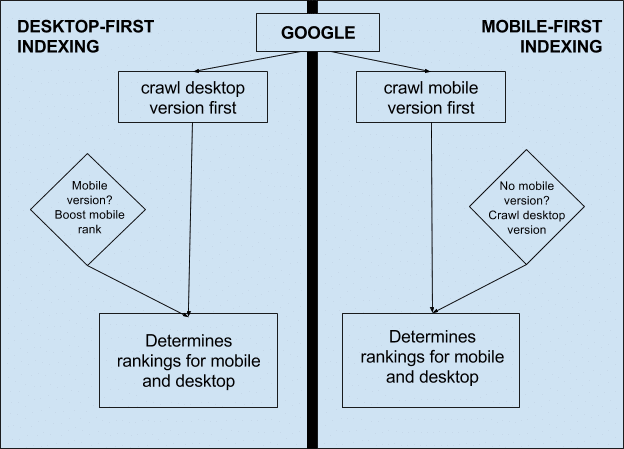
Mobile-First Indexing có thể hiểu là việc Google đang chuyển cách mà họ lập chỉ mục và xếp hạng nội dung từ máy tính để bàn sang phiên bản di động của các trang web.
Hiện nay, chúng ta đang ở trong kỷ nguyên của các thiết bị di động. Đã hơn 5 năm, kể từ khi mà số lượng tìm kiếm trên thiết bị di động vượt qua số lượng tìm kiếm ở trên máy tính để bàn.
Cho nên, việc mà Google lập chỉ mục và xếp hạng nội dung dựa trên các trang dành cho thiết bị di động có thể nói là rất hợp lý vì sẽ có nhiều người tiếp cận và xem được các nội dung trên phiên bản dành cho thiết bị di động hơn.
Trong bài viết này, bạn sẽ biết được cách kiểm tra xem Google đã chuyển trang web của bạn sang Mobile-First Indexing hay chưa và cách cải thiện tốt hơn khi lập chỉ mục cho thiết bị di động.
“Mobile-First Indexing” là gì?
Tính năng ‘Mobile-First Indexing’ có thể hiểu chính xác như nghĩa đen của nó. Có nghĩa là phiên bản di động trên trang web của bạn trở thành điểm khởi đầu cho những gì mà Google đưa vào chỉ mục của họ và là cơ sở để họ xác định thứ hạng trang web của bạn.
Nếu bạn theo dõi lưu lượng truy cập thông tin vào trang web của mình, bạn có thể thấy được lưu lượng truy cập từ Googlebot trên thiết bị di động tăng lên và các phiên bản đều được lưu trữ trong bộ nhớ cache của các trang thường sẽ là phiên bản di động của trang đó.
Nó được gọi là ‘Ưu tiên’ vì nó không phải là chỉ mục dành riêng cho thiết bị di động.
Ví dụ: Nếu một trang web không có phiên bản thân thiện với thiết bị di động, thì trang web dành cho máy tính để bàn vẫn có thể được Google đưa vào chỉ mục.
Tuy nhiên, việc thiếu trải nghiệm, thân thiện trên thiết bị di động có thể sẽ gây tác động tiêu cực tới thứ hạng của trang web đó và trang web nào có trải nghiệm di động tốt hơn sẽ có khả năng nhận được thứ hạng cao ngay cả đối với những người tìm kiếm trên máy tính để bàn.

Các bạn cũng có thể nghĩ tới cụm từ ‘ưu tiên trên thiết bị di động’ như một tham chiếu vô cùng thực tế là phiên bản dành cho thiết bị di động sẽ được coi là phiên bản chính trên trang web đó.
Vì vậy, nếu phiên bản dành cho thiết bị di động và máy tính để bàn của bạn là tương đương như nhau – ví dụ: Nếu bạn đã tối ưu hóa nội dung của mình cho thiết bị di động hoặc nếu bạn đã có thiết kế đáp ứng với nó thì những thay đổi này (về lý thuyết) sẽ không gây ra bất kỳ tác động đáng kể nào về hiệu suất trên trang web của bạn ở trong kết quả tìm kiếm.
Google đã thông báo về việc chuyển sang lập chỉ mục ưu tiên trên thiết bị di động vào năm 2016. Đến tháng 3 năm 2021, Google đặt mục tiêu triển khai lập chỉ mục ưu tiên trên thiết bị di động cho mọi trang web. Nói theo cách khác, việc lập chỉ mục của họ sẽ chỉ dành cho thiết bị di động.
Tham khảo từ Ahrefs, chúng ta có thể theo dõi dòng thời gian của việc Google Mobile-First Indexing như sau:
Tháng 11 năm 2016 – Công bố lập chỉ mục ưu tiên trên thiết bị di động và đang thử nghiệm ở trên một số trang web.
Tháng 3 năm 2018 – Tính năng Mobile-First Indexing bắt đầu được triển khai.
Tháng 12 năm 2018 – Hơn 50% các trang web được thu thập thông tin hiện đang sử dụng tính năng Mobile-First Indexing.
Tháng 7 năm 2019 – Lập chỉ mục ưu tiên trên thiết bị di động được mặc định cho các trang web mới.
Tháng 3 năm 2020 – Hơn 70% các trang web được thu thập thông tin hiện đang sử dụng tính năng ‘Ưu tiên lập chỉ mục cho thiết bị di động”. Họ cũng đã công bố việc ưu tiên lập chỉ mục cho các thiết bị di động sẽ được sử dụng hoàn toàn 100% trên tất cả các trang web vào tháng 9 năm 2020.
