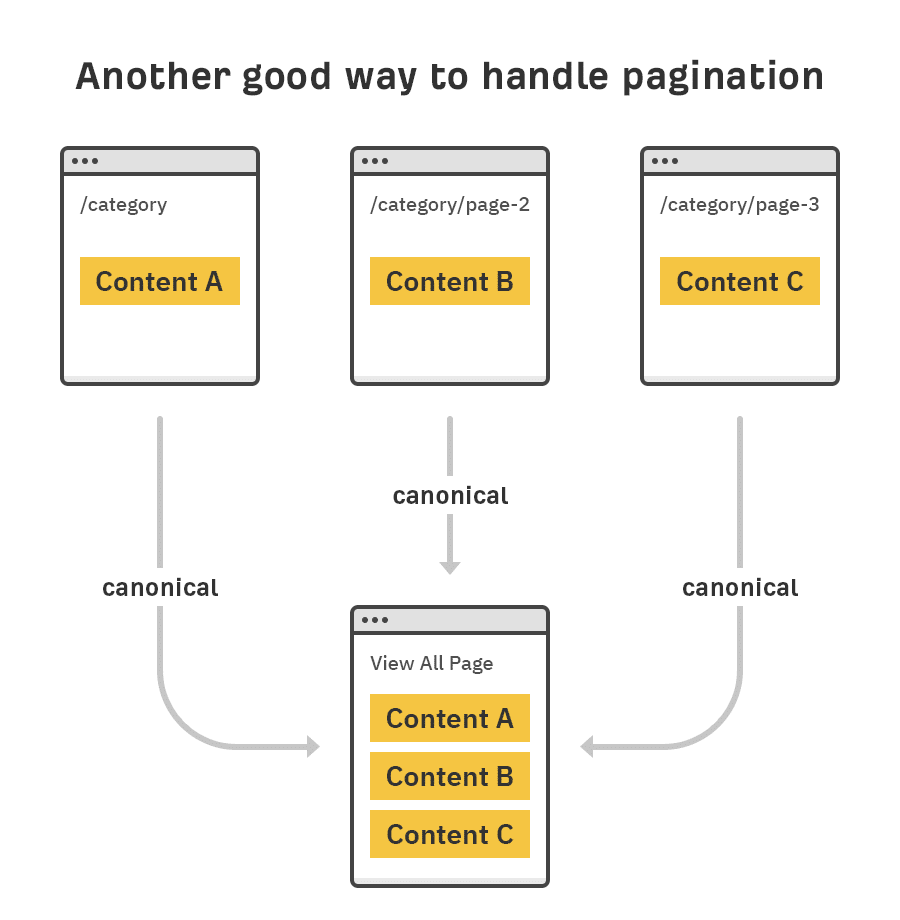
Bạn cũng có thể chuẩn hóa các trang được phân trang để chúng trỏ tới một trang ‘xem tất cả’, trong đó hiển thị tất cả nội dung. Bằng cách này, nội dung vẫn có thể được chia thành các trang cho người dùng, nhưng phiên bản được lập chỉ mục sẽ chứa tất cả nội dung.

Làm thế nào để mọi người biết được rằng họ đang làm ‘tổn thương’ trang web của họ?
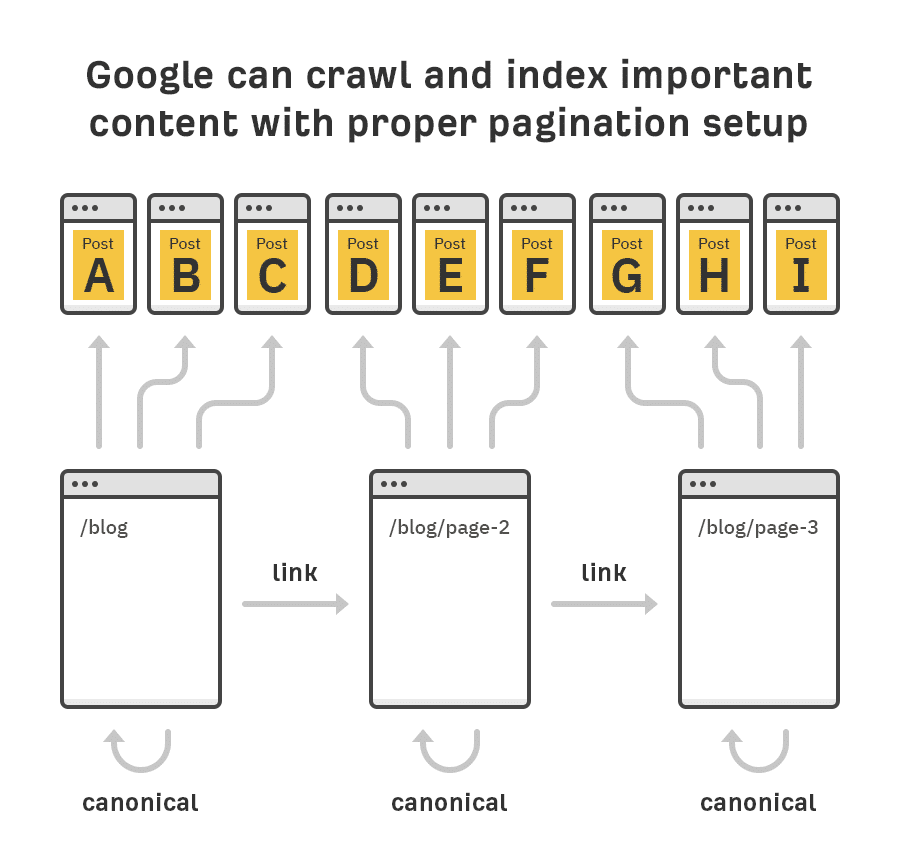
Đây là cách mà một thiết lập điển hình sẽ trông như thế nào khi mỗi trang được thu thập thông tin và khám phá:

Nhưng có một số số sai lầm phổ biến mà mọi người mắc phải khi xử lý phân trang làm tổn hại tới trang web của họ. Đó là:
- Chuẩn hóa (canonical) trang đầu tiên
- Các trang Noindex
- Liên kết Nofollow
- Chặn thu thập thông tin (Blocking crawling)
Hãy xem xét kỹ hơn từng vấn đề này và cách kiểm tra chúng trên trang web của bạn.
