Di chuyển trang web (Website Migration) là một thuật ngữ được sử dụng nhằm mô tả bất kỳ sự thay đổi quan trọng nào trong việc thiết lập trên một trang web có thể gây ảnh hướng đến SEO, chẳng hạn như các thay đổi đối với tên miền, URL, lưu trữ, nền tảng hoặc là về thiết kế.
Có rất nhiều loại di chuyển trang web khác nhau, nhưng nhìn chung về cơ bản thì các bước để lập kế hoạch và khắc phục sự cố là tương tự nhau. Việc di chuyển có thể sẽ rất phức tạp vì chúng thường liên quan tới nhiều người và các bộ phận di chuyển. Tuy nhiên, bạn đừng hoảng sợ nếu như mọi thứ không được diễn ra theo như kế hoạch; mọi thứ bị lỗi hoàn toàn có thể sửa chữa lại.
Chuẩn bị cho việc di chuyển trang web
Bạn cần có một kế hoạch và một nơi để có thể theo dõi tất cả các bộ phận đang có sự thay đổi. Bạn sẽ cần biết tất cả những người có liên quan, vai trò của họ, thời hạn và cần có một quy trình để theo dõi được mọi thứ. Một người quản lý dự án và hệ thống quản lý dự án sẽ giúp bạn thực hiện việc này.
Bạn cũng muốn có một kế hoạch nhằm khôi phục mọi thứ, đề phòng trường hợp xảy ra sự cố ‘khủng khiếp’. Bạn luôn có những cách để có thể trở lại trạng thái ban đầu, ngay cả khi bạn chỉ định sử dụng chúng ở trong những tình huống khó khăn.
Bạn sẽ muốn biết tác động của việc di chuyển trang web, vì vậy hãy đảm bảo rằng bạn có quyền truy cập vào Google Search Console và Analytics trên các trang web cũ và mới (thực hiện chế độ xem kết hợp nếu cần để có thể xem cả hai).
Một số sự thay đổi có thể mất một vài tuần hoặc thậm chí là vài tháng, nơi bạn có thể thấy được ‘dòng chảy’ của chúng. Tuy nhiên, có những thay đổi khác có thể sẽ không thấy bất kỳ sự thay đổi nào từ chúng.
Ví dụ: Nếu bạn đang di chuyển một trang web cỡ trung bình sang một tên miền mới, tôi sẽ mong đợi một vài tuần để thấy được sự thay đổi. Nhưng nếu bạn đang kết hợp vào một trang web hiện có, bạn có thể sẽ không thấy bất kỳ sự gián đoạn lưu lượng nào.
Bạn sẽ cần chuẩn bị một số thứ như sau:
- Thu thập thông tin trang web của bạn: Bạn sẽ sử dụng điều này làm cơ sở để kiểm tra những thay đổi về sau này. Bạn có thể sử dụng kiểm tra trang web để thực hiện việc này.
- Tạo một tập hợp các trang thử nghiệm, chẳng hạn từ những trang hàng đầu trong Trình khám phá trang web. Bạn sẽ sử dụng chúng sau này để kiểm tra lỗi. Ngoài ra, bạn cũng có thể tiếp tục và thu thập các thông tin này ở trong một dự án Kiểm tra trang web riêng biệt, để có thể dễ dàng so sánh chúng sau này.
- Hạn chế quyền truy cập vào trang web phân phối hay ‘nhà phát triển’ để ngăn việc lập chỉ mục.
- Tạo bản sao lưu trang web của bạn, đề phòng trường hợp bạn cần quay lại trang web đó.
Ví dụ về việc di chuyển trang web
Phần sau đây sẽ thảo luận về cách thức di chuyển trang web đã thành công và không thành công sẽ trông như thế nào và giải thích lý do tại sao 100% khả năng có thể thoát ra khỏi quá trình di chuyển trang web mà không phải chịu bất kỳ tổn thất đáng kể nào.
Bỏ qua khái niệm ‘lưu lượng truy cập dự kiến giảm’
Bất kỳ ai khi tham gia vào quá trình di chuyển trang web có thể đã được nghe tới việc nó sẽ dẫn tới lưu lượng truy cập trên thực tế bị giảm và mất doanh thu. Mặc dù khẳng định này được biết đến ở trong một số trường hợp rất cụ thể (tức là chuyển từ một miền đã được thiết lập sang một tên miền mới).
Tuy nhiên, bạn hoàn toàn có thể di chuyển mà không mất bất kỳ lưu lượng truy cập hay doanh thù nào; thậm chí, bạn còn có thể tận hưởng sự tăng trưởng một cách đáng kể ngay sau khi khởi chạy một trang web mới đã được tân trang lại. Nhưng điều này sẽ chỉ có thể đạt được nếu bạn thực hiện từng bước một các bước đã được lên kế hoạch và thực hiện tốt.
Ví dụ về việc di chuyển trang web không thành công
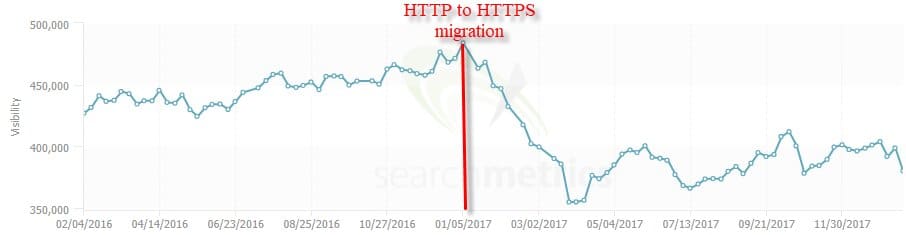
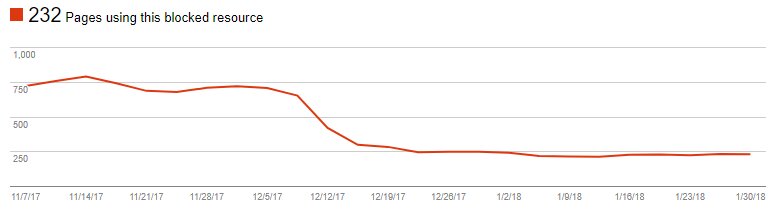
Biểu đồ dưới đây minh họa cho việc di chuyển trang web của một nhà bán lẻ lớn tại Anh, nơi trang web mất đi 35% khả năng hiển thị trong vòng hai tuần sau khi chuyển từ HTTP sang HTTPS.
Họ đã mất khoảng sáu tháng sau để khôi phục lại hoàn toàn, điều này hẳn đã có tác động đáng kể tới doanh thu từ ‘tìm kiếm không phải trả tiền’. Đây là một ví dụ điển hình của việc di chuyển trang web kém, có thể do việc lập kế hoạch hoặc việc thực hiện kém.

Nhưng không phải lúc nào cũng có thể phục hồi lại được. Biểu đồ khả năng hiển thị dưới đây cũng là của một nhà bán lẻ lớn khác của Vương quốc Anh, nơi việc chuyển đổi HTTP sang HTTPS dẫn đến việc mất 20% khả năng hiển thị vĩnh viễn.

Trên thực tế, hoàn toàn có thể chuyển từ HTTP sang HTTPS mà không bị mất quá nhiều lưu lượng truy cập và trong suốt một khoảng thời gian dài như vậy, ngoại trừ vài tuần đầu tiên khi có sự biến động cao khi Google phát hiện ra các URL mới và cập nhật lại kết quả tìm kiếm.
Ví dụ về việc di chuyển trang web thành công
Di chuyển trang web thành công sẽ trông như thế nào? Điều này phần lớn sẽ phụ thuộc vào loại di chuyển trang web, mục tiêu và KPI (chi tiết ở phần sau). Nhưng ở trong hầu hết các trường hợp, việc di chuyển trang web thành công sẽ cho thấy ít nhất một trong các đặc điểm sau:
1. Mất khả năng hiển thị tối thiểu trong vài tuần đầu tiên (mục tiêu ngắn hạn).
2. Tăng khả năng hiển thị sau đó – tùy thuộc vào loại hình di chuyển (mục tiêu dài hạn).
Báo cáo khả năng hiển thị sau đây được lấy từ quá trình di chuyển trang web từ HTTP sang HTTPS, báo cáo này cũng sẽ đi kèm với các cải tiến đáng kể đối với thời gian tải trang trên trang web.

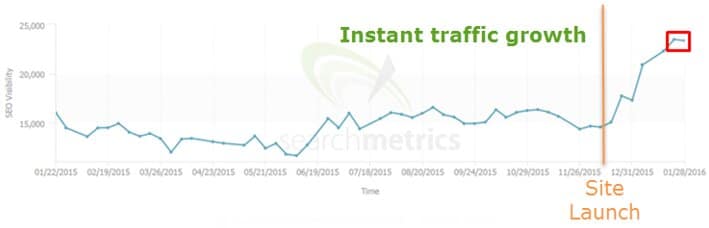
Báo cáo khả năng hiển thị sau đây diễn ra từ một cuộc ‘đại tu’ trang web hoàn chỉnh mà tôi đã may mắn được tham gia trước vài tháng và được hỗ trợ ở trong các giai đoạn chiến lược, lập kế hoạch và thử nghiệm, tất cả mọi thứ đều quan trọng như nhau.
Như xảy ra thường lệ đối với các dự án di chuyển ngay tại chỗ, ngày khởi chạy đã phải lùi lại một vài lần do rủi ro khi khởi chạy tại ‘địa điểm mới’ sớm và cho tới khi các trở ngại kỹ thuật lớn được giải quyết một cách đầy đủ.
Như bạn có thể thấy trên biểu đồ khả năng hiển thị ở phía bên dưới, sự chờ đợi là rất xứng đáng. Khả năng hiển thị tự nhiên không những không bị giảm (như hầu hết mọi người mong đợi) mà trên thực tế, nó còn bắt đầu tăng từ tuần đầu tiên.