Tháng 7 năm 2020 – Đại dịch Covid-19 đã gây ảnh hưởng tới nền kinh tế chung, họ quyết định trì hoãn việc lập chỉ mục 100% trên tất cả các trang web tới tháng 3 năm 2021.
Tháng 3 năm 2021 – Dự kiến ra mắt lập chỉ mục hoàn toàn 100% ưu tiên trên thiết bị di động.
Nên làm gì với việc Mobile-First Indexing?
Điều đầu tiên là bạn không cần phải quá hoảng sợ.
Theo hướng dẫn mới nhất của Google về chủ đề này, nếu trang web của bạn đã đáp ứng được hay phiên bản dành cho máy tính để bàn giống hệt như thiết bị di động, bạn có thể không cần phải làm gì khác (nếu như bạn hài lòng với thứ hạng hiện tại của mình).
Điều đó nói rằng, ngay cả với một trang web có khả năng đáp ứng một cách hoàn toàn, bạn cũng cần đảm bảo về cả tốc độ và thời gian tải trang trên thiết bị di động phải được ưu tiên cũng như hình ảnh và các yếu tố tác động khác được tối ưu hóa chính xác dành cho trải nghiệm trên thiết bị di động.
Lưu ý rằng, với tính năng Mobile-First Indexing, nội dung cần được thu gọn hoặc ẩn trong các tab,v.v. do giới hạn về không gian sẽ không được xử lý giống như nội dung hiển thị trên máy tính để bàn.
Nếu bạn đang có một trang web di động riêng biệt, bạn cần kiểm tra những điều sau:
- Nội dung: Bạn cần đảm bảo phiên bản dành cho thiết bị di động của bạn có tất cả nội dung chất lượng cao, có giá trị tồn tại trên trang web dành cho máy tính để bàn của bạn. Có thể là ở dạng văn bản, video hay hình ảnh. Hãy đảm bảo rằng các định dạng được sử dụng trên phiên bản dành cho thiết bị di động hoàn toàn có thể thu thập thông tin và lập chỉ mục được (bao gồm cả thuộc tính thay thế cho hình ảnh).
- Dữ liệu có cấu trúc: bạn nên bao gồm cả việc đánh dấu dữ liệu có cấu trúc giống nhau trên cả phiên bản di động lẫn máy tính để bàn của trang web. Các URL hiển thị trong dữ liệu có cấu trúc trên các trang di động phải là biên bản di động của URL. Tránh việc thêm các dữ liệu có cấu trúc không cần thiết nếu dữ liệu đó không liên quan tới nội dung cụ thể của trang.
- Siêu dữ liệu: đảm bảo rằng tiêu đề và mô tả meta tương đương nhau trên cả hai phiên bản của tất cả các trang.
Lưu ý rằng trong hướng dẫn chính thức nói “tương đương” chứ không phải là “giống nhau” – bạn vẫn có thể tối ưu hóa tiêu đề trên thiết bị di động của mình để có số lượng ký tự ngắn hơn; những hãy đảm bảo rằng chúng bao gồm cùng một thông tin và các từ khóa có liên quan tới nhau.
- Hreflang: nếu bạn sử dụng thẻ rel=hreflang để quốc tế hóa, thì chú thích hreflang của URL trên thiết bị di động của bạn phải được trỏ tới phiên bản di động các quốc gia khác (nơi mà bạn hướng đến) hoặc các biến thể về mặt ngôn nẽ của bạn và URL trên máy tính để bàn phải được trỏ tới phiên bản dành cho máy tính để bàn.
- Siêu dữ liệu xã hội: Thẻ OpenGraph, Thẻ Twitter và các siêu dữ liệu xã hội khác phải được bao gồm cả phiên bản di động cũng như phiên bản máy tính để bàn.
- Sơ đồ trang web XML và phương tiện: hãy đảm bảo rằng mọi liên kết tới sơ đồ trang web đều có thể truy cập được từ phiên bản di động của trang web. Điều này cũng được áp dụng dành cho các lệnh robots.txt và thẻ meta robot trên trang, thậm chí có khả năng là các tín hiệu đáng tin cậy, chẳng hạn như các liên kết tới trang chính sách bảo mật của bạn.
- Xác minh Search Console: nếu bạn chỉ xác minh trang web trên máy tính để bàn của mình trong Google Search Console, hãy đảm bảo rằng bạn cũng cần thêm và xác minh phiên bản dành cho thiết bị di động.
- Lập chỉ mục ứng dụng: nếu bạn đã biết lập chỉ mục ứng dụng cho trang web trên máy tính để bàn, bạn cũng nên xác minh phiên bản di động của trang web có liên quan tới các tệp liên kết ứng dụng,v.v.
- Dung lượng máy chủ: Đảm bảo rằng các máy chủ lưu trữ của bạn có thể xử lý tốc độ thu thập thông tin nhanh chóng.
(Điều này chỉ áp dụng cho các trang web có phiên bản di động trên một máy chủ riêng biệt, chẳng hạn như m.domain.com) - Thẻ Switchboard: nếu bạn đã triển khai thẻ Switchboard, bạn không cần thay đổi cách triển khai này, những thứ này vẫn giống như cũ.
9 điều bạn cần biết về Mobile-First Indexing
Việc ‘ưu tiên lập chỉ mục cho thiết bị di động’ là điều mà tất cả các người làm SEO nên hiểu rõ từ trong ra ngoài.
Một khi bạn đã nắm được các ý chính và biết nó có thể ảnh hưởng như thế nào tới khả năng hiển thị thông tin tìm kiếm không phải trả tiền trên trang web của bạn, bạn sẽ thấy được rằng việc điều chỉnh các quy trình của riêng bạn để hoạt động trên thiết bị di động là điều khá dễ dàng.
