Dấu gạch chéo cuối URL là dấu gạch chéo (“/”) được đặt ở phía cuối URL, ví dụ như domain.com/ hoặc là domain.com/page/. Mục đích sử dụng của chúng là để phân biệt các thư mục với nhau.
Theo như trước đây, một thư mục sẽ có dấu gạch chéo còn với một tệp thì sẽ không có dấu gạch chéo. Một thư mục sẽ cho biết hiện có nhiều tệp hơn và bạn thường sẽ có một tệp chỉ mục (index.html, index.php,.v.v.) nơi mà nội dung của trang sẽ được tải từ đó.
Vậy nên, nội dung của một trang web sẽ đến từ domain.com/page/index.html nhưng domain.com/page/ mới là miền sẽ được hiển thị cho người dùng. Còn đối với các tệp riêng lẻ, bạn sẽ có tên tệp và không có dấu gạch chéo ở cuối.
Ngày nay, URL trong hầu hết các hệ thống đều không trỏ đến tệp. URL được biết tới là một bản ghi được lưu trữ trong cơ sở dữ liệu. Trên hệ thống không máy chủ thậm chí còn không lưu trữ tệp trên máy chủ của bạn.
Các cấu trúc URL khác nhau có thể được xử lý theo những cách khác nhau. Việc bạn chọn sử dụng dấu gạch chéo hay không là sở thích, ý muốn của bạn. Hãy xem xét một số tình huống phổ biến dưới đây.
Dấu gạch chéo sau tên miền không quan trọng?
domain.com = domain.com/
Các URL này đều được xử lý giống hệt nhau và không quan trọng bạn đang sử dụng phiên bản nào.
Các dấu gạch chéo theo sau quan trọng đối với các URL khác?
domain.com/page ≠ domain.com/page/
Đối với mọi trường hợp ngoài dấu gạch chéo ngay sau tên miền gốc, dấu gạch chéo đó sẽ được coi là một URL riêng biệt.
Các tệp không được kết thúc bằng dấu gạch chéo?
Trong hầu hết các trường hợp, nếu như bạn thêm dấu gạch chéo vào một tệp như .html, .php, .js, .css, .pdf, .jpg, v.v., nó sẽ không tải tệp.
Lý do là hầu hết các hệ thống sẽ cho rằng tệp như là một thư mục và không có gì sau đường dẫn đó, nên thường trang 404 sẽ được trả về.

Bây giờ chúng ta sẽ cùng xem xét về các tác động của chúng tới SEO.
Dấu gạch chéo cuối URL và SEO
Có thể bạn muốn đưa ra các quyết định khác nhau, tùy thuộc vào cách mà hệ thống của bạn hoạt động. Dưới đây là một số tình huống phổ biến mà bạn có thể gặp phải.
Nội dung giống nhau được hiển thị trên cả URL có dấu gạch chéo và không có dấu gạch chéo
Như tôi đã đề cập trước đó, nếu nội dung của bạn có thể nhìn thấy trên cả phiên bản có dấu gạch chéo và phiên bản không dấu gạch chéo của các trang, thì các trang có thể sẽ được coi là các URL riêng biệt.
Điều quan tâm ở đây là nội dung trên các phiên bản khác nhau sẽ gây ra nội dung trùng lặp. Trong hầu hết các trường hợp, đây không phải là một vấn đề đáng quan ngại vì thẻ Canonical có thể sẽ chỉ định phiên bản cần ưu tiên.
Ngay cả khi không có thẻ Canonical, Google thường sẽ chọn ra một phiên bản ưu tiên của bạn để họ thực hiện việc tổng hợp các tín hiệu. Bạn có thể buộc các URL trở về phiên bản ưa thích của mình nếu bạn muốn.
Cho dù bạn quyết định có sử dụng dấu gạch chéo hay không, bạn cần đảm bảo rằng tất cả các tín hiệu chuẩn hóa khác nhau như chuyển hướng, sơ đồ trang web, liên kết nội bộ, thẻ Canonical,.v.v. đều được trỏ tới phiên bản mà bạn muốn lập chỉ mục.
Nội dung khác nhau đang được hiển thị trên các URL có dấu gạch chéo và không có dấu gạch chéo
Trong một số trường hợp, bạn có hai hệ thống cùng chia sẻ một cấu trúc thư mục hoặc với một số phần mềm kiểm tra A / B nhất định, có thể bạn sẽ gặp phải tình huống trong đó phiên bản URL có và không có dấu gạch chéo hiển thị nội dung hoàn toàn khác nhau.
Trong trường hợp này, lý tưởng nhất là bạn nên chọn ra một phiên bản để lập chỉ mục (Index) và hiển thị cho người dùng, sau đó chuyển hướng phiên bản khác trỏ tới phiên bản đó.
Hreflang
Có thể bạn sẽ gặp sự cố với các thiết lập phức tạp hơn liên quan tới hreflang. Các liên kết hreflang phải được trỏ tới phiên bản được lập chỉ mục của các trang.
Nếu thẻ Canonical trỏ tới phiên bản của trang có dấu gạch chéo và Google lập chỉ mục trang theo cách đó, nhưng các thẻ hreflang lại trỏ tới phiên bản không có dấu gạch chéo, thì các thẻ hreflang có thể không được ‘tôn trọng’.
Thêm hoặc xóa dấu gạch chéo cuối URL
Quá trình này sẽ được thay đổi, tùy thuộc vào hệ thống của bạn. Tốt nhất thì bạn nên kiểm tra qua tài liệu liên quan trước khi thực hiện bất kỳ việc thay đổi nào.
.htaccess
Xóa dấu gạch chéo:
RewriteCond% {REQUEST_FILENAME}! -D
RewriteRule ^ (. *) / $ / $ 1 [L, R = 301]
Chú thích: Tìm kiếm một thư mục và nếu có, nó sẽ không xóa đi dấu gạch chéo. Nếu bạn không bao gồm cả điều trên, có thể bạn sẽ phá vỡ các trang thư mục chính.
Thêm dấu gạch chéo cuối URL:
RewriteCond% {REQUEST_FILENAME}! -F
RewriteRule ^ (. * [^ /]) $ / $ 1 / [L, R = 301]
Chú thích: Tìm kiếm một tệp và nếu tệp đó tồn tại, nó sẽ không thêm dấu gạch chéo vào. Điều này giúp cho hình ảnh, PDF, JS, CSS,v.v. không bị hỏng, lỗi.
WordPress
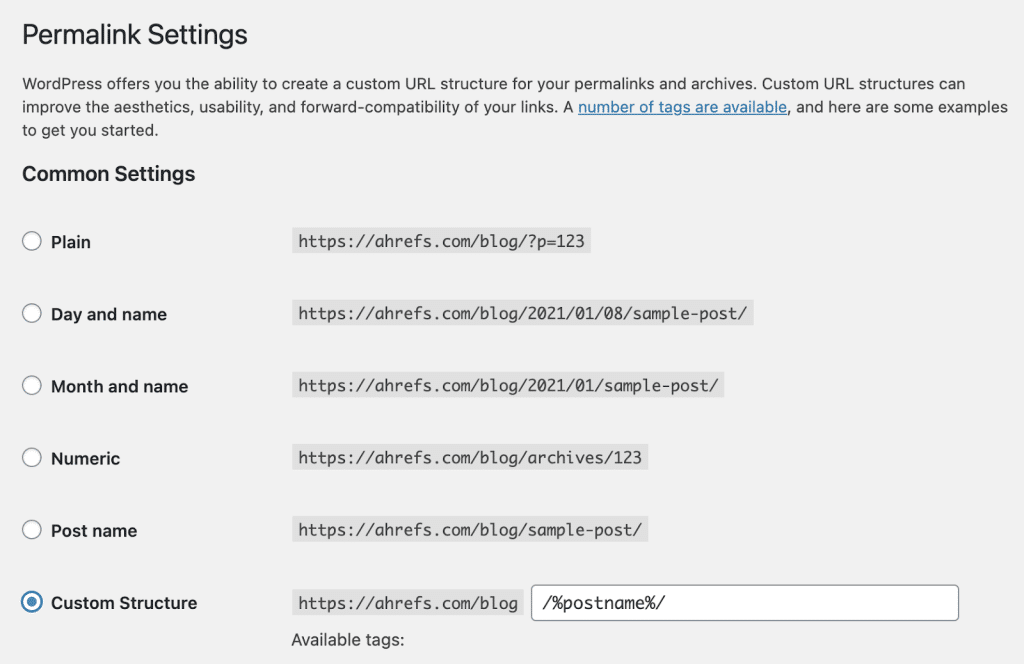
Nếu bạn đi tới phần Settings > Permalinks, bạn có thể thay đổi và xem rằng bạn có đang sử dụng cấu trúc gạch chéo hay không (nếu bạn đang sử dụng cấu trúc tùy chỉnh).