Tăng trưởng 60% khả năng hiển thị sau một tháng khi di chuyển, trong khi lưu lượng không phải trả tiền tăng trưởng vượt quá 80% chỉ hai tháng sau khi ra mắt.

Đây là một quá trình di chuyển khá là phức tạp, vì trang web mới được thiết kế lại và xây dựng lại từ đầy trên một nền tảng mới với phân loại trang web được cải thiện, bao gồm các trang đích mới, cấu trúc URL được cập nhật, nhiều chuyển hướng nhằm bảo toàn giá trị liên kết, cộng với chuyển đổi từ HTTP sang HTTPS.
Nhìn chung, việc đưa ra quá nhiều thay đổi cùng một lúc có thể là một việc vô cùng khó khăn, vì nếu có bất kỳ vấn đề gì xảy ra, bạn sẽ phải vật lộn để tìm ra được chính xác lỗi gì. Đồng thời, nếu để lại những thay đổi lớn trong thời gian sau đó cũng sẽ không phải là điều lý tưởng vì nó sẽ đòi hỏi nhiều tài nguyên hơn. Nếu bạn biết được mình đang làm gì, việc thực hiện nhiều thay đổi tích cực trong cùng một lúc có thể sẽ rất hiệu quả.
Trước khi tìm hiểu sâu về cách mà bạn có thể biến một dự án di chuyển trang web phức tạp thành công, điều quan trọng là phải chạy qua các loại di chuyển trang web chính cũng như giải thích các lý do chính khiến nhiều lần di chuyển trang web không thành công.
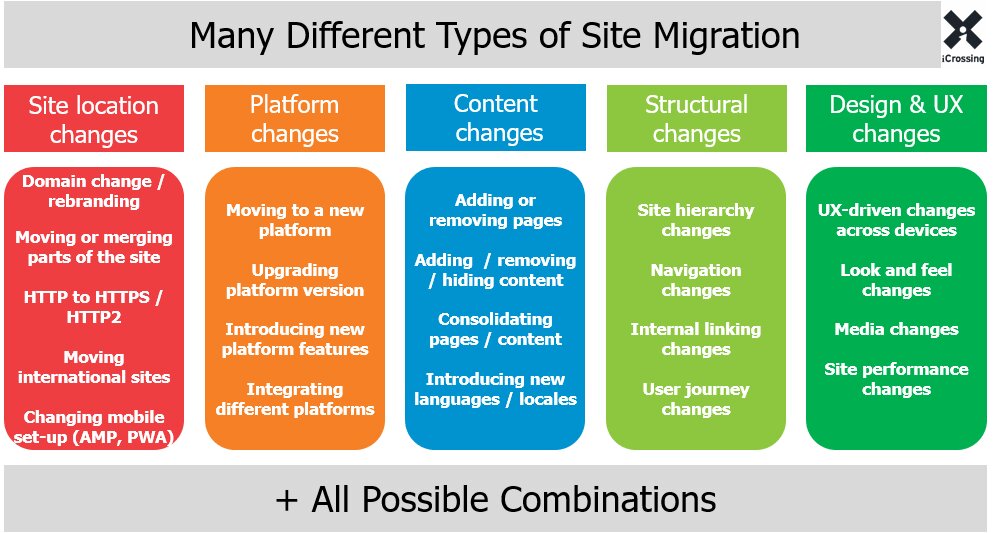
Các loại di chuyển trang web
Có rất nhiều kiểu di chuyển trang web. Tất cả phụ thuộc vào bản chất của những thay đổi đang diễn ra.

Trong tài liệu của Google chủ yếu đề cập tới việc di chuyển có thay đổi vị trí trên trang web, chúng được phân loại như sau:
- Trang web di chuyển với các thay đổi URL.
- Trang web di chuyển mà không có thay đổi URL.
Di chuyển địa điểm

Những điều này thường xảy ra khi một trang web được chuyển tới một URL khác do bất kỳ điều nào dưới đây:
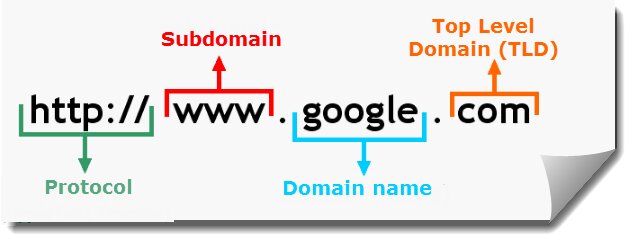
Thay đổi giao thức
Một ví dụ cổ điển là khi di chuyển từ HTTP sang HTTPS.
Tên miền phụ hoặc thay đổi thư mục con
Điều này rất phổ biến trong SEO quốc tế, nơi một doanh nghiệp quyết định di chuyển một hay nhiều ccTLD vào các tên miền phụ hoặc thư mục con.
Một ví dụ phổ biến khác là nơi một trang web dành cho thiết bị di động nằm trên một tên miền phụ hoặc một thư mục con riêng biệt trở nên hoàn chỉnh và cả URL trên máy tính để bàn và thiết bị di động đều được thống nhất.
Thay đổi tên miền
Thường xảy ra khi một doanh nghiệp đang đổi thương hiệu và phải chuyển từ tên miền này sang tên miền khác.
Thay đổi tên miền cấp cao
Điều này thường xảy ra khi một doanh nghiệp quyết định khởi chạy các trang web quốc tế và cần chuyển từ ccTLD (tên miền cấp cao nhất của mã quốc gia) sang gTLD (tên miền cấp cao nhất) hoặc ngược lại. Ví dụ: chuyển từ .co.uk sang .com hoặc từ .com sang co.uk,..v..v..
Thay đổi cấu trúc website
Đây là những thay đổi đối với cấu trúc của trang web, ảnh hưởng tới liên kết nội bộ hoặc cấu trúc URL của một trang web.
Các loại hình di chuyển khác
Có những kiểu di chuyển khác được kích hoạt bởi những thay đổi đối với nội dung, cấu trúc, thiết kế hoặc nền tảng của website.
Tái định dạng
Đây là trường hợp khi một trang web được chuyển từ nền tảng / CMS này sang nền tảng / CMS khác. Ví dụ: Chuyển từ WordPress sang Magento hay chỉ nâng cấp lên phiên bản mới nhất. Định dạng lại ở trong một số trường hợp cũng có thể dẫn tới thay đổi thiết kế và URL vì các hạn chế kỹ thuật thường xảy ra khi thay đổi nền tảng. Đây là lý do tại sao việc di chuyển lại nền tảng hiếm khi dẫn tới một trang web trông y hệt như trang trước đó.
Di chuyển nội dung
Những thay đổi lớn về mặt nội dung như viết lại nội dung, hợp nhất nội dung hoặc cắt bớt nội dung có thể gây ra tác động lớn tới khả năng hiển thị tìm kiếm không phải trả tiền của trang web, tùy thuộc vào quy mô của chúng. Những thay đổi này thường gây ảnh hưởng tới việc phân loại, điều hướng và liên kết nội bộ của trang web.
Thay đổi thiết lập di động
Với rất nhiều tùy chọn có sẵn để di chuyển và thiết lập ở trên thiết bị di động của một trang web, việc cho phép lập chỉ mục ứng dụng, xây dựng trang AMP hoặc xây dựng trang web PWA cũng có thể được coi là di chuyển một phần của trang web. Đặc biệt khi một trang web dành riêng cho thiết bị di động hiện tại đang được thay thế bằng ứng dụng, AMP hoặc PWA.
Thay đổi cấu trúc
Những thay đổi này thường do những thay đổi lớn trong việc phân loại của trang web, gây ảnh hưởng tới việc điều hướng trang web, liên kết nội bộ và hành trình của người dùng.
Thiết kế lại trang web
Những thay đổi này có thể thay đổi từ những thay đổi lớn về thiết kế giao diện cho tới bản sửa đổi trang web hoàn chỉnh, và có thể bao gồm những thay đổi quan trọng về phương tiện, mã và bản sao.
Di chuyển kết hợp
Ngoài những cách kể trên, có một số kiểu di chuyển có thể kết hợp lại với nhau dựa theo bất kỳ cách nào có thể. Càng nhiều thay đổi được đưa ra cùng một lúc thì mức độ phức tạp và rủi ro đem lại càng cao. Mặc dù, việc thực hiện quá nhiều thay đổi cùng một lúc sẽ làm tăng rủi ro xảy ra sai sót, nhưng nó có thể tiết kiệm chi phí hơn từ góc độ nguồn lực nếu việc di chuyển được lập kế hoạch và thực hiện rất tốt.
Những ‘cạm bẫy’ phổ biến khi di chuyển trang web
Mặc dù mỗi lần di chuyển đều khác nhau, nhưng có một số vấn đề chung, điển hình đằng sau các ‘cạm bẫy’ khi di chuyển, có thể kể đến như sau:

Chiến lược kém
Một số việc di chuyển trang web có thể bị thất bại ngay trước khi trang web mới được khởi chạy. Một chiến lược được xây dựng dựa trên các mục tiêu không rõ ràng và không thực tế sẽ ít có khả năng đem lại thành công hơn nhiều.
Việc thiết lập các mục tiêu có thể đo lường được là điều cần thiết để đo lường tác động trong quá trình di chuyển sau khi ra mắt. Đối với hầu hết các lần di chuyển trang web, mục tiêu chính phải là duy trì lưu lượng truy cập và mức doanh thu hiện tại của website đó. Ở trong một số trường hợp, thang đo có thể được nâng lên cao hơn, nhưng nhìn chung, dự đoán hoặc dự báo tăng trưởng chỉ là mục tiêu thứ yếu. Điều này sẽ giúp bạn tránh tạo ra những kỳ vọng không thực tế.