Dưới đây là 9 điều mà bạn cần biết về tính năng Mobile-First Indexing có thể giúp bạn kiểm tra trang web của mình, tìm ra các vấn đề và cách khắc phục bất kỳ vấn đề nào đang tồn tại trên trang web của bạn.
1. Bạn có thể kiểm tra xem trang web của mình có được Mobile-First Indexing hay không?
Mặc dù, hầu hết các trang web hiện đã chuyển sang lập chỉ mục ưu tiên trên thiết bị di động, tuy nhiên vẫn còn vài tháng nữa Google mới phân tích và xếp hạng phiên bản di động trên trang web của bạn.

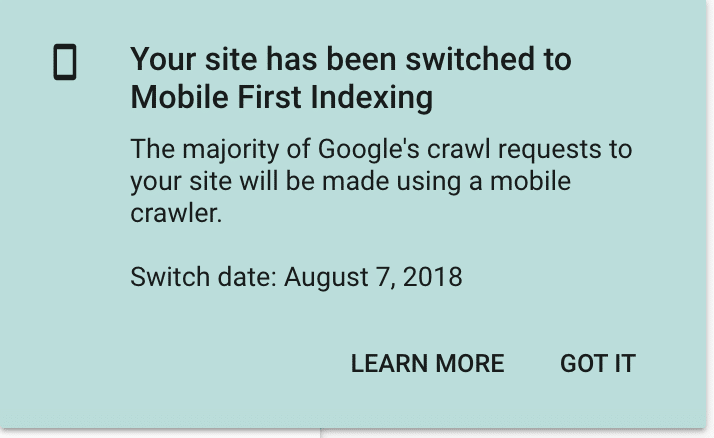
Nếu bạn đã được chuyển sang ưu tiên trên thiết bị di động, bạn có thể đã thấy một thông báo từ Google Search Console cho bạn biết điều này.
Nếu bạn ‘bỏ lỡ’ điều này, chưa xem hoặc chỉ muốn xác nhận lại rằng bạn đang sử dụng tính năng Mobile-First Indexing, có một cách khác vô cùng dễ dàng để kiểm tra điều này.
Tải lên Search Console và chạy kiểm tra URL cho một trong các trang trên trang web của bạn bằng cách nhập URL này vào hộp tìm kiếm ở ngay đầu màn hình của bạn.

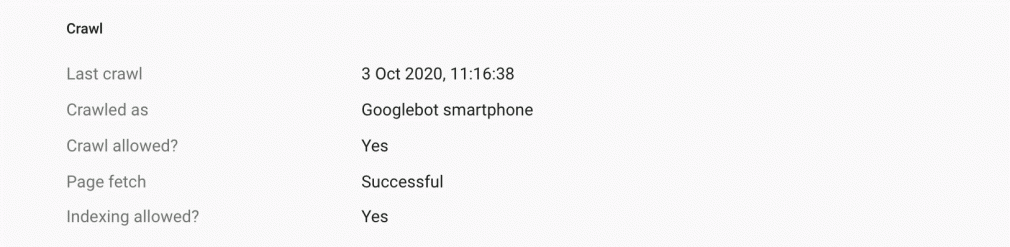
Sau đó, bạn sẽ thấy kết quả “mức độ phù hợp” cho URL đã nhập của mình sau khi kết quả hiển thị trả về:

Lưu ý rằng, nó đã được thu thập thông tin dưới dạng “Googlebot smartphone”? Đây là một cách nhanh chóng và dễ dàng để xem Google đang thu thập dữ liệu trên trang web của bạn như thế nào; trong trường hợp này là đang được ưu tiên trên thiết bị di động.
2. Bạn không thể chọn ‘Không tham gia’ lập chỉ mục trên thiết bị di động
Bạn cần biết rằng, một khi bạn đã chuyển sang lập chỉ mục ưu tiên trên thiết bị di động, bạn sẽ công thể ‘quay trở lại’ được nữa. Không có bất kỳ cách nào để chọn việc không tham gia. Tương tư như việc bạn không thể chọn tham gia theo cách ‘thủ công’.
Và điều này có nghĩa rằng, bạn phải nghĩ tới việc ưu tiên cho thiết bị di động đầu tiên mỗi khi thiết kế và phát triển trang web của mình, lập kế hoạch nội dung và xem xét cách trang web của bạn hiển thị với người dùng ở trên thiết bị di động.
Nhưng đừng hoảng sợ, hầu hết các trang web sẽ không đòi hỏi hay thực hiện các thay đổi quan trọng.
Google trước đây đã xác nhận rằng “Nếu bạn có một trang web đáp ứng hoặc một trang web phân phát động, nơi mà nội dung chính được đánh dấu là tương đương trên thiết bị di động và máy tính để bàn, bạn không cần phải thay đổi bất kỳ điều gì”.
Cần phải có những buổi trò chuyện với các nhà phát triển trang web và nhà thiết kế trang web, chia sẻ với họ về tầm quan trọng của việc xem cách lập chỉ mục trên thiết bị di động sẽ tác động tới phương án làm việc của họ và đảm bảo rằng họ thực sự hiểu những gì họ nên và không nên làm.
Tương tự, đừng ngại đẩy lùi những thay đổi có thể khiến bản di động trên trang web khác với phiên bản dành cho máy tính để bàn về nội dung có sẵn.
Tính năng Mobile-First Indexing luôn tồn tại và bạn không thể làm gì để thay đổi điều đó. Nếu doanh nghiệp của bạn vẫn muốn chuyển sang tư duy trên thiết bị di động trước tiên, thì bây giờ chính là lúc thực hiện điều đó.