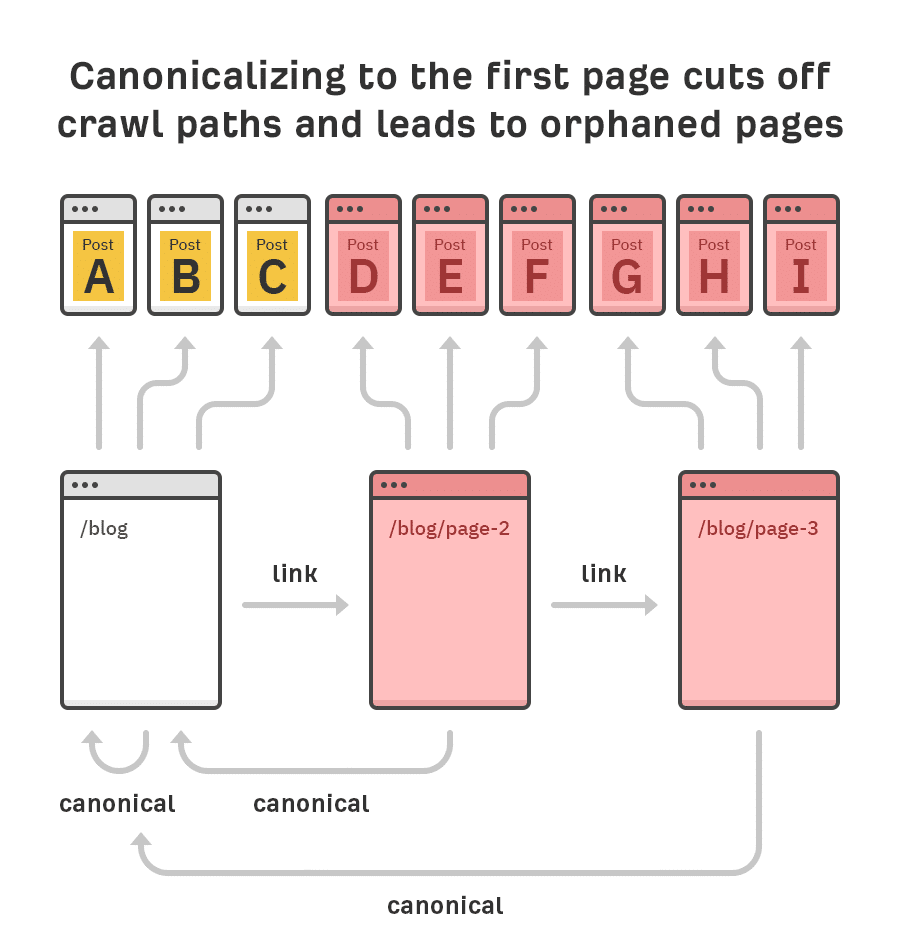
Sai lầm 1: Chuẩn hóa (Canonical) trang đầu tiên
Trường hợp tốt nhất ở đây là Google bỏ qua thẻ Canonical. Nếu các thẻ Canonical được tôn trọng, bạn sẽ cắt bỏ các đường dẫn thu thập thông tin đến nhiều trang và làm mất nội dung.
Điều này sẽ khiến các công cụ tìm kiếm bị khó tìm và khó lập chỉ mục nội dung có giá trị hơn, đồng thời cũng cắt đứt luồng PageRank trên toàn bộ trang web của bạn.