Lập kế hoạch kém
Lên một kế hoạch dự án chi tiết càng sớm càng tốt, sẽ giúp bạn tránh bị chậm trễ trong quá trình thực hiện. Yếu tố về thời gian và nguồn lực bổ sung nhằm đối phó với mọi tình huống bất trắc có thể phát sinh.
Cho dù kế hoạch của bạn đã được suy tính một cách kỹ càng và chi tiết tới đâu, thì rất có thể mọi thứ sẽ không diễn ra được như bạn mong đợi. Hãy linh hoạt đối với kế hoạch của mình và chấp nhận thực tế rằng hầu như chắc chắn sẽ có sự chậm trễ. Vạch ra tất cả các phụ thuộc và làm cho tất cả các bên liên quan biết về chúng.
Tránh lập kế hoạch khởi chạy trang web gần dịp cao điểm theo mùa, bởi vì nếu có bất kỳ sự cố nào xảy ra, bạn sẽ không có đủ thời gian để khắc phục các vấn đề.
Ví dụ: Các nhà bán lẻ nên tránh tung ra một trang web gần tháng 9/ tháng 10 để tránh gây rủi ro cho giai đoạn bận rộn trước dịp Giáng Sinh. Ở trong trường hợp này, sẽ khôn ngoan hơn nhiều nếu tung ra trong những tháng hè yên tĩnh hơn.
Thiếu nguồn lực
Trước khi thực hiện một dự án di chuyển trang web, hãy ước tính thời gian và nỗ lực cần thiết để làm cho nó thành công. Nếu như ngân sách có hạn, hãy hỏi xem liệu có nên tiếp tục với một cuộc di chuyển có khả năng không đạt được các mục tiêu đã đề ra và gây thất thoát doanh thu hay không.
Theo nguyên tắc chung, hãy cố gắng bao gồm ‘bộ đệm’ ít nhất 20% trong tài nguyên bổ sung mà bạn nghĩ ban đầu dự án sẽ yêu cầu. ‘Bộ đệm’ bổ sung này sau đó sẽ cho phép bạn nhanh chóng giải quyết mọi vấn đề ngay khi chúng bị phát sinh mà không gây ‘nguy hiểm’ tới thành công sau đó. Nếu nguồn lực của bạn quá eo hẹp hoặc bạn bắt đầu bị cắt giảm ngay ở giai đoạn đầu này, việc di chuyển trang web sẽ gặp phải rủi ro.
Thiếu tư vấn về SEO / UX
Khi các thay đổi đang diễn ra trên một trang web, mọi quyết định đều cần được cân nhắc từ cả quan điểm UX và SEO.
Ví dụ: Việc xóa một lượng lớn nội dung hay liên kết để cải thiện trải nghiệm người dùng có thể làm hỏng ‘khả năng’ của trang web đó trong việc nhắm mục tiêu các từ khóa quan trọng đối với doanh nghiệp hay dẫn tới các vấn đề thu thập thông tin vào lập chỉ mục.
Trong cả hai trường hợp, những thay đổi như vậy có thể làm hỏng khả năng hiển thị tìm kiếm không phải trả tiền của trang web. Mặt khác, có quá nhiều bản sao văn bản và ít hình ảnh có thể tạo ra tác động tiêu cực đến mức độ tương tác của người dùng và làm hỏng chuyển đổi trên trang web đó.
Để tránh rủi ro, hãy chỉ định các chuyên gia tư vấn SEO và UX có kinh nghiệm để họ có thể thảo luận về những hậu quả tiềm ẩn của mọi thay đổi với các bên liên quan chính trong kinh doanh, những người hiểu rõ các vấn đề phức tạp của doanh nghiệp hơn bất kỳ ai khác. Ưu và nhược điểm của mỗi lựa chọn cần được cân nhắc trước khi đưa ra bất kỳ quyết định nào.
Tham gia muộn
Quá trình di chuyển trang web có thể kéo dài trong vài tháng, yêu cầu lập kế hoạch tốt và đủ thời gian để kiểm tra. Tìm kiếm sự hỗ trợ chuyên nghiệp muộn là rất rủi ro vì các bước quan trọng có thể đã bị bỏ lỡ.
Thiếu sự thử nghiệm
Ngoài một chiến lược tuyệt vời và kế hoạch chu đáo, hãy dành một chút thời gian và công sức để kiểm tra kỹ lưỡng trước khi khởi chạy trang web. Tốt hơn là nên trì hoãn việc ra mắt nếu quá trình thử nghiệm đã xác định được các vấn đề sẽ quan trọng hơn nhiều là vội vàng triển khai sơ sài vào sản xuất.
Chắc không cần phải nói với bạn rằng không nên khởi chạy một trang web nếu nó chưa được kiểm tra bởi cả nhóm chuyên gia SEO và UX.
Chú ý tới chi tiết cũng rất quan trọng. Hãy đảm bảo rằng các nhà phát triển nhận thức được đầy đủ về các rủi ro có liên quan tới việc triển khai kém. Giáo dục cho các nhà phát triển về tác động trực tiếp về công việc của họ đối với lưu lượng truy cập của trang web (và do đó còn là doanh thu) có thể tạo ra sự khác biệt lớn sau này.
Phản hồi chậm để sửa lỗi
Sẽ luôn có lỗi cần sửa khi trang web mới đi vào hoạt động. Tuy nhiên, có một số lỗi quan trọng hơn những lỗi khác và có thể cần được chú ý ngay lập tức.
Ví dụ: Khởi chạy một trang web mới chỉ để phát hiện ra rằng trình thu thập thông tin của công cụ tìm kiếm gặp sự cố khi thu thập thông tin và lập chỉ mục nội dung trên trang web, việc này cần yêu cầu sửa chữa ngay lập tức. Phản ứng chậm đối với các trở ngại kỹ thuật lớn đôi khi có thể gây ra ‘thảm họa’ và mất nhiều thời gian để có thể phục hồi.
Đánh giá thấp quy mô
Các bên liên quan của doanh nghiệp thường không lường trước được việc di chuyển trang web sẽ tốn nhiều thời gian và tài nguyên như vậy. Không có gì lạ khi thấy các bên liên quan đều yêu cầu trang web mới khởi chạy vào ngày đã định, bất kể nó đã sẵn sàng 100% hay chưa.
Phương châm “hãy khởi chạy càng sớm càng tốt và sửa chữa sau” là một sai lầm cổ điển. Điều mà hầu hết các bên liên quan không biết rằng có thể chỉ mất vài ngày để hiển thị thông tin tìm kiếm không phải trả tiền, nhưng quá trình khôi phục thông tin đó khi chuyển trang web có thể mất vài tháng.
Nhà tư vấn và quản lý dự án có trách nhiệm ‘giáo dục’ khách hàng, điều hành họ qua tất cả các giai đoạn và tình huống khác nhau, đồng thời giải thích những gì trong mỗi tình huống đòi hỏi. Khi ấy, các bên liên quan của doanh nghiệp có thể đưa ra các quyết định sáng suốt hơn và các kỳ vọng của họ sẽ dễ dàng hơn trong việc quản lý.
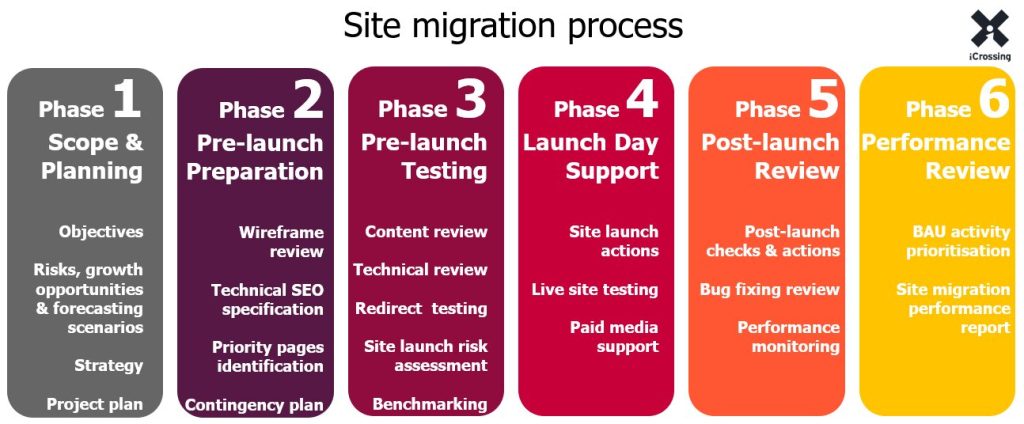
Quá trình di chuyển trang web
Quá trình di chuyển trang web có thể được chia ra thành sáu giai đoạn thiết yếu chính. Tất cả chúng đều quan trọng như nhau và việc bỏ qua bất kỳ giai đoạn nào dưới đây đều có thể cản trở sự thành công trong quá trình di chuyển trang web ở các mức độ khác nhau.

Giai đoạn 1: Phạm vì & Lập kế hoạch
Làm việc trong phạm vi dự án
Bất kể lý do đằng sau một dự án di chuyển trang web là gì, bạn cần phải rõ ràng về các mục tiêu ngay từ ban đầu vì những điều này sẽ giúp bạn thiết lập và quản lý được các kỳ vọng. Việc chuyển một trang web từ HTTP sang HTTPS rất khác với việc trải qua một cuộc đại tu trang web hoàn chỉnh. Do đó, cả hai phải có các mục tiêu khác nhau.
Trong trường hợp đầu tiên, mục tiêu là phải duy trì mức lưu lượng truy cập của trang web, trong khi ở trường hợp thứ hai, bạn có thể nhắm tới mục tiêu tăng trưởng.
Di chuyển trang web là một cơ hội tuyệt vời để giải quyết các vấn đề tồn đọng. Nếu càng nhiều điều thì càng tốt, vì ở trong phạm vi dự án sẽ rất hiệu quả về mặt chi phí. Vì trong thực tế, việc giải quyết những vấn đề này sau khi ra mắt sẽ đòi hỏi ở bạn nhiều nguồn lực hơn đáng kể.