3. Chỉ có một chỉ mục
Một trong những quan niệm sai lầm phổ biến nảy sinh từ thông báo Mobile-First Indexing vào năm 2016 là Google nắm giữ hai chỉ mục; chỉ mục thiết bị di động và chỉ mục trên máy tính để bàn.
Nhưng điều đó đơn giản là không đúng – chỉ có một chỉ mục và tính năng Mobile-First Indexing liên quan tới Googlebot thu thập dữ liệu và lập chỉ mục trang web của bạn, không phải là chỉ mục cả các trang web mà Google hiện đang nắm giữ.
Thực tế là nơi mà các trang web có nội dung tương đương trên các trang web dành cho thiết bị di động và máy tính để bàn, họ sẽ không thấy bất kỳ tác động nào từ việc chuyển sang chỉ mục ưu tiên trên thiết bị di động.
Trước đây, Google đã thu thập dữ liệu trang web trên máy tính để bàn của bàn trước và coi trang web dành cho thiết bị di động là một phiên bản thay thế cho nó, nếu bạn có (thay vì thiết kế để đáp ứng). Giờ đây, trang web dành cho thiết bị di động của bạn sẽ là phiên bản chính để Google thu thập dữ liệu.
Và điều khiến mọi thứ trở nên khó hiểu là, nếu bạn có một trang web dành riêng cho thiết bị di động riêng biệt (m.domain.com), thì những URL này sẽ hiển thị cho người dùng trên SERPs.
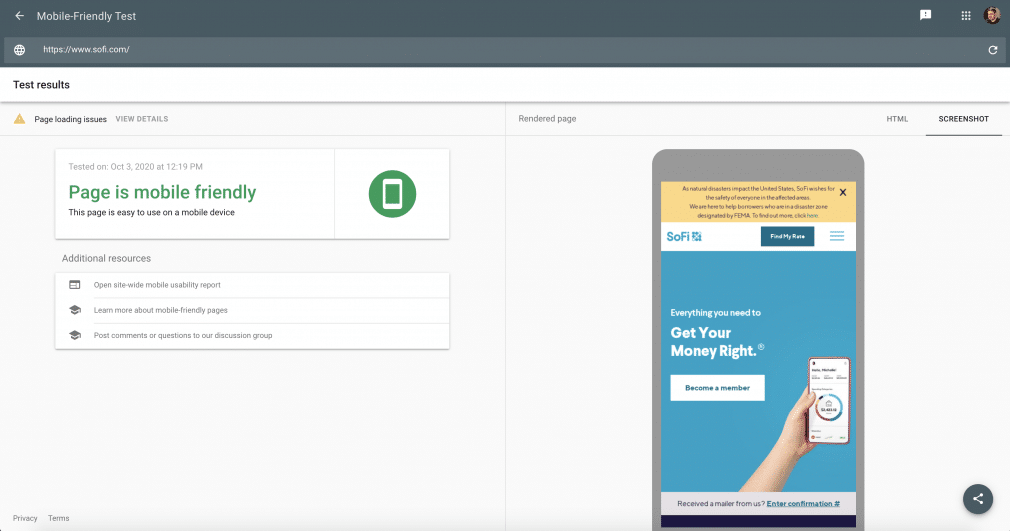
4. Bạn có thể kiểm tra tính thân thiện với thiết bị di động của trang web
Bạn có thể dễ dàng và nhanh chóng kiểm tra được tính thân thiện với thiết bị di động của trang web bằng công cụ kiểm tra tính thân thiện với thiết bị di động của Google.
Nhập URL của một trang web và xác định bất kỳ vấn đề nào về khả năng sử dụng trên thiết bị di động đang tồn tại.
Mặc dù, như chúng ta sẽ thảo luận ở phía bên dưới, khả năng sử dụng trên thiết bị di động và Mobile-First Indexing không giống nhau, điều quan trọng là bạn phải hiểu cách Google thu thập dữ liệu các phiên bản di động của bạn.

Trong trường hợp này, trang vượt qua bài kiểm tra tính thân thiện với thiết bị di động nhưng gắn cờ một số vấn đề về tải trang có thể cần điều tra thêm.
Một vấn đề cụ thể mà bạn cần chú ý ở đây là tài nguyên bị chặn, điều mà Google giải thích bằng cách nói rằng “Nếu tài nguyên bị chặn là quan trọng, nó có thể ảnh hưởng tới cách Google hiểu trang.
Ví dụ: một hình ảnh lớn bị chặn có thẻ làm trang có vẻ thân thiện với thiết bị di động khi không thân thiện với thiết bị hoặc tệp CSS bị chặn có thể dẫn tới việc áp dụng kiểu phông chữ không chính xác (ví dụ: quá nhỏ với thiết bị).
Điều này còn ảnh hưởng tới cả ‘điểm’ về khả năng sử dụng ở trên thiết bị di động và khả năng thu thập dữ liệu trang của bạn trong Google. Bạn cần đảm bảo rằng các tài nguyên quan trọng không bị robots.txt chặn đối với Googlebot và thường xuyên có thể truy cập được.”