Cách kiểm tra lỗi này trên trang web của bạn
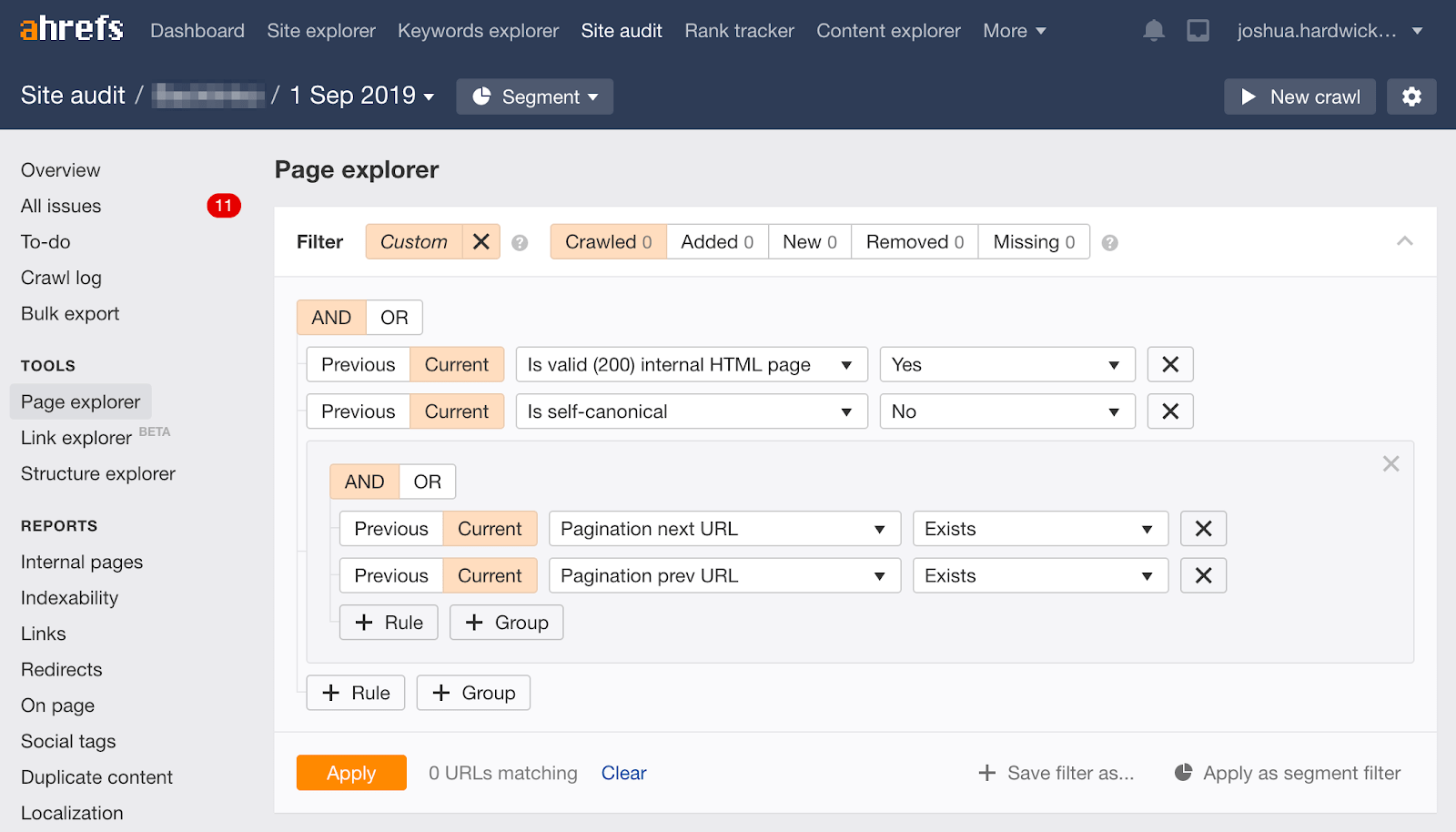
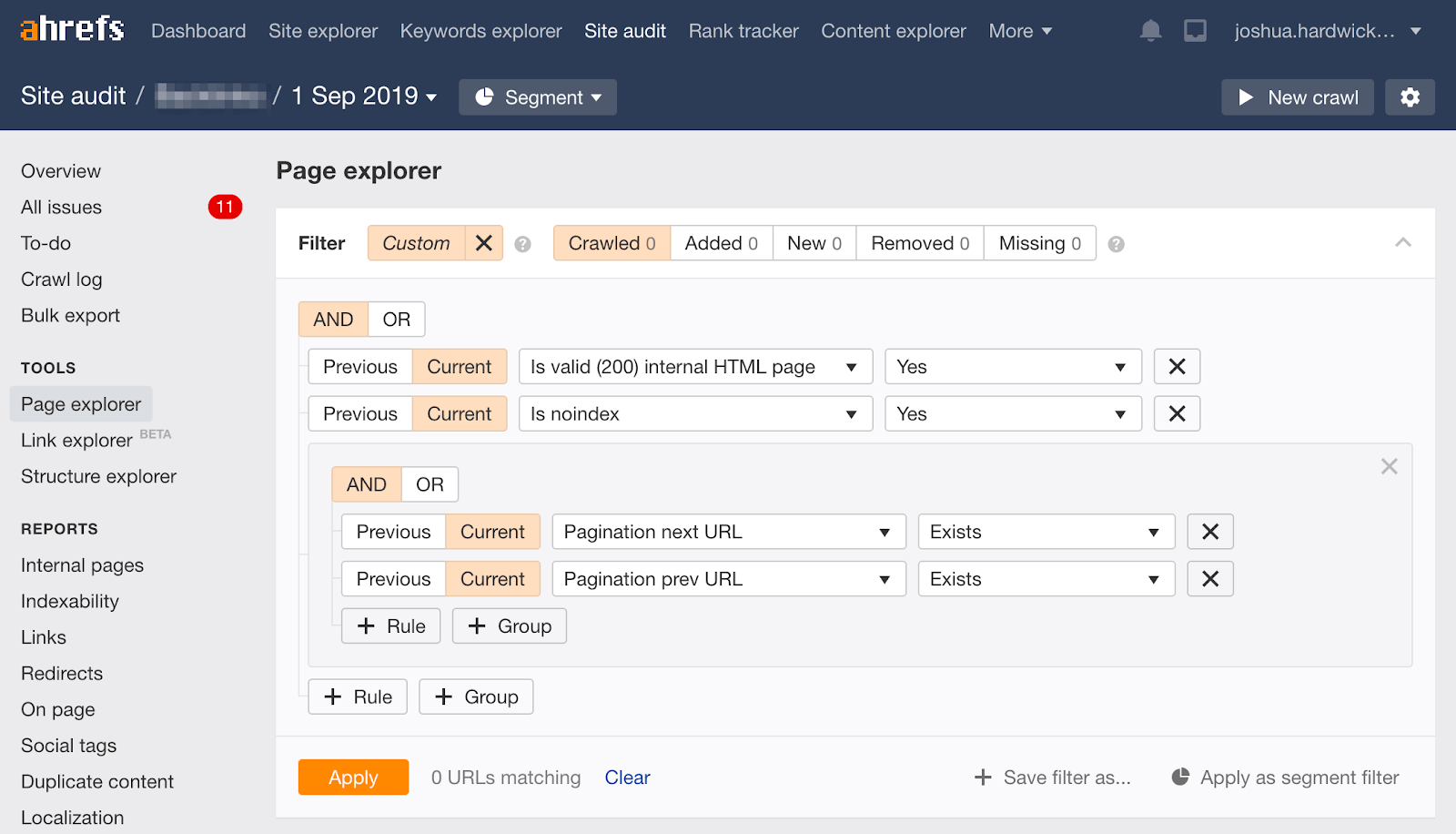
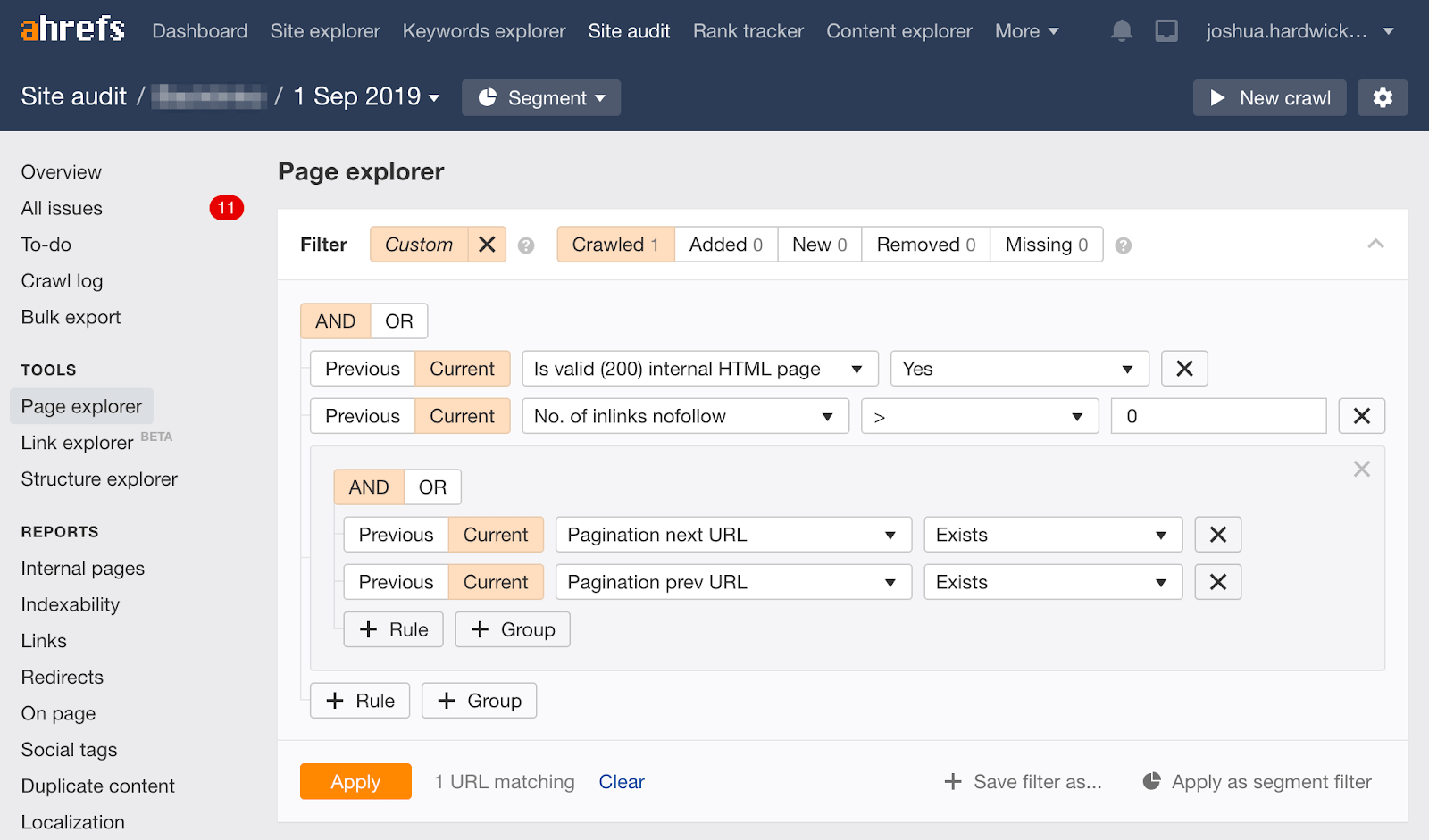
Thu thập thông tin trang web của bạn trong Site Audit, sau đó đi tới Page