Tuy nhiên, trong mọi trường hợp, hãy xác định những khía cạnh quan trọng nhất để dự án được thành công. Xác định tất cả các rủi ro có thể tác động tiêu cực tới khả năng hiển thị của trang web và xem xét các biện pháp phòng ngừa nào cần phải thực hiện. Tốt nhất, hãy chuẩn bị một vài kịch bản dự báo dựa trên những rủi ro và cơ hội tăng trưởng khác nhau. Sẽ không cần phải nói rằng các kịch bản dự báo nên được chuẩn bị bởi các nhà tư vấn di chuyển trang web có kinh nghiệm.
Bao gồm càng nhiều bên liên quan sẽ càng tốt ở giai đoạn đầu này, điều đó giúp bạn hiểu sâu hơn về những thách thức cũng như cơ hội lớn nhất giữa các bộ phận. Yêu cầu phản hồi từ các nhóm nội dung, SEO, UX và Analytics của bạn và đưa ra danh sách các vấn đề cũng như cơ hội lớn nhất.
Sau đó, bạn cần phải tìm ra ROI tiềm năng trong việc giải quyết từng vấn đề này sẽ là bao nhiêu. Cuối cùng, chọn một trong các tùy chọn có sẵn dựa trên mục tiêu của bạn và các tài nguyên sẵn có, sẽ giúp bạn hình thành chiến lược di chuyển trang web của mình.
Bây giờ, bạn sẽ nhận được một danh sách ưu tiên các hoạt động được mong đợi sẽ có ROI dương (nếu được thực hiện). Những điều này sau đó sẽ được trao đổi và thảo luận với tất cả các bên có liên quan, để bạn có thể đặt ra các mục tiêu thực tế, thống nhất về dự án, phạm vi và đặt ra các kỳ vọng phù hợp ngay từ thời điểm ban đầu.
Chuẩn bị kế hoạch dự án
Việc lập kế hoạch cũng quan trọng không kém vì việc di chuyển trang web thường là những dự án rất phức tạp, có thể kéo dài tới vài tháng. Trong giai đoạn lập kế hoạch, mỗi nhiệm vụ cần một chủ sở hữu (tức là nhà tư vấn SEO, nhà tư vấn UX, biên tập nội dung, nhà phát triển trang web) và ngày giao (deadline) dự kiến là ngày nào.
Bất kỳ hoạt động phụ thuộc nào cũng cần được xác định và đưa vào kế hoạch dự án để mọi người nhận thức được bất kỳ hoạt động nào không thể hoàn thành do phụ thuộc vào người kia.
Ví dụ: Không thể kiểm tra chuyển hướng trừ khí ‘ánh xạ’ chuyển hướng đã được hoàn thành và chuyển hướng đã được thực hiện trên dàn.
Kế hoạch dự án nên được chia sẻ với mọi người liên quan càng sớm càng tốt để có đủ thời gian thảo luận và làm rõ. Mỗi hoạt động cần được mô tả một cách chi tiết, để các bên liên quan có thể nhận thức được những gì mà mỗi nhiệm vụ sẽ đòi hỏi. Quản lý dự án hoàn hảo là điều cần thiết để tổ chức và thực hiện các hoạt động cần thiết theo đúng tiến độ đề ra.
Một phần quan trọng trong kế hoạch dự án là chuẩn bị đúng ngày ra mắt dự kiến. Tốt nhất, trang web mới nên được khởi chạy trong thời gian mà lưu lượng truy cập thấp. Một lần nữa tôi xin nhắc lại, tránh khởi chạy trước hoặc trong thời gian cao điểm vì hậu quả có thể sẽ rất ‘khốc liệt’ nếu mọi thứ không diễn ra được như bạn mong đợi. Một điều các bạn cần lưu ý vì việc di chuyển trang web không bao giờ hoàn toàn theo đúng kế hoạch, nên cần phải có mức độ linh hoạt nhất định trong dự án.
Giai đoạn 2: Chuẩn bị trước khi ra mắt
Đây sẽ bao gồm bất kỳ hoạt động nào cần được thực hiện trong khi ‘địa điểm mới’ vẫn đang được phát triển. Cho tới thời điểm này, các yêu cầu về SEO của trang web mới đã có thể nắm bắt được. Bạn cần liên lạc với các nhà thiết kế web và kiến trúc sư thông tin để nhận được cung cấp về phản hồi các nguyên mẫu, ‘khung sườn’ trước khi trang web mới xuất hiện ở bản demo.
Đánh giá Wireframes
Xem lại các nguyên mẫu hoặc khung sườn của trang web mới trước khi bắt đầu việc phát triển. Việc xem xét các mẫu chính của trang web mới có thể giúp bạn xác định được cả các vấn đề về SEO và UX ở giai đoạn đầu.
Ví dụ: Bạn có thể thấy rằng một phần lớn nội dung đã bị xóa khỏi các trang danh mục, nên chúng sẽ được ‘gắn cờ’ ngay lập tức. Hoặc bạn có thể phát hiện ra rằng một số trang chuyên thúc đẩy lưu lượng truy cập cao sẽ không còn xuất hiện trong điều hướng chính. Bất kỳ thay đổi mang tính căn bản nào trong thiết kế hoặc bản sao của các trang đều phải được xem xét một cách kỹ lưỡng để có thể tìm ra các vấn đề tiềm ẩn của SEO.
Chuẩn bị các thông số kỹ thuật SEO
Sau khi các nguyên mẫu và khung sườn đã được xem xét, hãy chuẩn bị một bản mô tả kỹ thuật SEO chi tiết. Mục tiêu quan trọng của tài liệu này là nắm bắt tất cả các yêu cầu thiết yếu về SEO mà các nhà phát triển cần phải biết trước khi xác định phạm vi của toàn bộ công việc trong dự án và chi phí.
Trong giai đoạn này, ngân sách đã được ký kết; nếu không bao gồm các yêu cầu về SEO, có thể sau này cũng sẽ không được tính đến.
Việc mô tả kỹ thuật SEO cần phải rất chi tiết, nhưng phải được viết theo cách mà các nhà phát triển có thể dễ dàng biến các yêu cầu đó thành hành động. Đây không phải là một tài liệu để giải thích tại sao một cái gì đó cần được triển khai, mà phải là cách nó nên được triển khai.
Đảm bảo bao gồm các yêu cầu cụ thể, ít nhất các lĩnh vực sau:
- Cấu trúc URL
- Dữ liệu meta (bao gồm các giá trị mặc định được tạo động)
- Dữ liệu có cấu trúc
- Canonicals và Meta Robot
- Sao chép & tiêu đề
- Điều hướng chính và phụ
- Liên kết nội bộ (dưới mọi hình thức)
- Phân trang
- (Các) sơ đồ trang web XML
- Sơ đồ trang web HTML
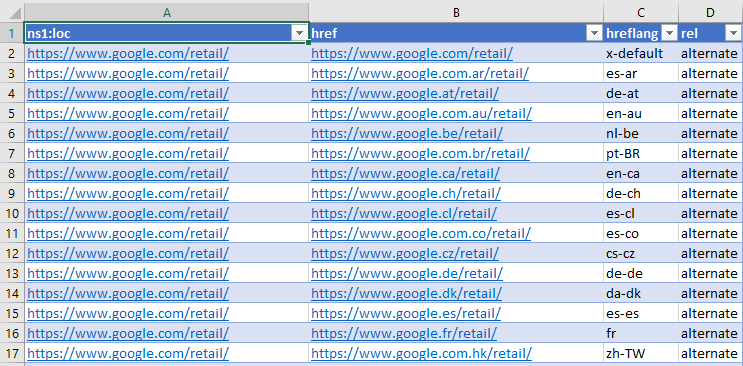
- Hreflang (nếu có các trang quốc tế)
- Thiết lập thiết bị di động (bao gồm ứng dụng, trang AMP hoặc PWA)
- Chuyển hướng
- Trang 404 tùy chỉnh
- Các tệp JavaScript, CSS và hình ảnh
- Thời gian tải trang (dành cho máy tính để bàn và thiết bị di động)
Đặc điểm kỹ thuật cũng nên bao gồm các phần của chức năng CMS cho phép người dùng:
- Chỉ định các URL tùy chỉnh và ghi đè các URL mặc định
- Cập nhật tiêu đề trang
- Cập nhật mô tả meta
- Cập nhật bất kỳ tiêu đề h1 – h6 nào
- Thêm hoặc sửa đổi thẻ chuẩn mặc định
- Đặt thuộc tính meta rô bốt thành index / noindex / follow / nofollow
- Thêm hoặc chỉnh sửa văn bản thay thế của mỗi hình ảnh
- Bao gồm các trường Biểu đồ mở cho mô tả, URL, hình ảnh, loại, tên trang web
- Bao gồm các trường Đồ thị mở Twitter cho thẻ, URL, tiêu đề, mô tả, hình ảnh
- Tải lên hàng loạt hoặc sửa đổi chuyển hướng
- Cập nhật tệp robots.txt
Điều quan trọng nữa là bạn phải đảm bảo rằng khi cập nhật một thuộc tính cụ thể (ví dụ: h1), các phần tử khác sẽ không bị ảnh hưởng (tức là tiêu đề trang hoặc bất kỳ ‘menu’ điều hướng nào).
Xác định các trang ưu tiên
Một trong những thách thức lớn nhất với việc di chuyển trang web là sự thành công của trang web đó sẽ phụ thuộc phần lớn vào số lượng cũng như chất lượng của các trang đã được di chuyển.
Do đó, điều rất quan trọng là phải đảm bảo rằng bạn sẽ tập trung vào các trang thực sự quan trọng. Đây chính là những trang đã hướng lưu lượng truy cập tới các trang kế thừa, các trang đã được tích lũy liên kết, các trang chuyển đổi tốt,.v.v.