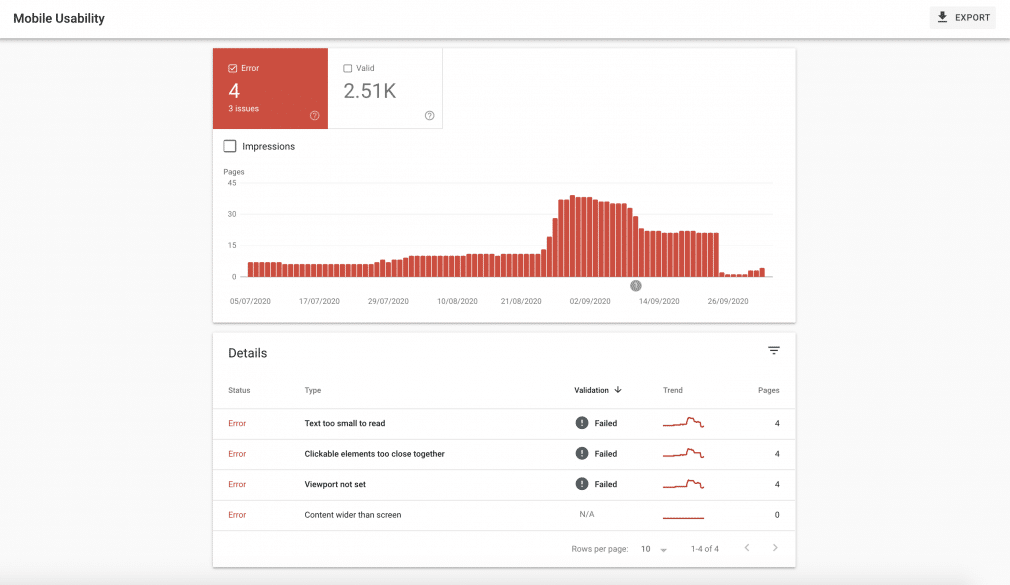
Ngoài ra, bạn cũng có thể phân tích khả năng sử dụng ở trên thiết bị di động của trang web bằng cách truy cập vào tab tương ứng ở trong menu “cải tiến” trong Search Console, cho phép bạn xem bất kỳ lỗi nào cần chú ý.

5. Trang web của bạn nên cung cấp trải nghiệm giống nhau giữa các thiết bị di động và máy tính để bàn
Việc các nhà thiết kế và nhà phát triển website tập trung nỗ lực vào UX trên thiết bị di động của một trang web là điều tương đối phổ biến và điều này có thể nói là rất tuyệt vời.
Tuy nhiên, vấn đề thường phát sinh là chúng đang bị ẩn nhiều phần tử trên màn hình khi một trang được xem trên thiết bị di động – điều này có thể gây ra tất cả các loại vấn đề đối với lập chỉ mục ưu tiên trên thiết bị di động.
Google khuyên rằng, một trang web nên cung cấp trải nghiệm giống nhau trên cả thiết bị di động lẫn máy tính để bàn, điều này đặc biệt quan trọng khi nhắc đến nội dung. Cụ thể, nguyên tắc Mobile-First Indexing của họ nêu rõ:
“Nếu trang web trên thiết bị di động của bạn có ít nội dung hơn so với trang dành cho máy tính để bàn, hãy xem xét cập nhật trang web dành cho thiết bị di động để nội dung chính của nó tương đương với trang trên máy tính để bàn của bạn. Hầu hết, tất cả việc lập chỉ mục trên trang web của bạn đều tới từ trang web dành cho thiết bị di động.”
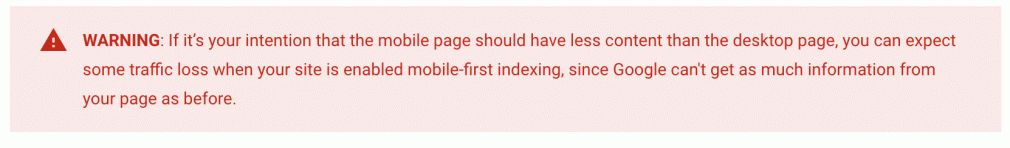
Nhưng để hỗ trợ điều này, lời khuyên này còn đi kèm với một cảnh báo:

Mặc dù, nhà thiết kế web có thể sẽ bị cám dỗ bởi việc cải thiện khả năng sử dụng trên thiết bị di động bằng cách xóa bớt đi nội dung, nhưng điều này có thể dẫn tới việc bị mất lưu lượng truy cập.
Khuyến nghị của tôi là bạn nên dành thời gian để ‘thống nhất’ với tất cả các bên liên quan khi tham gia vào một trang web và giải thích lý do tại sao điều quan trọng là phải làm sao để có thể hiển thị nội dung theo cách thân thiện với người dùng thiết bị di động, thay vì ẩn hoặc xóa nội dung đó đi.
Đó cũng là một lý do tại sao SEO nên được tích hợp vào nhóm trang web ở trong một doanh nghiệp, cho phép những cân nhắc này được thực hiện trước khi quá muộn.
Tuy nhiên, có nhiều điều cần xem xét hơn là mỗi nội dung của bạn, mặc dù điều này cực kỳ quan trọng.
Cân nhắc chính cần thực hiện về mặt nhất quán giữa các trang web dành cho thiết bị động và máy tính để bàn là:
- Dữ liệu có cấu trúc
- Metadata
- Thẻ meta Robots
- Vị trí đặt quảng cáo
- Hình ảnh và video
Điều quan trọng là bạn phải giữ các yếu tố này giống nhau ở trên thiết bị di động lẫn máy tính để bàn, nhằm tránh các vấn đề có thể phát sinh từ việc lập chỉ mục ưu tiên trên thiết bị di động.
6. Google đưa ra lời khuyên về các phương pháp hay nhất dành cho thiết bị di động
Mặc dù, một số lĩnh vực trong thuật toán của Google được bảo mật tốt, công cụ tìm kiếm đưa ra nhiều lời khuyên để giúp các nhà quản trị viên web và người làm SEO hiểu được việc Mobile-First Indexing.
