SEO Audit là quá trình cần thiết giúp bạn kiểm tra, đánh giá tình trạng của một website có đang gặp phải những vấn đề nào ảnh hưởng tới thứ hạng trên Serps hay không. Đến với bài viết này, VietMoz mách bạn 10 yếu tố kỹ thuật SEO cần kiểm tra khi thực hiện Audit website.
Lý do cần đánh giá kỹ thuật SEO khi thực hiện SEO Audit?
Kỹ thuật SEO được các chuyên gia hàng đầu coi trọng vì nó là nền tảng cốt lõi đem lại thành công cho các phương pháp SEO hiện nay. Việc nắm chắc kỹ thuật SEO sẽ giúp bạn tối ưu hóa công cụ tìm kiếm chuẩn và mang lại hiệu quả cao hơn. Nhiều chuyên gia SEO còn cho rằng nó có trước cả khi bạn thực hiện các hành động xây dựng hồ sơ liên kết trên website.
Nhờ kỹ thuật SEO mà trang web của bạn được các công cụ tìm kiếm biết đến nhanh hơn, từ đó lập chỉ mục và hiển thị trong kết quả Google tìm kiếm. Một số kỹ thuật mà bạn có thể mường tượng đó là tối ưu hóa cho thiết bị di động, bảo mật trang web tốt, tải trang nhanh….và nhiều thứ liên quan khác.
Hiểu đơn giản là bạn càng giúp Google truy cập nội dung của mình nhanh chóng và dễ dàng thì cơ hội trang web xếp hạng càng cao.
Sitemap – Sơ đồ trang web
Sitemap được ví như cầu nối giúp các công cụ tìm kiếm tiếp cận tới tất cả các nội dung trên website nhanh chóng và dễ dàng. Hơn hết, nó còn hỗ trợ trải nghiệm người dùng và gia tăng tỷ lệ nhấp chuột.
Để kiểm tra sơ đồ trang web, bạn sử dụng Screaming Frog và tìm đến phần cài đặt trong thư mục gốc hoặc tìm nó bằng cách thêm sitemap.xml hoặc sitemap.html.
Ngoài ra, bạn cũng có thể kiểm tra thông qua phần hồ sơ trang web ngay trong công cụ Google Search Console. Tại đây, bạn sẽ biết được trang web của bạn hiện có bao nhiêu URL được lập chỉ mục thành công và liệu bạn có gặp phải vấn đề hay sự cố nào liên quan không.
Trường hợp bạn chưa tạo sitemap thì có thể đọc hướng dẫn của chúng tôi để thực hiện đồng thời tiến hành khai báo cho Google Search Console.
Robots.txt
Robots.txt là một tệp văn bản được đọc bởi các công cụ tìm kiếm có nhiệm vụ chính là thu thập thông tin trên website và lập chỉ mục cho nội dung bài viết trên trang.
Khi SEO Audit, việc xác định liệu robots.txt có tồn tại trên trang web hay không sẽ giúp bạn biết được hiệu suất SEO tăng hay giảm nếu chịu sự chi phối của nó.
Ví dụ: nếu bạn đặt robots.txt thành “disallow: /”, bạn đang yêu cầu Google không bao giờ lập chỉ mục trang web vì “/” là root!
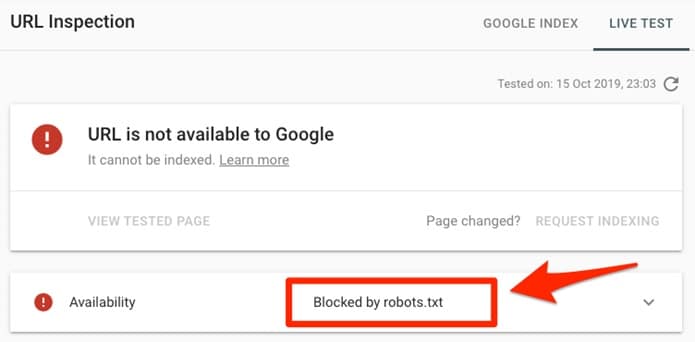
Để kiểm tra bạn vào Google Search Console để biết sự hiện diện của tệp robots.txt, bạn truy cập Crawl > Chọn robots.txt tester để thực hiện việc này.
Nó sẽ cung cấp cho bạn những gì đang có trên trang web, ví dụ khi có lỗi nó sẽ thông báo như hình ảnh dưới đây:

Lỗi thu thập thông tin
Để xác định lỗi thu thập thông tin trên trang web của mình có mắc phải hay không, bạn tìm tới mục lỗi thu thập thông tin của Google Search Console.
Nếu trang web của bạn càng có nhiều lỗi thu thập thông tin thì Google càng khó khăn trong việc tìm trang và lập chỉ mục cho chúng. Vì vậy, việc bảo trì kỹ thuật SEO cho các mục này cực kỳ quan trọng trong việc xây dựng một trang web lành mạnh.
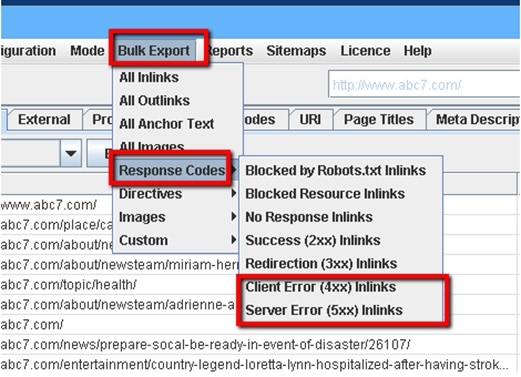
Bên cạnh việc tận dụng công cụ là Google Search Console để xác định lỗi trên trang web, bạn có thể sử dụng Screaming Frog để tìm và xác định lỗi máy chủ 400 và 500.
Bạn nhấp chuột vào mục Bulk Export => Chọn Response Codes => Chọn Error 4xx và 5xx.

Trùng lặp URL: URL viết hoa và URL viết thường
Đây là sự cố không ai mong muốn khiến Google coi cả 2 hoặc nhiều phiên bản của trang thuộc nguồn nội dung đơn lẻ ngay trên trang web của bạn.
Nhiều phiên bản nó có thể bao gồm từ URL viết hoa đến URL viết thường, URL có dấu gạch ngang hay gạch dưới.
Với những trang web có vấn đề nghiêm trọng về URL thường xuyên có những đặc điểm sau:
- https://www.example.com/this-is-the-url
- https://www.example.com/This-Is-The-URL
- https://www.example.com/this_is_the_url
- https://www.example.com/thisIStheURL
- https://www.example.com/this-is-the-url/
- http://www.example.com/this-is-the-url
- http://example.com/this-is-the-url
Như ví dụ trên cho thấy có đến 7 phiên bản URL khác nhau cho cùng một nội dung, điều này dẫn đến sự lộn xộn và được đánh giá là rất tồi tệ theo quan điểm của Google.
Cách khắc phục dễ nhất hiện nay đó là trỏ thuộc tính rel = canonical đến tất cả các trang tới một phiên bản được coi là nguồn của một phần nội dung.
Tuy nhiên, với sự tồn tại của URL này vẫn gây hiểu nhầm vì vậy bạn nên hợp nhất tất cả 7 URL thành một URL duy nhất đồng thời đặt thẻ rel = canonical cho URL đó.
Trang web có chứng chỉ SSL không?
Hiện nay hầu hết các trang web cần có chứng chỉ SSL nhằm bảo mật thông tin tuyệt đối cho khách hàng khi truy cập vào. Chính Google cũng đang hướng tới việc ưu tiên các trang web có chứng chỉ SSL, vì vậy bạn nên xem lại liệu trang web của bạn đã cài đặt chứng chỉ an toàn hay chưa.
- Việc sở hữu chứng chỉ SSL mang lại cho bạn nhiều lợi ích, cụ thể như sau:
- Hạn chế tối đa khả năng hacker tấn công.
- Cải thiện thứ hạng cho website.
- Xây dựng uy tín cho thương hiệu và doanh nghiệp của bạn.
- Đảm bảo an toàn khi thực hiện giao dịch online.
Để kiểm tra, bạn có thể nhìn trực tiếp ngay trên thanh kết quả tìm kiếm của tên miền đó, nếu trước tên miền có dấu chấm than trong hình tam giác đỏ thì chứng chỉ đó đang có vấn đề. Cụ thể bạn xác định thông qua các cấp miền của nó như https://www hoặc https: //.
Hoặc bạn có thể sử dụng các website hỗ trợ kiểm tra chứng chỉ, điển hình như Digicert. Tại khung “Server Address”, bạn tiến hành nhập tên miền cần kiểm tra chứng chỉ, tích Check for common vulnerabilities và bấm check server là xong. Nó sẽ trả về kết quả sự cố mà bạn đang gặp phải khi xác minh tiến trình cài đặt chứng chỉ SSL.
Giảm thiểu tệp CSS & JavaScript
Trong quá trình SEO Audit về các yếu tố kỹ thuật SEO thì không được bỏ qua việc xác định mã nguồn CSS cùng với JavaScript. Điều này sẽ có lợi cho bạn trong việc tìm cách khắc phục để giảm thời gian tải trang xuống mức thấp nhất.
Phần lớn các chủ đề của WordPress đều mắc lỗi CSS và JavaScript, vì vậy biết cách sửa thì trang web có thể tải nhanh hơn từ 2 -3s. Cách tốt nhất hiện nay là triển khai trang web nên có một tệp CSS và một tệp JavaScript riêng. Nếu được mã hóa đúng cách, trang web của bạn sẽ được tối ưu hóa trong việc giảm thiểu các cuộc gọi đến máy chủ và các vấn đề khác.
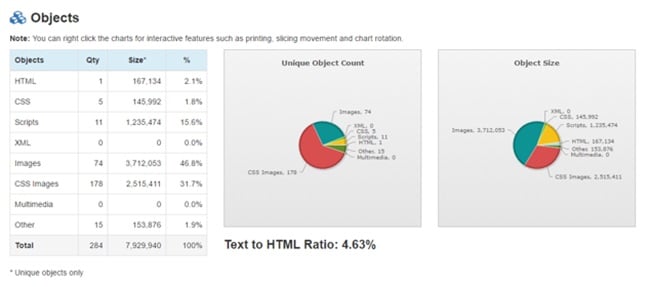
Để kiểm tra bạn hãy sử dụng URIValet có thể xác định các sự cố gây ra tắc nghẽn cho máy chủ với các tệp CSS và JavaScript lớn hơn.
Sau khi truy cập URI Valet bạn tiến hành nhập tên trang web của bạn và kiểm tra kết quả.