Để có thể làm được điều này, bạn cần:
1.Thu thập thông tin trang web cũ
2.Xác định tất cả các trang có thể lập chỉ mục
3.Xác định các trang hoạt động hàng đầu
Cách thu thập dữ liệu từ trang web cũ
Thu thập thông tin trang web cũ để bạn có một bản sao của tất cả các URL, tiêu đề trang, dữ liệu meta, tiêu đề, chuyển hướng, liên kết hỏng (Broken Link),.v.v. Bất kể ứng dụng trình thu thập thông tin được chọn là gì, hãy đảm bảo rằng việc thu thập thông tin không bị quá hạn chế.
Hãy chú ý tới cài đặt của trình thu thập thông tin trước khi bạn thu thập thông tin từ trang web cũ và cân nhắc xem rằng mình có nên:
- Bỏ qua robots.txt (trong trường hợp bất kỳ bộ phận quan trọng nào vô tình bị chặn)
- Theo dõi các liên kết “nofollow” nội bộ (để trình thu thập thông tin tiếp cận nhiều trang hơn)
- Thu thập thông tin tất cả các miền phụ (tùy thuộc vào phạm vi)
- Thu thập thông tin bên ngoài thư mục bắt đầu (tùy thuộc vào phạm vi)
- Thay đổi tác nhân người dùng thành Googlebot (máy tính để bàn)
- Thay đổi tác nhân người dùng thành Googlebot (điện thoại thông minh)
Mẹo cần biết: Giữ bản sao dữ liệu thu thập thông tin của trang web cũ (trong tệp hoặc trên đám mây) trong vài tháng sau khi quá trình di chuyển web hoàn tất, đề phòng trường hợp bạn cần bất kỳ dữ liệu nào của trang web cũ sau khi trang web mới đi vào hoạt động.
Cách xác định các trang có thể lập chỉ mục
Khi quá trình thu thập thông tin hoàn tất, hãy làm việc để xác định được các trang đã được lập chỉ mục của trang web kế thừa. Những trang HTML sẽ có các đặc điểm sau:
- Trả về phản hồi 200 máy chủ
- Không có thẻ chuẩn hoặc có URL chuẩn tự giới thiệu
- Không có ngăn lập chỉ mục meta robots
- Không bị loại trừ khỏi tệp robots.txt
- Được liên kết nội bộ từ các trang khác (không phải trang mồ côi)
Các trang có thể lập chỉ mục là những trang duy nhất có tiềm năng để thúc đẩy lưu lượng truy cập tới trang web đó và nó cần được ưu tiên cho các mục đích di chuyển tới trang web mới. Đây là những trang có thể nói là rất đáng để tối ưu hóa (nếu chúng sẽ tồn tại trên trang web mới) hoặc chuyển hướng (nếu chúng không tồn tại trên trang mới).
Cách xác định các trang hoạt động hàng đầu
Khi bạn đã xác định được tất cả các trang có thể lập chỉ mục, bạn có thể phải thực hiện nhiều công việc hơn, đặc biệt nếu trang web kế thừa bao gồm một số lượng lớn các trang và việc tối ưu hóa (hoặc chuyển hướng) chúng là điều không thể, do các hạn chế về thời gian, tài nguyên hoặc kỹ thuật.
Nếu đúng như vậy, bạn nên xác định các trang hoạt động hàng đầu (quan trọng nhất) của trang web kế thừa. ĐIều này sẽ giúp bạn sắp xếp được thứ tự ưu tiên của các trang cần tập trung ở trong giai đoạn đầu và các giai đoạn về sau.
Bạn nên chuẩn bị một bảng tính, bao gồm những điều dưới đây:
- URL kế thừa (chỉ bao gồm những URL có thể lập chỉ mục từ dữ liệu thu thập thông tin)
- Lượt truy cập không phải trả tiền trong 12 tháng qua (Analytics)
- Doanh thu, chuyển đổi và tỷ lệ chuyển đổi trong 12 tháng qua (Analytics)
- Số lần xem trang trong 12 tháng qua (Analytics)
- Số lần nhấp trong 90 ngày qua (Search Console)
- Các trang được liên kết hàng đầu (Majestic SEO / Ahrefs)
Với thông tin ở trên cùng một nơi, giờ đây việc xác định các trang quan trọng nhất của bạn sẽ trở nên dễ dàng hơn rất nhiều: những trang tạo ra lượng truy cập không phải trả tiền, chuyển đổi tốt, đóng góp vào doanh thu, có nhiều tên miền giới thiệu liên kết tới chúng,.v.v. Đây là những trang mà bạn cần phải tập trung vào để việc di chuyển trang web trở nên thành công.
Lý tưởng nhất sẽ là các trang hoạt động hàng đầu cũng phải tồn tại trên trang web mới. Nếu vì bất kỳ lý do nào mà họ không nhận được, họ nên được chuyển hướng tới các trang có liên quan nhất để người dùng không truy cập vào các trang 404 và giá trị liên kết mà họ có trước đó vẫn còn trên trang web.
Nếu bất kỳ trang nào trong số này không còn tồn tại và không được chuyển hướng chính xác, khi đó thứ hạng và lưu lượng truy cập trang web của bạn sẽ bị ảnh hưởng một cách tiêu cực.
Đo điểm chuẩn
Khi trang web mới sắp ra mắt, bạn nên đánh giá hiệu suất của trang web cũ. Việc đo điểm chuẩn là điều cần thiết, không chỉ để so sánh hiệu suất của trang web mới với trang web cũ mà nó còn giúp chẩn đoán khu vực nào hiện đang hoạt động kém hiệu quả trên trang web mới và nhanh chóng khắc phục chúng.
Theo dõi xếp hạng từ khóa
Nếu bạn không theo dõi thứ hạng của trang web một cách thường xuyên, bạn nên làm như vậy ngay trước khi trang web mới đi vào hoạt động. Nếu không, sau này bạn sẽ phải ‘vật lộn’ để biết được liệu quá trình di chuyển có diễn ra suôn sẻ hay không hay chính xác là mọi thứ đã bị sai ở đâu. Đừng để việc này đến phút cuối cùng, trong trường hợp xảy ra chuyện không hay – thời điểm trước một tuần sẽ là lý tưởng cho bạn.
Dành một chút thời gian để tìm ra những từ khóa nào đang đại diện cho khả năng hiển thị tìm kiếm không phải trả tiền của website và theo dõi chúng ngay trên máy tính hoặc thiết bị di động. Bởi việc theo dõi hàng nghìn kết hợp từ khóa head, mid và longtail thường không thực tế. Điều tối thiểu bạn nên theo dõi là những từ khóa đang hướng lưu lượng truy cập tới website (từ khóa xếp hạng trên trang 1) và có khối lượng tìm kiếm ở mức khá (đầu / giữa – tiêu điểm).
Nếu bạn nhận được lưu lượng truy cập cả từ khóa thương hiệu và không phải thương hiệu, bạn cũng nên quyết định loại từ khóa nào nên tập trung vào nhiều hơn từ POV theo dõi. Nhìn chung, các từ khóa không phải thương hiệu sẽ có xu hướng cạnh tranh cao và dễ bay hơi hơn. Đối với hầu hết các trang web, sẽ có ý nghĩa hơn nếu tập trung chủ yếu vào những điều này.
Đừng quên việc theo dõi thứ hạng trên máy tính hay thiết bị di động. Điều này sẽ giúp việc chẩn đoán các vấn đề sau khi khởi chạy trở nên dễ dàng hơn nhiều nếu có bất kỳ vấn đề gì về hiệu suất trên một loại thiết bị.
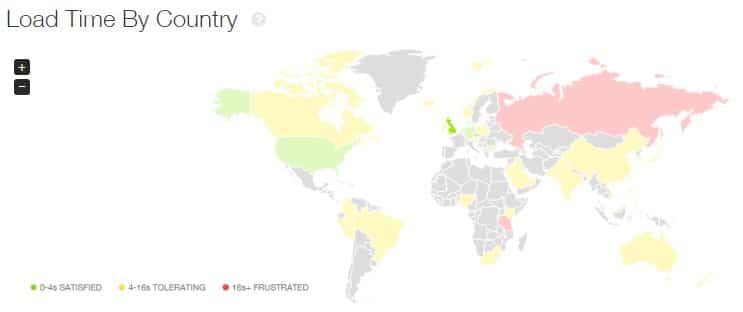
Nếu bạn nhận được một lượng lớn lưu lượng truy cập từ nhiều quốc gia, hãy xem xét các từ khóa và theo dõi xếp hạng ở các thị trường khác, vì khả năng hiển thị và thứ hạng hoàn toàn có thể thay đổi một cách đáng kể giữa các quốc gia.
Hiệu suất trang web
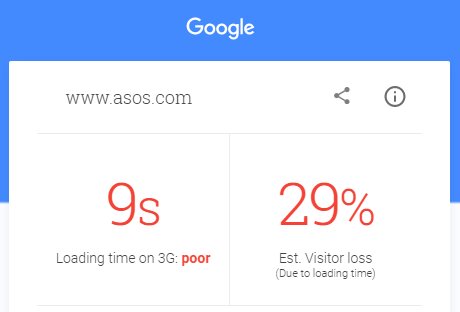
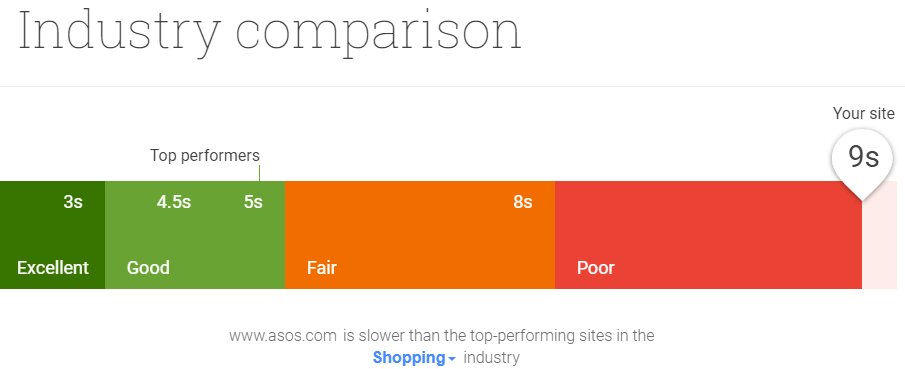
Thời gian tải trang của trang web mới có thể sẽ tác động lớn tới cả lưu lượng truy cập và doanh số bán hàng. Một số nghiên cứu đã chỉ ra rằng thời gian tải trang càng lâu, tỷ lệ người truy cập thoát càng cao. Trừ khi thời gian tải trang và điểm hiệu suất của trang web cũ đã được ghi lại, còn đâu sẽ rất khó để có thể quy bất kỳ lưu lượng truy cập hay tổn thất doanh thu nào cho các vấn đề liên quan tới hiệu suất trang web sau khi trang web mới đi vào hoạt động.