Có toàn bộ hướng dẫn về các phương pháp hay nhất Mobile-First Indexing, do Google xuất bản nhằm đảm bảo người dùng của bạn có trải nghiệm tốt nhất.
Đây là một điểm tham chiếu tuyệt vời cho bất kỳ nhà tiếp thị, người làm SEO nào đang cố gắng tìm hiểu về lập chỉ mục ưu tiên trên thiết bị di động.
Cụ thể, hướng dẫn sẽ giúp bạn hiểu các phương pháp hay nhất xung quanh nó:
- Đảm bảo rằng Googlebot có thể truy cập và hiển thị nội dung của bạn.
- Đảm bảo rằng nội dung giống nhau trên máy tính để bàn và thiết bị di động.
- Kiểm tra dữ liệu có cấu trúc của bạn.
- Đặt siêu dữ liệu giống nhau trên cả hai phiên bản trang web của bạn.
- Kiểm tra vị trí của các quảng cáo trên trang web của bạn.
- Kiểm tra nội dung trực quan.
- Các phương pháp hay nhất bổ sung cho các URL riêng biệt.
- Khắc phục sự cố ưu tiên trên thiết bị di động.
- Hãy dành thời gian để đọc nó và tham khảo lại xem là bạn có đang gặp sự cố nào phát sinh từ trang web trên di động của bạn hay không hoặc trang web đang di chuyển qua hay không.
7. Đừng nhầm lẫn giữa việc Mobile-First Indexing và khả năng sử dụng trên thiết bị di động
Một điều quan trọng mà bạn cần hiểu là tính năng Mobile-First Indexing và khả năng sử dụng trên thiết bị di động là không giống nhau.
Nếu trang web của bạn có thể có vấn đề về khả năng sử dụng trên thiết bị di động nhưng chúng vẫn được chuyển sang Mobile-First Indexing.
Và John Mueller của Google đã nói rõ ràng về điều này trước đây:
“Một trang web có thể sử dụng được hoặc không thể sử dụng dựa theo quan điểm trên thiết bị di động, nhưng nó vẫn có thể chứa tất cả những nội dung mà chúng tôi cần trong việc Mobile-First Indexing.”
“Một ví dụ điển hình, nếu bạn lấy một thứ gì đó giống như tệp PDF; sau đó, trên thiết bị di động thì điều hướng đó rất tệ. Các liên kết khó nhấp vào, văn bản khó đọc,.v.v. Nhưng tất cả văn bản vẫn ở đó và chúng tôi hoàn toàn có thể lập chỉ mục nó với tính năng Mobile-First Indexing.”

Tất cả điều này có nghĩa là Googlebot trên thiết bị di động có thể và sẽ thu thập dữ liệu các trang không được coi là ‘thân thiện’ với thiết bị di động. Tuy nhiên, điều đó không có nghĩa rằng là khả năng sử dụng trên thiết bị di động của một trang không gây ảnh hưởng tới thứ hạng trên thiết bị di động của trang web đó.
Nó lại quay trở lại vấn đề thường được thực hiện là tối ưu hóa cho người dùng của bạn, không chỉ là mỗi Googlebot.
Hãy tập trung nỗ lực vào việc cung cấp trải nghiệm tốt nhất có thể dành cho người dùng trên trang web của bạn; đồng thời, hãy tính đến những điều mà tôi biết về Google đang tính đến với tính năng Mobile-First Indexing và bạn sẽ không gặp phải bất kỳ vấn đề gì.
8. Tốc độ trang cực kỳ quan trọng
Không một ai muốn trải nghiệm trên một trang web chậm. Trên thực tế, người dùng luôn muốn các trang web nhanh hơn và tốc độ của một trang tiếp tục được coi là một trong những yếu tố xếp hạng quan trọng.
Và ở trong một phiên thảo luận về việc ưu tiên thiết bị di động tại SMX vào năm 2017, Gary Illyes của Google đã xác nhận rằng tốc độ trang được tích hợp vào lập chỉ mục ưu tiên trên thiết bị di động. Thực tế là tốc độ trang chậm có thể đóng vai trò là một yếu tố giảm hạng, nhưng lại không có khả năng tăng xếp hạng cho các trang web nhanh hơn.
Tuy nhiên, một lần nữa, hãy đảm bảo việc tối ưu hóa cho người dùng chứ không phải chỉ cho mỗi công cụ tìm kiếm.
Tốc độ trang chậm có thể gây tác động tiêu cực tới tỷ lệ thoát và thời gian mà người dùng dành cho trang web của bạn, cũng như tỷ lệ chuyển đổi và hãy dành thời gian để cải thiện, tăng tốc độ tải, có thể chúng sẽ có tác động đáng chú ý ở trên một số lĩnh vực.
9. Xử lý các trang web dành cho thiết bị di động và máy tính để bàn riêng biệt
Điều cuối cùng mà bạn cần biết, nhưng không có nghĩa là ít quan trọng, chính là cách xử lý hiệu quả việc lập chỉ mục trên thiết bị di động khi bạn có các trang web dành riêng cho thiết bị di động và máy tính để bàn riêng biệt.
Mặc dù điều này đang trở nên ít phổ biến hơn trước đây, nhưng nhờ sự gia tăng phổ biến của các trang web đáp ứng, vẫn có những trang web chạy các phiên bản dành cho thiết bị di động và máy tính để bàn riêng biệt.
Vì vậy, làm thế nào để bạn xử lý được những điều này để đảm bảo rằng bạn không mắc lỗi lập chỉ mục trên thiết bị di động?