Explorer và áp dụng theo bộ lọc dưới đây:

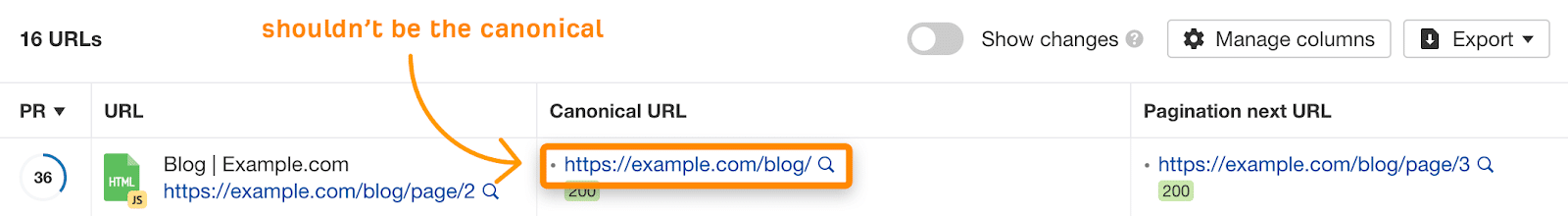
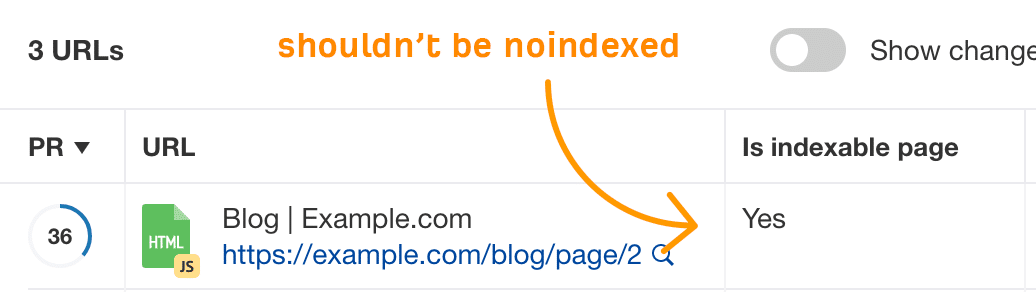
Nếu có bất kỳ URL nào phù hợp, hãy xem URL Canonical. Các trang trong chuỗi phân trang chuẩn hóa trang đầu tiên cần phải được thay đổi