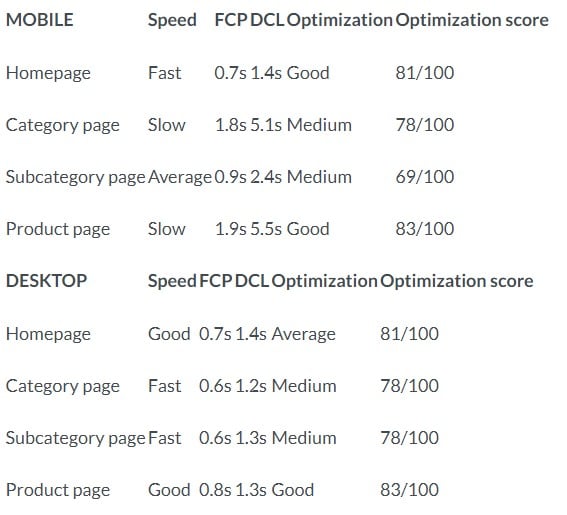
Bạn nên xem lại tất cả các loại trang chính bằng cách sử dụng công cụ PageSpeed Insights và Lighthouse của Google. Bạn có thể sử dụng các bảng tóm tắt như bên dưới nhằm đánh giá một số chỉ số hiệu suất quan trọng nhất, chúng sẽ hữu ích cho việc so sánh khi trang web mới đi vào hoạt động.

Dữ liệu thu thập từ trang web cũ
Một vài ngày trước khi trang web mới thay thế cho trang web cũ, hãy chạy việc thu thập thông tin của trang web cũ lần cuối cùng. Làm như vậy, sau này có thể chứng mình là vô giá nếu có bất kỳ vấn đề gì liên quan tới việc tối ưu hóa trên trang web mới.
Việc thu thập thông tin lần cuối cùng cũng sẽ cho phép bạn lưu lại thông tin quan trọng về tiêu đề trang của trang web cũ, mô tả meta, tiêu đề h1 – h6, trạng thái máy chủ, thẻ canonical, trang noindex / nofollow, liên kết trong / ra ngoài, cấp độ,.v.v.
Có sẵn tất cả thông tin này có thể giúp bạn tiết kiệm được rất nhiều rắc rối liên quan, nếu chẳng hạn trang web mới không được tối ưu hóa tốt hoặc gặp phải các vấn đề về cấu hình sai kỹ thuật. Hãy cố gắng lưu một bản sao của các sơ đồ trang web robot.txt và XML của trang web cũ trong trường hợp bạn cần những thứ đó sau này.
Dữ liệu Search Console
Ngoài ra, bạn hãy cân nhắc xuất càng nhiều dữ liệu Search Console của trang web cũ càng tốt. Chúng chỉ có sẵn trong 90 ngày và rất có thể khi trang web mới đi vào hoạt động, dữ liệu Search Console của trang web cũ sẽ sớm hay muộn biến mất. Dữ liệu có giá trị xuất bao gồm:
- Các truy vấn và trang phân tích tìm kiếm
- Lỗi thu thập thông tin
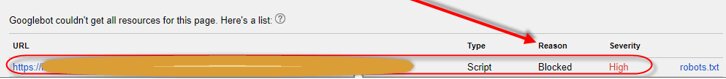
- Tài nguyên bị chặn
- Các vấn đề về khả năng sử dụng trên thiết bị di động
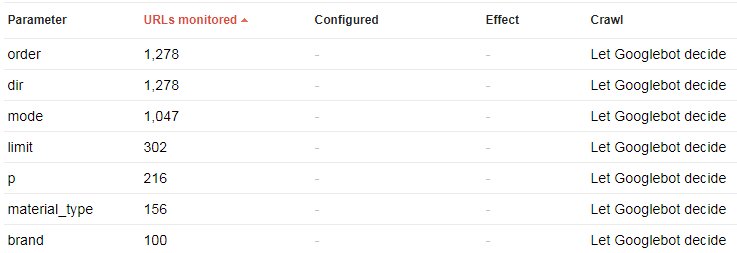
- Tham số URL
- Lỗi dữ liệu có cấu trúc
- Liên kết đến trang web của bạn
- Liên kết nội bộ
- Trạng thái chỉ mục
Chuẩn bị việc chuyển hướng
Việc thực hiện chuyển hướng là một trong những hoạt động quan trọng nhất của quá trình di chuyển trang web. Nếu các URL của trang web cũ không còn tồn tại và không được chuyển hướng chính xác, thứ hạng và khả năng hiển thị của trang web sẽ khó tăng lên.
Tại sao chuyển hướng lại quan trọng trong việc di chuyển trang web?
Chuyển hướng cực kỳ quan trọng vì chúng giúp cả công cụ tìm kiếm lẫn người dùng tìm thấy các trang có thể không còn tồn tại, đã được đổi tên hoặc chuyển tới một vị trí khác. Từ quan điểm SEO, chuyển hướng giúp công cụ tìm kiếm khám phá và lập chỉ mục các URL mới trên trang web nhanh hơn và cũng hiểu được cách các trang của trang web cũ được liên kết với các trang của trang web mới.
Sự liên kết này sẽ cho phép các tín hiệu xếp hạng truyền từ các trang cũ sang trang mới, do đó, thứ hạng được giữ lại mà không bị ảnh hưởng một cách tiêu cực.
Điều gì sẽ xảy ra khi chuyển hướng không được triển khai chính xác?
Khi việc chuyển hướng bị thực hiện kém, hậu quả để lại rất ‘khó lường’. Người dùng sẽ tới các trang ‘Không tìm thấy’ (404) hoặc các trang không liên quan, không đáp ứng được mục đích và nhu cầu của họ.
Trong cả hai trường hợp, tỷ lệ thoát và tỷ lệ chuyển đổi trên trang web sẽ bị ảnh hưởng một cách tiêu cực. Hậu quả đối với các công cụ tìm kiếm cũng có thể ‘thảm khốc’ không kém: chúng sẽ không thể liên kết các trang của trang web cũ với các trang của trang web mới nếu các URL không giống nhau.
Các tín hiệu xếp hạng cũng sẽ không được chuyển từ trang web cũ sang trang web mới, điều này dẫn tới giảm xếp hạng và mất khả năng hiển thị tìm kiếm không phải trả tiền. Ngoài ra, các công cụ tìm kiếm sẽ mất nhiều thời gian hơn để khám phá và lập chỉ mục các trang trên trang web mới.
Chuyển hướng 301, 302, JavaScript hay làm mới meta?
Khi các URL giữa phiên bản cũ và mới trên trang web là khác nhau, hãy sử dụng chuyển hướng 301 (vĩnh viễn). Những điều này sẽ yêu cầu các công cụ tìm kiếm lập chỉ mục các URL mới cũng như chuyển tiếp bất kỳ tín hiệu xếp hạng nào từ các URL cũ sang URL mới.
Do đó, bạn phải sử dụng chuyển hướng 301 nếu trang web của bạn di chuyển đến / từ một tên miền / tên miền phụ khác, nếu bạn chuyển từ HTTP sang HTTPS hoặc nếu trang web hay các phần của nó đã được cấu trúc lại.
Mặc dù, một số tuyên bố của Google cho rằng chuyển hướng 302 vượt qua Xếp hạng trang, việc lập chỉ mục các URL mới sẽ chậm hơn và các tín hiệu xếp hạng có thể sẽ mất nhiều thời gian hơn để chuyển từ trang cũ sang trang mới.
Chuyển hướng 302 (Tạm thời) chỉ nên sử dụng trong các trường hợp mà chuyển hướng không cần tồn tại vĩnh viễn và việc lập chỉ mục URL mới không phải là ưu tiên. Với chuyển hướng 302, ban đầu các công cụ tìm kiếm sẽ ‘miễn cưỡng’ lập chỉ mục nội dung của URL ‘đích chuyển hướng’ và chuyển bất kỳ tín hiệu xếp hạng nào cho nó.
Tuy nhiên, nếu các chuyển hướng tạm thời vẫn tồn tại trong một thời gian dài mà không được xóa hay cập nhật, chúng có thể hoạt động tương tự như chuyển hướng vĩnh viễn (301). Sử dụng chuyển hướng 302 khi chuyển hướng có khả năng yêu cầu cập nhật hoặc xóa trong tương lai gần, cũng như đối với bất kỳ chuyển hướng theo quốc gia, ngôn ngữ hay trên thiết bị cụ thể nào.
Ngoài ra, bạn nên tránh làm mới meta và chuyển hướng JavaScript. Mặc dù Google ngày càng tốt hơn trong việc thu thập dữ liệu JavaScript, không có gì đảm bảo rằng những thứ như này sẽ được phát hiện hoặc chuyển tín hiệu xếp hạng tới các trang mới.
Nếu như bạn muốn tìm hiểu thêm về cách Google xử lý các loại chuyển hướng khác nhau, vui lòng tham khảo bài đăng của John Mueller.