- Đảm bảo rằng bạn triển khai chính xác giữa các phần tử rel = canonical và rel = alternate giữa các phiên bản dành cho thiết bị di động và máy tính để bàn của trang web của bạn.
- Đảm bảo rằng tệp robots.txt trên cả hai phiên bản không chặn thu thập thông tin các phần chính của trang web của bạn. Đặc biệt, hãy đảm bảo rằng trang web dành cho thiết bị di động của bạn không chặn trình thu thập thông tin.
- Kiểm tra cẩn thận việc triển khai rel = hreflang để đảm bảo rằng URL trên máy tính để bàn tham chiếu đến URL trên máy tính và ngược lại đối với URL trên thiết bị di động.
- Thiết lập và xác minh cả hai phiên bản trang web của bạn trong Google Search Console để cho phép truy cập vào tất cả dữ liệu, cảnh báo và thông báo của bạn.
- Đảm bảo rằng các trang trên máy tính để bàn của trang web của bạn có các trang dành cho thiết bị di động tương ứng. Đôi khi có trường hợp các trang không có phiên bản dành cho thiết bị di động, nhưng khi làm điều này, các trang này sẽ không xuất hiện trong chỉ mục của Google với tính năng Mobile-First Indexing.
Điều đó nói rằng, Google không đề xuất các URL riêng biệt như một thiết lập trang web vì nó khó triển khai và duy trì. Trang web đáp ứng được khuyến nghị vào năm 2020, nhưng nếu không thể thực hiện được vì bất kỳ lý do gì, bạn chỉ cần đảm bảo dành thời gian kiểm tra kỹ hai phiên bản để ngăn chặn bất kỳ sự cố nào có thể xảy ra.
Các câu hỏi thường gặp về Mobile-First Indexing
Tính năng Mobile-First Indexing có tính các trang di động trong một chỉ mục di động riêng biệt hay không?
Với tính năng Mobile-First Indexing, chỉ có một chỉ mục (cùng một chỉ mục mà Google hiện đang sử dụng). Việc thay đổi với lập chỉ mục ưu tiên thiết bị di động sẽ không tạo ra thêm chỉ mục “ưu tiên thiết bị di động” mới, cũng như không tạo ra “chỉ mục di động” riêng biệt với “chỉ mục dành cho máy tính để bàn” đang hoạt động.
Thay vào đó, nó chỉ thay đổi cách mà nội dung được thêm vào chỉ mục đang hiện có.
Google sẽ chỉ dựa vào trang web dành cho thiết bị di động của tôi để đánh giá, xếp hạng thứ hạng của tôi?
Ưu tiên cho thiết bị di động có nghĩa là phiên bản dành cho thiết bị di động sẽ được coi là phiên bản chính mỗi khi nói đến cách xác định thứ hạng. Tuy nhiên, có thể có những trường hợp mà phiên bản dành cho máy tính để bàn có thể được xem xét (ví dụ: nếu bạn không có phiên bản dành cho thiết bị di động của một trang).
Điều đó có nghĩa là, bạn vẫn có khả năng sẽ thấy các kết quả xếp hạng khác nhau giữa những kết quả tìm kiếm trên thiết bị di động và kết quả tìm kiếm trên máy tính để bàn, vì vậy bạn sẽ vẫn muốn theo dõi cả hai.
(Theo cách tương tự như hiện nay, Google chủ yếu sử dụng trang web trên máy tính để bàn nhằm xác định thứ hạng nhưng bạn vẫn muốn theo dõi thứ hạng ở trên thiết bị di động vì những thứ này khác với thứ hạng trên máy tính để bàn, dựa trên hành vi của người dùng cũng như các yếu tố khác).
Khi nào Google có thể sử dụng trang web trên máy tính để bàn nhằm xác định thứ hạng so với trang dành cho thiết bị di động?
Trường hợp sử dụng chính mà tôi đã đề cập cho tới nay là họ sẽ sử dụng trang web dành cho máy tính để bàn để xác định thứ hạng khi trang web đó không có phiên bản dành cho thiết bị di động.
Có thể đối với các trang web mà phiên bản dành cho máy tính để bàn có thông tin xếp hạng bổ sung (chẳng hạn như liên kết ngược), thông tin đó cũng có thể được xem xét – nhưng không có bất cứ điều gì đảm bảo rằng họ sẽ thu thập dữ liệu hoặc lập chỉ mục phiên bản dành cho máy tính khi họ đã nhìn thấy thiết bị di động và hiện nay chưa có tuyên bố chính thức nào về trường hợp này.
Do vậy, một trong những khuyến nghị chính thức là khi triển khai chỉ mục ưu tiên trên thiết bị di động diễn ra, nếu bạn đang trong quá trình xây dựng trang web dành riêng cho thiết bị di động của mình hay phiên bản di động thì sẽ tốt hơn nếu như không có trang web dành riêng cho thiết bị di động hơn là một trang phiên bản hỏng hoặc chưa được hoàn chỉnh.
Trong trường hợp này, bạn nên đợi để khởi chạy trang web dành cho thiết bị di động của mình cho tới khi nó hoàn toàn sẵn sàng.
Điều gì sẽ xảy ra nếu trang web của tôi không có phiên bản di động?
Nếu bạn không có phiên bản di động của trang web và phiên bản dành cho máy tính để bàn của bạn không thân thiện đối với thiết bị di động, thì nội dung của bạn vẫn có thể được lập chỉ mục. Tuy nhiên, bạn có thể sẽ không có xếp hạng tốt so với các trang web thân thiện với thiết bị di động.