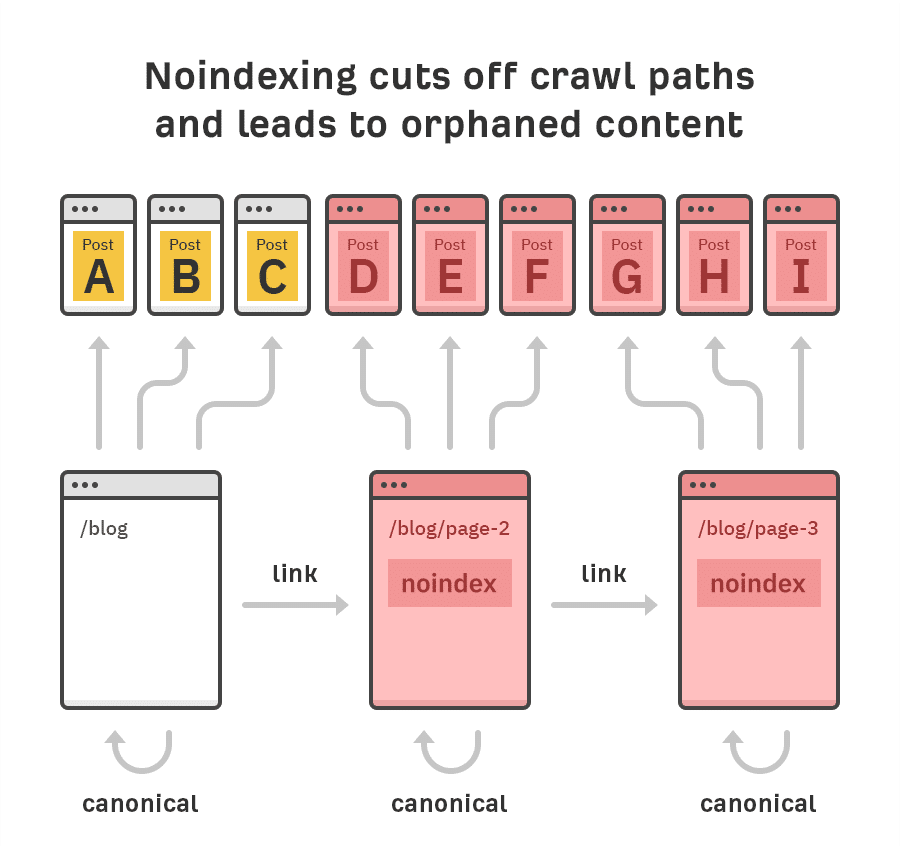
Sai lầm 2: Các trang Noindex (Ngăn lập chỉ mục)
Thêm noindex vào các trang sẽ xóa các trang ra khỏi chỉ mục. Những trang đó không còn đủ điều kiện để xếp hạng và PageRank sẽ không được thông qua.