Quá trình lập bản đồ chuyển hướng
Nếu bạn đủ may mắn để thực hiện việc di chuyển không liên quan tới thay đổi URL, bạn có thể bỏ quan phần này. Nếu không, hãy đọc để tìm hiểu lý do tại sao bất kỳ trang kế thừa nào sẽ không có sẵn trên cùng một URL sau khi di chuyển phải được chuyển hướng.
Tệp ánh xạ chuyển hướng là một bảng tính bao gồm hai cột sau:
- URL của trang kế thừa -> URL của một trang trên trang cũ.
- URL trang web mới -> URL của trang trên trang web mới.
Khi ánh xạ (chuyển hướng) một trang từ trang cũ sang trang mới, hãy luôn thử ánh xạ nó tới trang tương ứng phù hợp nhất. Trong trường hợp trang có liên quan không tồn tại, hãy tránh chuyển hướng trang đó tới trang chủ.
Đầu tiên và quan trọng nhất, việc chuyển hướng người dùng đến các trang không liên quan dẫn đến trải nghiệm người dùng kém. Google đã tuyên bố rằng, chuyển hướng các trang “hàng loạt” đến các trang không liên quan sẽ được coi là các trang 404 mềm, vì điều này sẽ không mang lại bất kỳ giá trị SEO nào. Nếu bạn không thể tìm thấy một trang tương đương trên trang web mới, hãy thử ánh xạ nó tới trang danh mục chính của nó.
Khi ánh xạ hoàn tất, tệp sẽ cần được gửi đến nhóm phát triển để tạo chuyển hướng, để chúng có thể được kiểm tra trước khi khởi chạy trang web mới. Việc thực hiện chuyển hướng là một phần khác trong chu trình di chuyển trang web, nơi mà mọi thứ thường có thể xảy ra sai sót.
Tăng hiệu quả trong quá trình lập bản đồ chuyển hướng
Việc lập bản đồ chuyển hướng đòi hỏi sự chú ý lớn đến từng chi tiết và cần được thực hiện bởi những người làm SEO có kinh nghiệm. Về lý thuyết, ánh xạ URL trên các trang web nhỏ có thể được thực hiện bằng cách ánh xạ thủ công từng URL của trang web cũ với một URL trên trang web mới.
Nhưng trên các trang web lớn bao gồm hàng nghìn hoặc thậm chí hàng trăm nghìn trang, việc lập bản đồ thủ công từng URL trên thực tế là không thể thực hiện được và cần phải tự động hóa. Việc dựa vào các thuộc tính chung nhất định giữa trang cũ và trang mới có thể là một cách tiết kiệm thời gian nhất.
Các thuộc tính đó có thể bao gồm tiêu đề trang, tiêu đề H1 hoặc các mã nhận dạng trang duy nhất khác như mã sản phẩm, SKU,v.v. Đảm bảo các thuộc tính bạn dựa vào để ánh xạ chuyển hướng là duy nhất và không lặp lại trên một số trang; nếu không, bạn sẽ kết thúc với việc lập bản đồ không chính xác.
Mẹo: Hãy đảm bảo rằng cấu trúc URL trên trang web mới được hoàn thiện 100% về giai đoạn trước khi bạn bắt đầu làm việc với ánh xạ chuyển hướng. Không gì rủi ro hơn việc ánh xạ các URL sẽ được cập nhật trước khi trang web mới đi vào hoạt động.
Khi các URL được cập nhật sau khi hoàn tất ánh xạ chuyển hướng, bạn có thể sẽ phải đối phó với các tình huống không mong muốn khi khởi chạy, chẳng hạn như việc chuyển hướng bị hỏng, chuỗi chuyển hướng và vòng lặp chuyển hướng.
Việc đóng băng nội dung cũng nên được thực hiện trên trang web cũ trước ngày di chuyển, do đó, có một điểm hạn chế đối với nội dung mới được xuất bản trên trang web cũ. Điều này sẽ đảm bảo rằng không có trang nào bị bỏ sót từ ánh xạ chuyển hướng và đảm bảo rằng tất cả các trang trên trang cũ đều được chuyển hướng.
Đừng quên các chuyển hướng kế thừa!
Bạn nên nắm giữ các chuyển hướng hiện có của trang web cũ để đảm bảo chúng được xem xét khi chuẩn bị ánh xạ chuyển hướng cho trang web mới. Trừ khi bạn thực hiện điều này, có khả năng tệp chuyển hướng hiện tại của trang web sẽ bị tệp mới ghi đè vào ngày khởi chạy.
Nếu điều đó xảy ra, tất cả các chuyển hướng cũ đã có trước đó sẽ không còn tồn tại và trang web có thể bị mất một lượng lớn giá trị liên kết, mức độ của chúng sẽ phụ thuộc vào phần lớn khối lượng chuyển hướng kế thừa của trang web.
Ví dụ: Một trang web đã trải qua một vài lần di chuyển trong quá khứ nên có một số chuyển hướng kế thừa phù hợp mà bạn không muốn bị mất đi.
Tốt nhất, bạn hãy duy trì càng nhiều chuyển hướng cũ càng tốt, đảm bảo rằng những chuyển hướng này sẽ không gây ra bất kỳ sự cố nào khi được kết hợp với chuyển hướng của trang web mới.
Chúng tôi đặc biệt khuyên bạn nên loại bỏ bất kỳ chuỗi chuyển hướng tiềm năng nào ở giai đoạn đầu này, điều này có thể dễ dàng thực hiện bằng cách kiểm tra xem cùng một URL có xuất hiện cả “URL cũ” và “URL trên trang web mới” trong bảng tính xạ chuyển hướng hay không. Nếu đúng như vậy, bạn cần cập nhật “URL trang web mới” sao cho phù hợp.
Ví dụ:
URL A chuyển hướng đến URL B (chuyển hướng cũ)
URL B chuyển hướng đến URL C (chuyển hướng mới)
Điều nào dẫn đến chuỗi chuyển hướng sau:
URL A -> URL B -> URL C
Để loại bỏ điều này, hãy sửa đổi chuyển hướng cũ hiện có và tạo một chuyển hướng mới để:
URL A chuyển hướng đến URL C (chuyển hướng kế thừa đã sửa đổi)
URL B chuyển hướng đến URL C (chuyển hướng mới)
Mẹo: Kiểm tra bảng tính ánh xạ chuyển hướng của bạn để tìm các vòng chuyển hướng. Những điều xảy ra khi “URL cũ” giống với “URL trang web mới”. Các vòng lặp chuyển hướng cần được loại bỏ vì chúng dẫn tới việc tải vô hạn các trang mà người dùng hay công cụ tìm kiếm không thể truy cập được.
Các vòng lặp chuyển hướng cần phải được loại bỏ vì chúng là những ‘kẻ tiêu diệt lưu lượng truy cập’, chuyển đổi và xếp hạng ngay lập tức.
Triển khai các quy tắc chuyển hướng chung để tránh nội dung trùng lặp
Chúng tôi thực sự khuyên bạn nên thử tìm ra các quy tắc chuyển hướng, bao gồm nhiều yêu cầu URL nhất có thể. Việc triển khai các quy tắc chuyển hướng trên máy chủ web hiệu quả hơn nhiều so với việc dựa vào nhiều chuyển hướng 1-1.
Nếu tài liệu ánh xạ chuyển hướng của bạn bao gồm một số lượng rất lớn các chuyển hướng cần được triển khai dưới dạng quy tắc chuyển hướng 1-1, thì hiệu suất trang web có thể bị ảnh hưởng tiêu cực.
Trong mọi trường hợp, hãy kiểm tra kỹ với nhóm phát triển số lượng chuyển hướng tối đa mà máy chủ web có thể xử lý được mà không gặp phải sự cố nào.
Trong mọi trường hợp, cần có một số quy tắc chuyển hướng tiêu chuẩn để tránh tạo ra cá vấn đề về nội dung trùng lặp:
- Trường hợp URL: Tất cả các URL chứa ký tự viết hoa phải được chuyển hướng 301 đến tất cả các URL viết thường, ví dụ: https://www.website.com/Page/ sẽ được tự động chuyển hướng đến https://www.website.com/page /
- Máy chủ: Ví dụ: tất cả các URL không phải www phải được chuyển hướng 301 đến www tương đương của chúng, ví dụ: https://website.com/page/ phải được chuyển hướng đến https://www.website.com/page/
- Giao thức: Trên một trang web an toàn, các yêu cầu đối với URL HTTP phải được chuyển hướng đến URL HTTPS tương đương, ví dụ: http://www.website.com/page / “class =” redactor-autoparser-object “> http: // www. website.com/page / sẽ tự động chuyển hướng đến https://www.website.com/page/
- Dấu gạch chéo: Ví dụ: bất kỳ URL nào không chứa dấu gạch chéo sẽ chuyển hướng đến phiên bản có dấu gạch chéo, ví dụ: http://www.website.com/page sẽ chuyển hướng đến http://www.website.com/page / “class =” redactor-autoparser-object “> http://www.website.com/page /
Ngay cả khi một số quy tắc chuyển hướng tiêu chuẩn này tồn tại trên trang web kế thừa, đừng cho rằng chúng nhất thiết phải tồn tại trên trang web mới, trừ khi chúng được yêu cầu rõ ràng.
Tránh chuyển hướng nội bộ
Hãy thử cập nhật các liên kết nội bộ của trang web để chúng không kích hoạt việc chuyển hướng nội bộ.
Mặc dù, các công cụ tìm kiếm có thể thực hiện theo các chuyển hướng nội bộ, nhưng chúng không được khuyến khích cho lắm vì chúng sẽ làm tăng thêm độ trễ cho thời gian tải trang và cũng có thể tác động tiêu cực tới thời gian thu thập thông tin của công cụ tìm kiếm.