Điều này thậm chí có thể tác động tiêu cực tới xếp hạng tổng thể của bạn trên tìm kiếm trên máy tính để bàn cũng như là kết quả tìm kiếm trên thiết bị di động vì nó sẽ bị coi là có trải nghiệm người dùng kém hơn so với những trang web khác (vì trình thu thập thông tin sẽ là trình thu thập thông tin “di động”).
Điều gì có thể xảy ra với các trang web có trang web lớn ở trên máy tính để bàn và trang web nhỏ với thiết bị di động? Nội dung trên trang web dành cho máy tính để bàn của bạn không xuất hiện trên phiên bản di động có được lập chỉ mục và xuất hiện cho các tìm kiếm trên máy tính để bàn hay không?
Mục tiêu cuối cùng cho việc triển khai này là chỉ mục sẽ chủ yếu được dựa trên việc thu thập thông tin nội dung ở trên thiết bị di động. Nếu bạn có phiên bản máy tính để bàn được lập chỉ mục nhiều, họ sẽ không đột ngột xóa nội dung máy tính để bàn của bạn ra khỏi chỉ mục hiện có và bắt đầu mới với chỉ mục trang web di động ‘mỏng’ của bạn.
Nhưng bạn càng có thể đảm bảo rằng phiên bản dành cho thiết bị di động của mình chứa tất cả nội dung có liên quan và có giá trị thì càng có nhiều khả năng tiếp tục xếp hạng tốt, đặc biệt là khi chúng cắt giảm việc thu thập dữ liệu các phiên bản dành cho máy tính để bàn của các trang web.
Làm thế nào để điều này thay đổi các yếu tố xếp hạng và chiến lược ở trong tương lai?
Điều này có thể ảnh hưởng tới nhiều yếu tố xếp hạng và chiến lược ở trong tương lai; Cindy Krum của Mobile Moxie đã viết hai bài báo vô cùng xuất sắc về những gì có thể xảy ra trong tương lai xung quanh chủ đề này.
Cindy nói về ý tưởng rằng ưu tiên việc lập chỉ mục trên thiết bị di động có thể là “một dấu hiệu cho thấy Google ngày càng ít phụ thuộc hơn vào các liên kết truyền thống và URL HTML để xếp hạng”. Có vẻ như Google đang chuyển dần khỏi việc cần phụ thuộc quá nhiều vào hệ thống tổ chức nội dung “URL” và chuyển sang phương pháp tiếp cận kiểu API hơn dựa trên “thực thể” (dữ liệu có cấu trúc) thay vì liên kết kiểu URL.
Hãy xem các bài đăng của Cindy để hiểu thêm về việc điều này có thể ảnh hưởng tới tương lai của tìm kiếm SEO.
Có sự khác biệt nào giữa các trang web đáp ứng và các trang web di động riêng biệt sẽ được xử lý không?
Có và Không. Sự khác biệt chính ở đây là về lượng công việc mà bạn phải làm để sẵn sàng cho sự thay đổi này.
Nếu bạn có một trang web đáp ứng đầy đủ, bạn nên có mọi thứ trên phiên bản dành cho thiết bị di động của mình, hiện đang là một phần của phiên bản dành cho máy tính để bàn và thách thức chính của bạn sẽ đơn giản là đảm bảo rằng trải nghiệm di động được tối ưu hóa tốt từ góc độ người dùng (ví dụ: tốc độ trang, thời gian tải, điều hướng,v.v.)
Với trang web dành cho thiết bị di động riêng biệt, bạn sẽ cần đảm bảo rằng phiên bản dành cho thiết bị di động của mình chứa mọi thứ mà trang web dành cho máy tính để bàn của bạn đang thực hiện, điều này có thể còn rất nhiều công việc tùy thuộc vào chiến lược trên thiết bị di động của bạn từ trước đến nay.
Điều này có thay đổi cách tôi phân phát quảng cáo / nội dung,v.v. trên trang web di động của tôi không?
Nếu phương pháp tiếp cận quảng cáo hiện tại của bạn đang tạo ra trải nghiệm người dùng chậm hoặc kém, bạn chắc chắn cần phải giải quyết vấn đề đó.
Nếu bạn đang chọn ẩn một số nội dung trang web trên thiết bị di động của mình trong các tab hoặc accordions nhằm tiết kiệm dung lượng, thì đây thực sự không phải là vấn đề vì nội dung này sẽ được xử lý theo cách giống như khi nó được tải và hiển thị hoàn toàn (miễn là nội dung đó vẫn có thể thu thập thông tin và có thể truy cập được).
Điều này có thay đổi cách mà tôi sử dụng các thẻ rel = canonical / PBX không?
Câu trả lời là không. Hiện tại, Google đã tuyên bố rằng nếu bạn đã triển khai các thẻ canonical thì bạn nên để nguyên chúng.
Tóm lại
Lập chỉ mục trên thiết bị di động nghe thì có vẻ đáng sợ, đặc biệt là với những ai còn nhớ đến mobilegeddon vào năm 2015. Tuy nhiên, trên thực tế là nếu bạn đang cung cấp cho người dùng trải nghiệm di động tuyệt vời và đảm bảo rằng bạn có cùng nội dung giữa cả máy tính để bàn và thiết bị di động, bạn không cần phải quá lo lắng.
Những ưu tiên về lập chỉ mục trên thiết bị di động vẫn ở đây và bạn càng có thể truyền đạt ý nghĩa của nó với các nhà thiết kế, nhà phát triển web và những người khác trong nhóm của mình, thì bạn càng dễ dàng giải quyết các phương pháp được đề xuất trước khi chúng thực sự trở thành một vấn đề.