Như ví dụ trên bạn có thể thấy với ít nhất 5 tệp CSS và 11 tệp lệnh có thể cần rút gọn. Để nghiên cứu sâu hơn về cách mà chúng tương tác với nhau để xác định bất kỳ vấn đề nào có thể đang xảy ra.

Tuy nhiên, với từng dữ liệu như trên vẫn chưa đủ, bạn sẽ phải điều tra thêm nhiều tệp CSS và JavaScript, bao gồm cả tệp hình ảnh chưa được tối ưu hóa trên trang web.
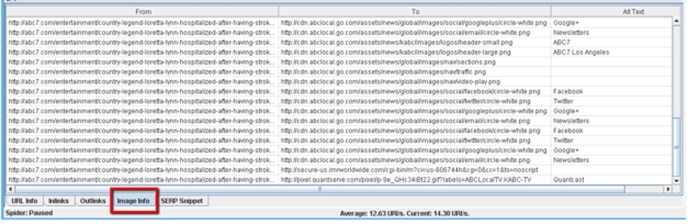
Riêng về tệp hình ảnh để xem đã được tối ưu hóa hay chưa, bạn sẽ sử dụng Screaming Frog. Ngay khi nó thu thập xong trang web của mình, bạn nhập ngày vào URL trong danh sách trang, chọn tab Image như hình dưới:

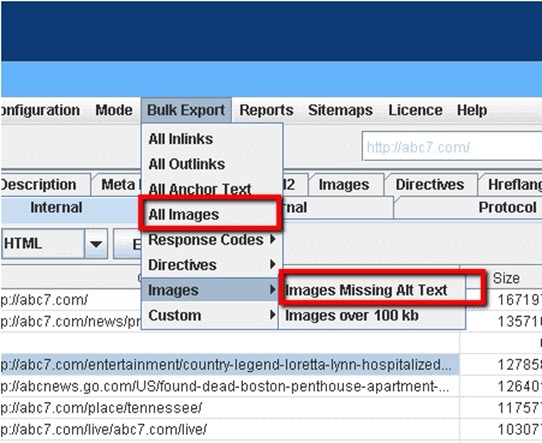
Ngoài ra, nếu bạn muốn xuất file đầy đủ thì hãy chọn vào mục Bulk Export => All Images => Image Missing Alt Text.

Tối ưu hóa & Kiểm tra Di động
Đây là vấn đề đã được chúng tôi có nhắc tới trong nhiều bài viết về chủ đề SEO Audit trước đó. Tuy nhiên, trong bài viết này nó vẫn sẽ được nhắc lại bởi nằm trong các yếu tố kỹ thuật SEO không được bỏ qua.
Kể từ 1/7/2019, Google đã thông báo ưu tiên lập chỉ mục ngay trên thiết bị di động, đó là lý do mà bạn cần đưa yếu tố này vào cuộc kiểm tra. Điều này giúp bạn đảm bảo những nội dung bạn xuất bản trên trang web đều có thể xem ngay trên thiết bị di động.
Cụ thể bạn sẽ cần kiểm tra:
- Cài đặt trình chuyển đổi tác nhân người dùng cho Google Chrome, kiểm tra nội dung của bạn trên thiết bị di động tương ứng với những thiết bị máy khác nhau như Iphone, Samsung… Điều này cho bạn biết nội dung của mình được xem thế nào ngay trên thiết bị đó.
- Khả năng cuộn nội dung của bạn, điều này cho phép nội dung của bạn được cuộn trên bất kỳ thiết bị điện thoại thông minh nào.
- Kiểm tra phần thiết kế của bạn liệu đã đáp ứng với kích thước, cỡ chữ tiêu chuẩn trên điện thoại hay chưa. Tùy vào ngành nghề lĩnh vực của bạn mà mẫu thiết kế sẽ khác nhau, hạn chế những chi tiết rườm rà rối mắt người dùng.
Kết luận
Trên đây là bài viết cung cấp bạn 7 yếu tố kỹ thuật SEO cần đánh giá khi thực hiện SEO Audit, góp phần kiểm tra các vấn đề liên quan một cách toàn diện nhất. Nếu bạn có câu hỏi thắc mắc hãy để lại bình luận ngay dưới bài viết, chúng tôi sẽ cố gắng phản hồi sớm nhất.
Nguồn: vietmoz.edu.vn
Bản quyền thuộc về Đào tạo SEO VietMoz
Vui lòng không copy khi chưa được sự đồng ý của tác giả
Nguồn tài liệu tham khảo:
