UX (User Experience – trải nghiệm người dùng) là một khái niệm quan trọng trong thiết kế sản phẩm, đặc biệt là website. Tuy nhiên, không phải ai cũng hiểu đúng hoặc sử dụng thuật ngữ này trong bối cảnh SEO.
Bài viết này sẽ giúp bạn hiểu UX là gì, tại sao nó quan trọng với SEO và 5 bước kết hợp UX vào chiến lược tối ưu website.
Ux là gì?
UX viết tắt của từ “User experience” là trải nghiệm người dùng, đề cập đến cách mọi người tương tác như thế nào tới một sản phẩm, dịch vụ nhất định.
Ví dụ khi bạn bật công tắc đèn phòng, tức là bạn đã tương tác với nó thông qua hành động lấy tay bấm vào cái công tắc đèn.
Tương tự trong phạm trù thiết kế kỹ thuật số, UX đề cập đến trải nghiệm tổng thể của người dùng lên một sản phẩm/ dịch vụ bất kỳ trên mạng lưới Internet. Và họ sẽ đánh giá trải nghiệm của mình thông qua các tiêu chí cơ bản như:
- Giá trị của sản phẩm
- Chức năng của sản phẩm
- Khả năng sử dụng
- Ấn tượng của họ về sản phẩm/ dịch vụ.
Nếu bạn chưa biết thì Don Norman – người sáng lập của Nielsen Norman Group đã đặt ra thuật ngữ “ user experience” vào những năm 1990. Theo ông, “Trải nghiệm người dùng bao gồm tất cả các khía cạnh tương tác của người dùng cuối với dịch vụ, sản phẩm của công ty”.
Để hiểu sâu hơn bạn có thể tham khảo video do Norman chia sẻ dưới đây về nguồn gốc của thuật ngữ UX là gì, cũng như những cách nên và không nên dùng nó:

Tại sao Ux nên được chú trọng trong SEO?
Trước đây, quá trình SEO khá đơn giản, bạn chỉ cần viết một bài chứa đầy từ khóa là dễ dàng lọt top trên Serps. Tuy nhiên thời thế đã thay đổi, với công nghệ kỹ thuật phát triển chóng mặt như hiện nay, Google đã tích hợp cho mình hàng trăm yếu tố xếp hạng trang đi kèm là các thuật toán khắt khe hơn. Một trong số đó phải kể đến RankBrain.

Thuật toán RankBrain giúp Google dễ dàng hơn trong việc xác định hành vi người dùng trên trang (tỷ lệ thoát, CTR, số trang/phiên…). Đó là lý do mà người quản trị web cần chú trọng việc sử dụng các yếu tố UX vào trong SEO.
Trên thực tế yếu tố UX (trải nghiệm người dùng) được xem là 1 trong những phương pháp hay nhất về SEO. Cụ thể nó giúp trang web của bạn điều hướng người dùng linh hoạt và tương thích với tất cả các thiết bị, điển hình là di động.
Nếu UX là điều hướng khách truy cập vào trang web, lấy người dùng làm trung tâm thì SEO nhắm đến các công cụ tìm kiếm. Tuy nhiên cả 2 đều đặt một mục tiêu chung là mang đến người dùng sự trải nghiệm tốt nhất.
Sai lầm phổ biến khi hiểu về UX trong SEO
Nhiều người nghĩ chỉ cần giao diện đẹp là đủ UX tốt. Nhưng trên thực tế, một website dùng nhiều hiệu ứng cầu kỳ, chuyển động mượt mà nhưng lại khiến trang load chậm vẫn là UX tệ với SEO.
UX kết hợp SEO: Giải pháp gia tăng trải nghiệm người dùng
Ngày nay, việc xác định các trang trang web chất lượng xứng đáng đứng thứ hạng đầu tiên không hề khó đối với Google. Vì vậy nó đòi hỏi người làm SEO cần nỗ lực hơn nữa để cải thiện thứ hạng trang của mình tốt lên theo thời gian. Một phần trong số đó không thể thiếu UX. Như vậy không phải mỗi SEO cơ bản trên trang là “ngon” ngay, mà người quản trị web còn cần phải chú ý đến khoản thiết kế UX tối ưu nhất có thể, nhằm hỗ trợ mức độ tương tác cho người dùng lẫn xếp hạng.
Sau đây là 5 bước cần có khi sử dụng UX kết hợp SEO :
Đơn giản hóa việc điều hướng trang web