Mặc dù ban đầu các liên kết trên trang có thể được thu thập thông tin, nhưng điều đó có thể thay đổi theo thời gian.
Theo nhà phân tích xu hướng quản trị trang web của Google, John Mueller đã đề cập rằng các trang noindex sẽ được coi là nofollow vào một thời điểm nào đó, nhưng không rõ điều đó mất bao lâu.
Còn với Gary Illyes – một nhà phân tích xu hướng quản trị trang web khác, khi được hỏi về điều này, anh ấy dường như nghĩ rằng chúng vẫn sẽ được thu thập thông tin.
Nếu không biết đầy đủ cách thức hoạt động của điều này, tốt nhất bạn nên thận trọng và không lập chỉ mục các trang này trừ khi bạn có một đường dẫn thu thập thông tin thay thế.

Cách kiểm tra lỗi này trên trang web của bạn
Thu thập thông tin trang web của bạn trong Site Audit, sau đó đi tới Page Explorer và áp dụng bộ lọc sau:

Nếu có bất kỳ URL phù hợp nào, hãy xóa lệnh ngăn lập chỉ mục khỏi Meta Robot Tag hoặc tiêu đề X-Robots-Tag HTTP trên trang hoặc URL.

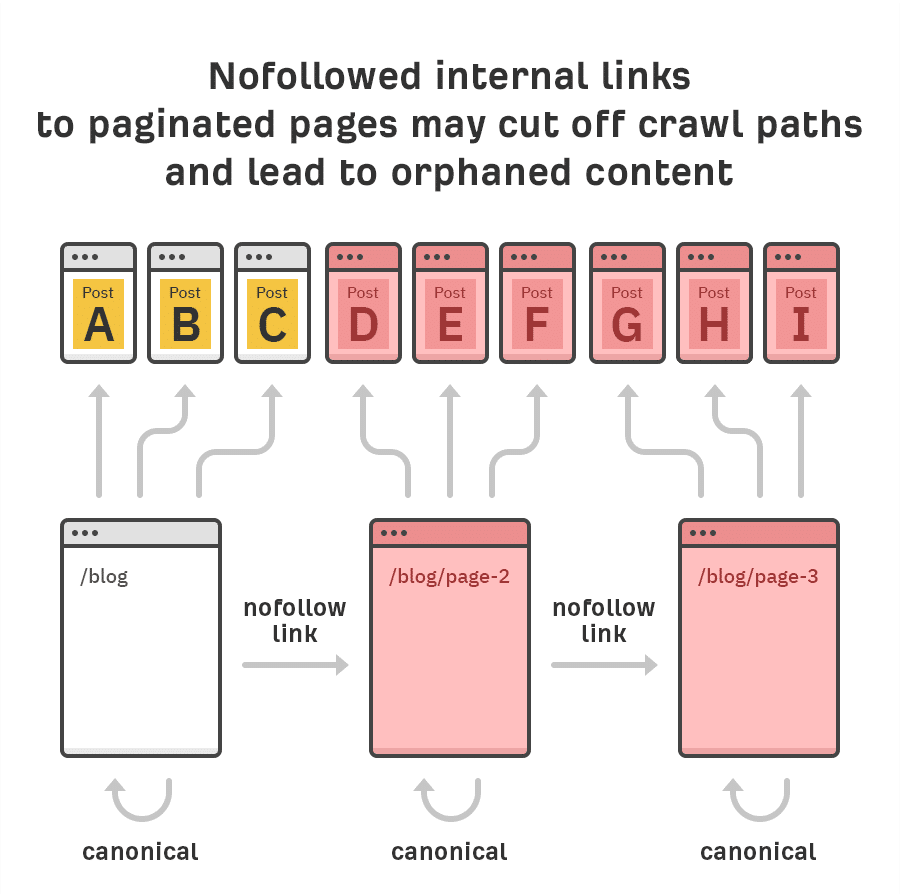
Sai lầm 3: Liên kết Nofollow
Các liên kết nội bộ đến các trang được phân trác khác không bao giờ được đánh dấu Nofollow.
Nofollow hiện đang là một gợi ý cho Google và trường hợp tốt nhất mà bạn là họ bỏ qua những gì bạn đánh dấu nofollow. Điều xảy ra là bạn có thể cắt bỏ việc thu thập thông tin và truyền các tín hiệu như PageRank qua trang web của mình và một lần nữa các trang có thể bị bỏ sót.

Cách kiểm tra lỗi này trên trang web của bạn
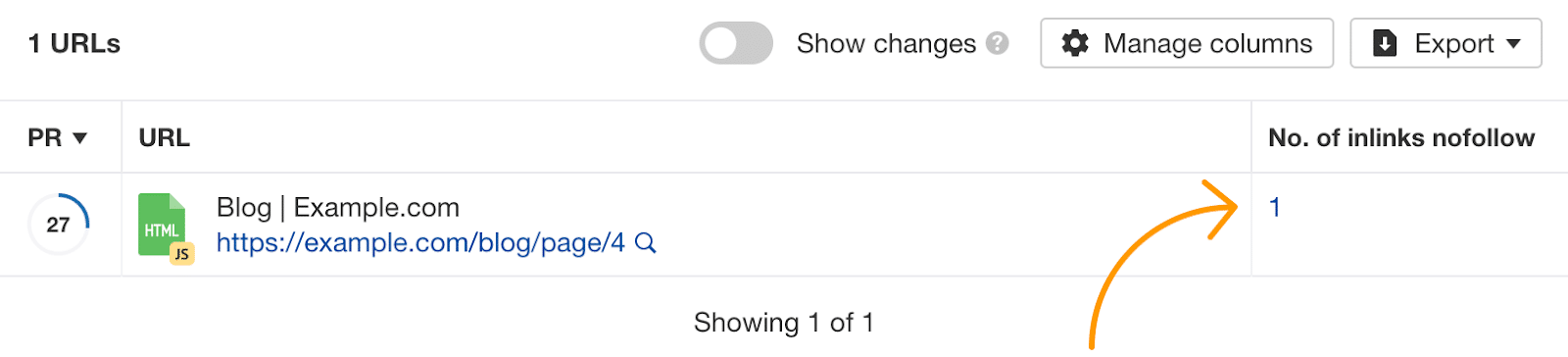
Thu thập thông tin trang web của bạn trong Site Audit, sau đó đi tới Page Explorer và áp dụng bộ lọc sau:

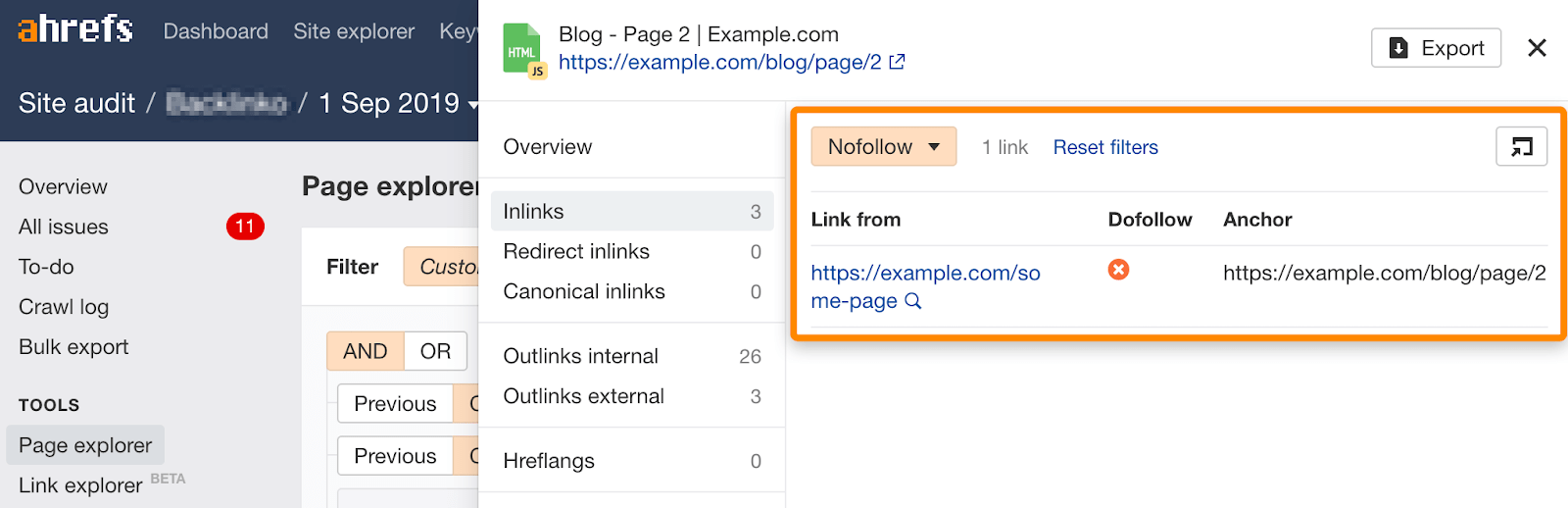
Nếu có bất kỳ URL nào phù hợp, hãy nhấp vào số trong cột “No. of inlinks nofollow”.

Thao tác này sẽ hiển thị một lớp phủ hiển thị nơi tìm các liên kết nofollow đó trên trang web của bạn.

Xóa các thuộc tính nofollow khỏi các liên kết cụ thể đó hoặc xóa lệnh nofollow khỏi thẻ meta robots hoặc X-robots-tags HTTP trên trang hoặc URL.
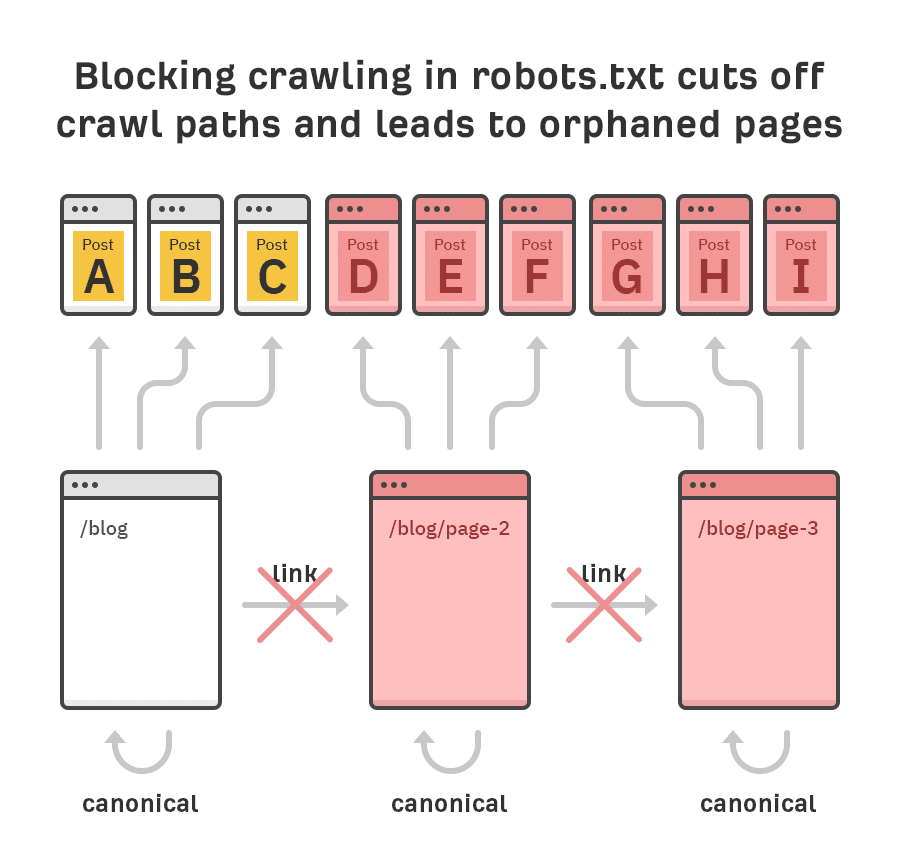
Sai lầm 4: Chặn thu thập thông tin (Blocking crawling)
Việc chặn thu thập thông tin (Blocking crawling) một lần nữa sẽ khiến việc tìm kiếm nội dung trên trang web trở nên khó khăn hơn, kết thúc các trang ‘mồ côi’ và cũng cắt đứt luồng PageRank qua trang web của bạn.

Cách kiểm tra lỗi này trên trang web của bạn
Kiểm tra tệp robots.txt của bạn để biết các lệnh chặn công cụ tìm kiếm thu thập dữ liệu các trang được phân trang. Đây là những gì có thể trông như thế này:
User-agent: * Disallow: /blog/page/
Xóa các lệnh này ra khỏi tệp robots.txt của bạn.
Tóm lại
Nếu bạn đã triển khai phân trang rel = prev / next để phân trang, hãy để nó yên. Không có lý do gì để thay đổi nó và bạn có thể gây hại nhiều hơn là lợi cho trang web của mình.
Nếu bạn muốn thay đổi phân trang vì bạn tin rằng các trang được phân trang này có chất lượng thấp hoặc chúng không cung cấp nhiều giá trị, thì hãy xem xét nhóm các trang theo cách hữu ích cho người dùng và cung cấp một đường dẫn thu thập thông tin thay thế cho các công cụ tìm kiếm.
Ví dụ: Nếu bạn muốn sử dụng các danh mục để nhóm một loạt các bài đăng trên blog, thì điều đó có thể hữu ích cho người dùng hơn là một loạt các trang được phân trang có chứa các bài đăng về nhiều chủ đề.
Các trang danh mục này chứa các bài đăng về một chủ đề có cơ hội hiển thị trong SERPs đối với các thuật ngữ có liên quan về danh mục.
Nếu bạn định sử dụng các danh mục làm đường dẫn thu thập thông tin và điều hướng, bạn cũng cần đảm bảo các danh mục của mình được liên kết từ trang chủ của bạn.
Điều đó có thể yêu cầu thiết kế lại trang web, vì vậy đó không phải là điều tôi khuyên bạn trừ khi bạn sẽ thay đổi thiết kế trang web của mình.
Ngay cả với phương pháp này, bạn vẫn có thể sử dụng một số hình thức phân trang cho các danh mục nếu bạn có nhiều bài đăng trong mỗi danh mục, vì vậy nó cũng làm tăng thêm độ phức tạp cho việc thiết lập.
Nếu bạn chưa triển khai phân trang rel = prev / next và đang phân vân không biết có nên làm hay không, thì đó là một điều khó khăn. Tôi muốn nói rằng nó chủ yếu phụ thuộc vào nỗ lực cần thiết để thêm nó ngay bây giờ so với tác động.
Hãy nhớ rằng, đánh dấu này vẫn được sử dụng bởi các công cụ tìm kiếm khác, một số trình duyệt và cho khả năng truy cập, vì vậy nó có thể vẫn đáng để bạn nỗ lực.
Đề phòng bất kỳ ai cần liên kết đến tài liệu gốc đã bị xóa, bạn hãy truy cập vào đây.
Nguồn: vietmoz.edu.vn, Ahrefs
Bản quyền thuộc về Đào tạo SEO VietMoz
Vui lòng không copy khi chưa được sự đồng ý của tác giả