/%postname%/ sẽ thêm dấu gạch chéo vào URL
/%postname% sẽ xóa dấu gạch chéo khỏi URL

Khung JavaScript
Do bộ định tuyến của họ, những hệ thống này có thể sẽ hơi khác một chút so với những gì mà bạn đã quen trước đó. Bạn có thể tùy chỉnh cách mà URL hoạt động trong bộ định tuyến hoặc nếu bạn đang không muốn mất nhiều thời gian vào nó.
Hầu hết các hệ thống này đều có các mô-đun được tạo sẵn nhằm để thêm hoặc xóa đi các dấu gạch chéo ở cuối.
Tác động của dấu gạch chéo lên các báo cáo
Các báo cáo cần được xem xét khi xác định xem có nên sử dụng dấu gạch chéo hay không.
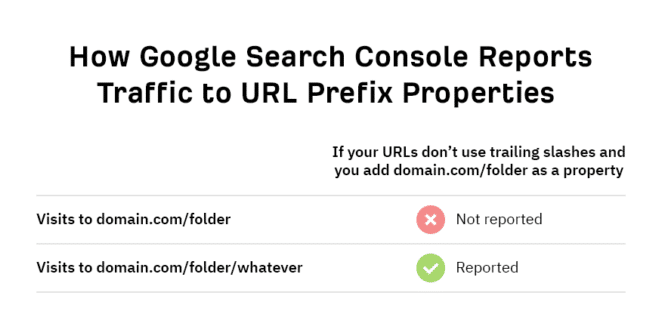
Ví dụ: Trong Google Search Console, bạn có thể thiết lập thuộc tính tiền tố tên miền hoặc URL. Nếu như bạn không bao gồm dấu gạch chéo ở phía cuối khi thiết lập thuộc tính tiền tố URL ( như: tên miền / thư mục ), Google sẽ thêm một thuộc tính.
Do vậy, tất cả các lượt truy cập vào domain.com / folder (không có gạch chéo ở cuối) sẽ không được báo cáo vì domain.com / folder / (có dấu gạch chéo) là một cấp cao hơn.

Google Analytics (GA) cũng gặp phải vấn đề tương tự khi cố gắng thực hiện việc chi tiết các nội dung dựa theo từng thư mục nếu các trang chính của bạn không có dấu gạch chéo.
Nếu như cả hai phiên bản có dấu gạch chéo và không có dấu gạch chéo trong URL của bạn đều hoạt động, thì rất có thể cả hai đều sẽ được báo cáo trong GA.
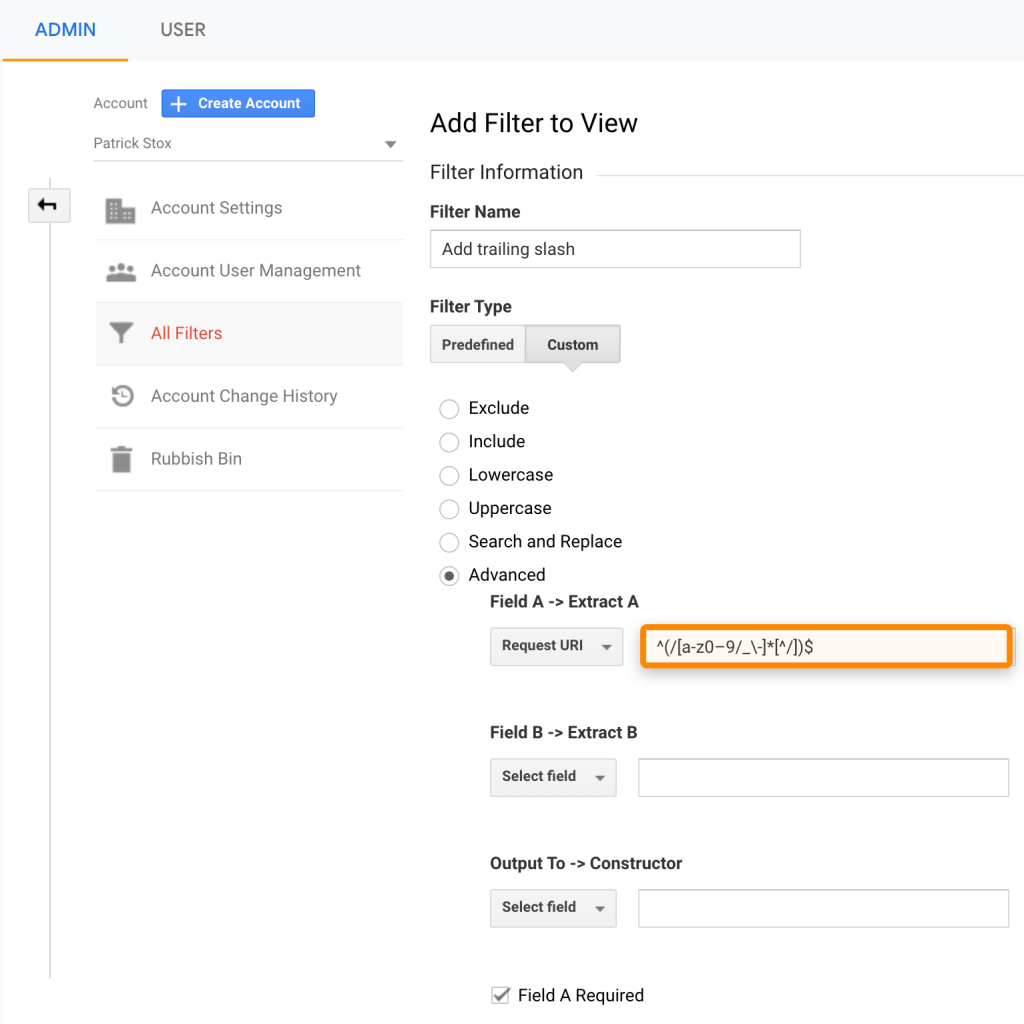
Ngoài ra, bạn có thể thêm một bộ lọc như hình bên dưới để buộc các dấu gạch chéo trên các URL trong báo cáo phân tích của mình nếu như bạn muốn hợp nhất dữ liệu.

Đây là regex: ^(/[a-z0–9/_-]*[^/])$
Tóm lại
Với các thay đổi thì luôn luôn có sự rủi ro, vậy nên trừ khi các thiết lập của bạn gây ra sự cố, thì bình thường bạn không cần nhất thiết phải thay đổi các URL của mình.
Công nghệ ngày nay đã thay đổi rất nhiều và các quy ước về URL cũ, dấu gạch chéo không áp dụng hầu hết trên các trang web hiện đại.
Nếu có bất kỳ câu hỏi nào, hãy để lại bình luận ở phía bên dưới cho VietMoz Academy nhé!