Bạn cần hiểu rằng không phải người dùng nào khi truy cập vào website của bạn thì đều đi thẳng vào trang chủ. Đồng nghĩa với việc bạn cần điều hướng trang cho người tìm kiếm và trình thu thập thông tin của Googlebot.
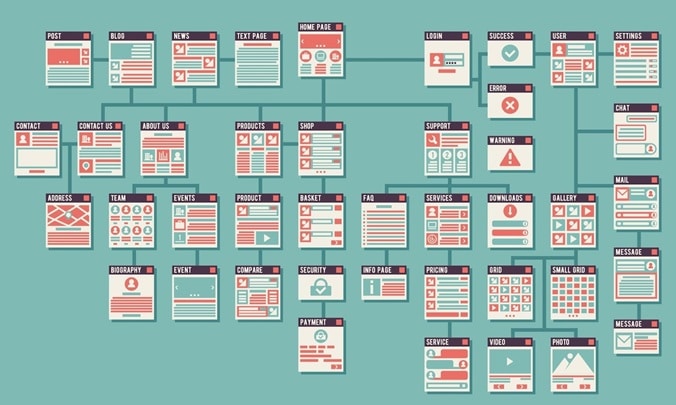
Cụ thể, việc điều hướng trang web sao cho người dùng dễ dàng tìm đến các trang chính của nó, ví dụ như hình ảnh dưới đây:

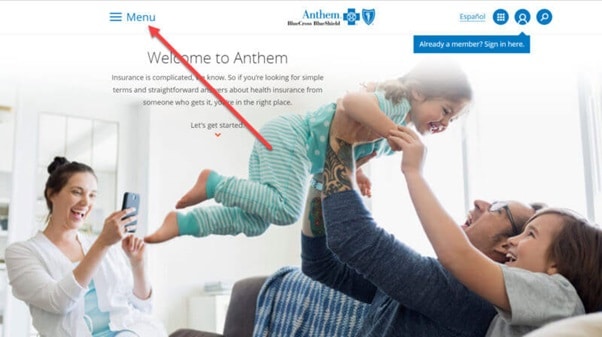
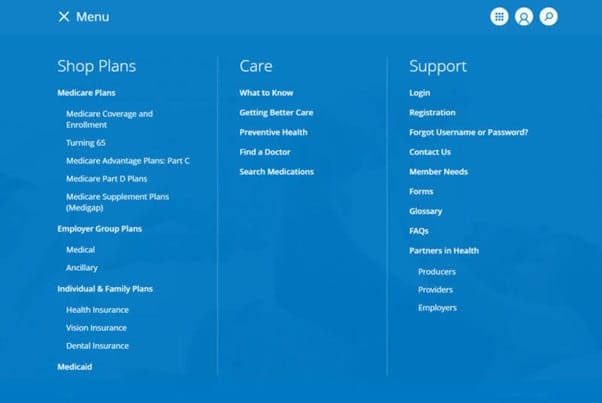
Tuy nhiên vấn đề khi người dùng truy cập vào thanh menu trên 2 thiết bị là máy tính và điện thoại di động, nó lại trả về 2 kết quả như sau:
Đối với máy tính, menu điều hướng hiện lên như sau:

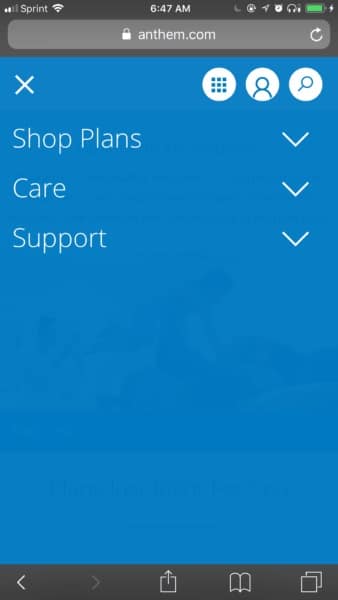
Đối với điện thoại hiển thị như sau:

Điều này cho thấy quản trị website này có cố gắng điều hướng người dùng một cách tốt hơn tuy nhiên kết quả nhìn thấy thì trình đơn hiển thị trên cả 2 thiết bị, che lấp toàn bộ màn hình. Điều này tạo trải nghiệm dùng kém, cản trở việc nhìn thấy những thông tin bên dưới được hiên thị tại phần trang chủ.
Vì vậy bạn cần phần bổ thiết kế trình đơn sao cho khi nhấp chuột vào sẽ hiển thị khoa học, không che lấp kín toàn bộ màn hình.
Khi cấu trúc và điều hướng trang web của bạn được thiết lập một cách rõ ràng, nó sẽ giúp cho các liên kết trong trang hiển thị trên kết quả tìm kiếm của Serps bắt mắt hơn, tiếp cận được nhiều lượt click hơn.
Google cũng từng thông báo rằng họ quyết định trang web nào nhận được liên kết trang phần lớn dựa vào cấu trúc của website đó. Cụ thể:
Chúng tôi chỉ hiển thị các liên kết trang web cho các kết quả khi chúng tôi nghĩ rằng chúng sẽ hữu ích cho người dùng. Nếu cấu trúc trang web của bạn không cho phép các thuật toán của chúng tôi tìm thấy các liên kết trang web tốt hoặc chúng tôi không nghĩ rằng các liên kết trang web cho trang web của bạn có liên quan đến truy vấn của người dùng, chúng tôi sẽ không hiển thị chúng.
Lưu ý: Điều hướng thân thiện với SEO là điều hướng được rút gọn với ít trang hơn.
Thiết kế UX bằng các bố cục giao diện thân thiện với SEO

Không phải thiết kế theo định dạng bố cục nào cũng tương thích với việc tối ưu hóa công cụ tìm kiếm. Lý do đầu tiên là tính thẩm mỹ, nó như kiểu các tiêu đề quá lớn, font chữ cách điệu sẽ cản trở đến việc SEO.
Nhưng sẽ tốt hơn khi biết cách thiết kế UX bổ trợ cho SEO trong việc định dạng bố cục hài hòa. Đây được xem như người bạn đồng hành lý tưởng hỗ trợ khả năng sử dụng cho người dùng tốt hơn.
Để giúp bố cục định dạng trang thân thiện với SEO hơn bạn cần nắm một số yếu tố hỗ trợ trong việc sử dụng thiết kế UX sau đây:
- Tạo nội dung dễ hiểu: Bạn nên chia nội dung thành từng đoạn nhỏ, hạn chế tạo các đoạn văn bản quá dài, quá nhiều chữ. Tận dụng các dấu đầu dùng, danh sách ố giúp cho các đoạn nội dung trở nên gọn gàng và nổi bật hơn.
- Tận dụng các tiêu đề một cách triệt để: Hầu hết các bài viết content chuẩn SEO thì sẽ bào gồm một thẻ tiêu đề là H1, vì vậy bạn cần làm sao để tiêu đề thật sự thu hút trong mắt độc giả. Riêng các ý nội dung sẽ được phân chia thành các thẻ H2, H3…và hãy cố gắng sắp xếp chúng một cách logic, khoa học nhất có thể.
- Truyền tải hình ảnh và video vào bất cứ vị trí nào có thể trên website.
- Sử dụng CTA.
- Cung cấp các liên kết đến nội dung liên quan.
Chú ý đến tín hiệu định hướng
Tín hiệu định hướng là gì? Tín hiệu định hướng hay còn được biết đến bằng thuật ngữ Directional Cues là những yếu tố của giao diện cung cấp mang tính trực quan về tương tác cho phép người dùng nhìn thấy nó nhanh hơn.
Vai trò của tín hiệu định hướng:
- Nâng cao khả năng quét trang hoặc màn hình.
- Cải thiện điều hướng.
- Tăng tỷ lệ chuyển đổi.
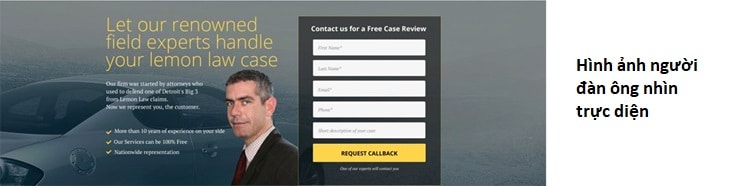
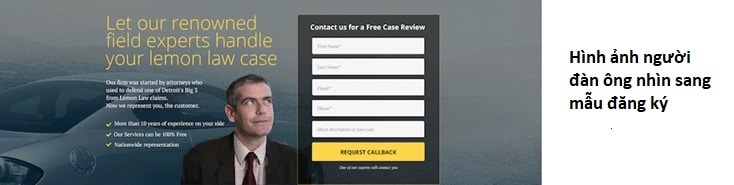
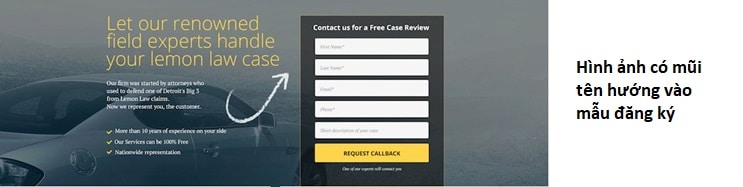
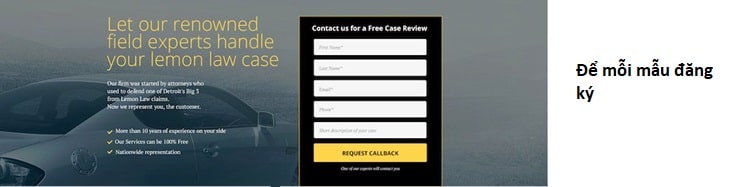
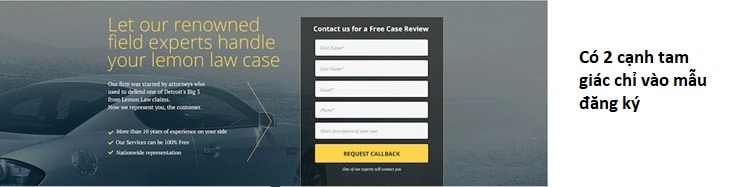
Để chứng minh nguyên tắc này có lợi cho trải nghiệm người dùng trên website, bạn hãy tham khảo một số phiên bản trên cùng một Landing Page sau đây:





Chúng đều được thay đổi các tín hiệu định hướng và thu về dữ liệu về tương tác người dùng hoàn toàn khác nhau.
Theo nghiên cứu của CXL, các yếu tố định hướng như mũi tên trỏ vào biểu mẫu giúp tăng tương tác và giữ chân người dùng tốt hơn so với hình ảnh không định hướng như người đang nhìn vào camera.
Như vậy, nếu áp dụng tín hiệu định hướng một cách khôn ngoan sẽ giúp cho website của bạn trong mắt người dùng trở nên thu hút hơn.
Tối ưu hóa tốc độ tải trang web
Điều này cho phép nhà thiết kế UX cùng người làm SEO sử dụng các công cụ hỗ trợ như Google PageSpeed Insights, Web.dev… để tìm kiếm những thông tin liên quan như HTML, CSS, JavaScript …Từ đó tìm cách tối ưu hóa cho bộ nhớ đệm, hình ảnh và link chuyển hướng.
Đảm bảo khả năng phản hồi trên thiết bị di động
Theo như thống kê của Statista thì có hơn 50% lưu lượng truy cập người dùng thực hiện tìm kiếm trên thiết bị di động. Như vậy, với các trang web không đáp ứng được giao diện tương thích với thiết bị di động sẽ tác động tới trải nghiệm của một nửa khách truy cập của họ.
Để biết khả năng phản hồi trên thị thiết bị di động của trang web mình tốt hay không, bạn có thể dùng công cụ kiểm tra tính thân thiện với thiết bị di động của Google .
Kết luận
Như vậy, làm sao để cân bằng được các yếu tố SEO lẫn UX không phải là chuyện đơn giản. Nó đòi hỏi sự hỗ trợ bổ sung cho nhau giữa các bộ phận tiếp thị và thiết kế. Hy vọng thông qua bài viết này, bạn đã có cho mình những kiến thức tổng quan về định nghĩa UX là gì và những giải pháp cần có để gia tăng trải nghiệm người dùng tốt hơn.
Nguồn tài liệu tham khảo:
https://searchengineland.com/seo-ux-success-286638
https://usabilitygeek.com/5-fundamentals-of-ux-design-that-impact-seo/
Nguồn: vietmoz.edu.vn
Bản quyền thuộc về Đào tạo SEO VietMoz
Vui lòng không copy khi chưa được sự đồng ý của tác giả