Đừng quên các tệp hình ảnh của bạn
Nếu hình ảnh của trang web đã được chuyển tới vị trí mới, Google khuyên bạn nên chuyển hướng các URL hình ảnh cũ sang URL hình ảnh mới nhằm giúp Google phát hiện và lập chỉ mục các hình ảnh mới nhanh hơn. Nếu thấy không dễ dàng trong việc chuyển hướng tất cả hình ảnh, hãy cố gắng chuyển hướng ít nhất những URL hình ảnh đã tích lũy liên kết ngược.
Giai đoạn 3: Thử nghiệm trước khi ra mắt
Bạn có thể bắt đầu việc thử nghiệm càng sớm càng tốt. Một số thứ cần được thực hiện một cách đầy đủ để được kiểm tra, còn một số thứ khác thì không. Ví dụ: các vấn đề về hành trình của người dùng có thể được xác định ngay từ khi thiết kế nguyên mẫu hoặc khung sườn.
Các vấn đề liên quan tới nội dung giữa trang web cũ và trang web mới hay sự mâu thuẫn về nội dung (ví dụ: giữa trang web dành cho máy tính và thiết bị di động) cũng có thể được xác định ngay ở giai đoạn đầu.
Nhưng các thành phần kỹ thuật hơn chỉ nên được kiểm tra sau khi mọi thứ đã được triển khai đầy đủ – những thứ như chuyển hướng, thẻ canonical hay sơ đồ trang XML. Các vấn đề được xác định càng sớm thì càng có nhiều khả năng chúng sẽ được giải quyết trước khi khởi chạy một trang web mới.
Việc xác định một số loại vấn đề ở giai đoạn sau sẽ không hiệu quả về chi phí, sẽ đòi hỏi nhiều nguồn lực hơn và gây ra sự chậm trễ đáng kể. Việc kiểm tra kém hay không cho phép thời gian cần thiết để kiểm tra kỹ lưỡng tất cả các khối xây dựng có thể ảnh hưởng tới hiệu suất SEO và UX, và có thể gây ra hậu quả ‘tai hại’ ngay sau khi trang web mới đi vào hoạt động.
Đảm bảo các công cụ tìm kiếm không thể truy cập trang web thử nghiệm / dàn dựng
Trước khi cung cấp trang web mới trên môi trường thử nghiệm, hãy thực hiện một số biện pháp phòng ngừa để các công cụ tìm kiếm không lập chỉ mục chúng. Có một số cách khác nhau để thực hiện điều này, mỗi cách đều có những ưu và nhược điểm khác nhau.
Trang web có sẵn cho các IP cụ thể (Khuyến nghị nhất)
Làm cho trang web thử nghiệm chỉ khả dụng cho các địa chỉ IP cụ thể (có trong danh sách cho phép) là một cách hiệu quả để ngăn chặn các công cụ tìm kiếm thu thập dữ liệu trang web đó. Bất kỳ ai cố gắng truy cập vào URL của trang web thử nghiệm sẽ không thể xem bất kỳ nội dung nào, trừ khi IP của họ đã được đưa vào danh sách trắng.
Ưu điểm chính là người dùng trong danh sách trắng có thể dễ dàng truy cập và thu thập dữ liệu trang web mà không gặp bất kỳ vấn đề nào. Nhược điểm duy nhất là không thể sử dụng các công cụ dựa trên web của bên thứ ba (chẳng hạn như công cụ của Google) do các hạn chế về IP.
Mật khẩu bảo vệ
Mật khẩu bảo vệ cho trang web thử nghiệm là một cách khác nhằm ngăn chặn các trình thu thập thông tin của công cụ tìm kiếm, tuy nhiên giải pháp này lại có hai nhược điểm chính.
Tùy thuộc vào cách triển khai, có thể không thu thập thông tin và kiểm tra trang web được thông qua việc bảo vệ bằng mật khẩu,nếu ứng dụng trình thu thập thông tin không vượt qua màn hình đăng nhập.
Nhược điểm khác: các trang web được bảo vệ bằng mật khẩu sử dụng biểu mẫu nhằm xác thực có thể được thu thập thông tin bằng các ứng dụng của bên thứ ba, sẽ có nguy cơ gây ra các vấn đề nghiêm trọng và không mong muốn.
Điều này do trình thu thập thông tin nhấp vào mọi liên kết trên một trang (khi bạn đã đăng nhập) và có thể dễ dàng nhấp vào các liên kết tạo hoặc xóa tra, cài đặt / gỡ plugin,.v.v.
Chặn Robots.txt
Việc thêm các dòng mã sau vào lệnh robots.txt của trang web thử nghiệm sẽ ngăn các công cụ tìm kiếm thu thập dữ liệu các trang của trang web thử nghiệm.
User-agent: *
Disallow: /
Một nhược điểm của phương pháp này là mặc dù nội dung xuất hiện trên máy chủ thử nghiệm sẽ không được lập chỉ mục, nhưng các URL không được phép lại có thể sẽ xuất hiện trên kết quả tìm kiếm của Google. Một nhược điểm khác là nếu tệp robots.txt ở trên di chuyển vào trang web đang hoạt động, nó sẽ gây ra sự cố lập chỉ mục nghiêm trọng.
Đây là điều mà tôi đã gặp rất nhiều lần và vì lý do này, tôi khuyên bạn không nên sử dụng phương pháp này để chặn các công cụ tìm kiếm.
Đánh giá hành trình của người dùng
Nếu trang web đã được thiết kế lại hoặc tái cấu trúc, rất có thể hành trình của người dùng sẽ bị ảnh hưởng ở một mức độ nào đó. Việc xem xét hành trình của người dùng càng sớm thì sẽ càng tốt, nhưng nếu trước khi trang web mới ra mắt thì e rằng khó khăn do thiếu dữ liệu của người dùng.
Tuy nhiên, một chuyên gia trải nghiệm người dùng có kinh nghiệm sẽ có thể ‘gắn cờ’ bất kỳ mối quan tâm nào có thể tác động tiêu cực tới tỷ lệ chuyển đổi trên trang web. Vì thử nghiệm A / B ở giai đoạn này hiếm khi có thể thực hiện được, nên thực hiện một số thử nghiệm người dùng và cố gắng nhận một số phản hồi từ người dùng thực.
Các vấn đề về trải nghiệm người dùng có thể là một số vấn đề khó giải quyết hơn vì chúng có thể yêu cầu thay đổi toàn bộ trang web, sẽ khiến bạn mất nhiều thời gian và công sức.
Trong các lần đại tu toàn bộ trang web, không phải lúc nào tất cả các quyết định về UX đều có thể được sao lưu bằng dữ liệu và nhiều quyết định sẽ phải dựa trên phương pháp hay nhất, kinh nghiệm trong quá khứ và ‘cảm giác thân quen’. Do đó, việc nhờ các chuyên gia về UX / CRO tham gia càng sớm sẽ càng tốt cho sau này.
Đánh giá kiến trúc trang web
Di chuyển trang web thường là một cơ hội tuyệt vời nhằm cải thiện kiến trúc trang web. Nói theo cách khác, bạn có cơ hội tuyệt vời để tổ chức lại nội dung được nhắm mục tiêu dựa theo từ khóa của mình và tối đa hóa tiềm năng lưu lượng tìm kiếm của nó.
Thực hiện nghiên cứu từ khóa sâu rộng sẽ giúp bạn xác định các trang danh mục và danh mục phụ tốt nhất có thể để người dùng và công cụ tìm kiếm có thể truy cập bất kỳ trang nào trên trang web chỉ trong vài cú nhấp chuột – càng ít càng tốt, vì vậy bạn không cần phân loại quá sâu các đề mục, các trang.
Việc xác định các từ khóa mới có tiềm năng lưu lượng truy cập tốt và ánh xạ chúng vào các trang đích mới có thể tạo ra sự khác biệt lớn đối với mức lưu lượng truy cập không phải trả tiền của trang web. Mặt khác, việc năng cao kiến trúc trang web cần phải được thực hiện một cách chu đáo.
Nó có thể sẽ bị gây ra vấn đề như các trang quan trọng di chuyển sâu vào kiến trúc của trang web mới hay là có quá nhiều trang tương tự được tối ưu hóa cho cùng một từ khóa. Di chuyển trang web thành công nhất là những lần phân bổ nguồn lực một cách đáng kể nhằm nâng cao kiến trúc của website.
Đánh giá dữ liệu meta & sao chép
Đảm bảo rằng tiêu đề trang, mô tả meta, tiêu đề và bản sao của trang web đã được chuyển từ trang web cũ sang trang mới mà không có bất kỳ vấn đề gì. Nếu bạn đã tạo bất kỳ trang mới nào, hãy đảm bảo rằng những trang này được tối ưu hóa và không nhắm mục tiêu các từ khóa đã được nhắm bởi các trang khác, tránh tình trạng trùng lặp nội dung.
Nếu bạn đang tạo lại nền tảng, hãy lưu ý rằng nền tảng mới có thể có các giá trị mặc định khác nhau khi các trang mới đang được khởi tạo. Khởi chạy trang web mới mà không có tiêu đề trang được tối ưu hóa đúng cách hay bất kỳ loại bản sao bị thiếu nào sẽ có tác động tiêu cực ngay lập tức tới thứ hạng hay lưu lượng truy cập trên trang web của bạn.
Đừng quên xem lại xem có bất kỳ nội dung nào do người dùng tạo (tức đánh giá, nhận xét người dùng) cũng đã được đăng tải lên trước đó hay không.
Đánh giá liên kết nội bộ
Liên kết nội bộ là xương sống của một trang web. Cho dù bản sao của trang web được tối ưu hóa và có cấu trúc tốt tới đâu, nó sẽ không đủ để thành công trừ khi nó được hỗ trợ bởi một sơ đồ liên kết nội bộ hoàn hảo. Các liên kết nội bộ phải được xem xét trên toàn bộ trang web, bao gồm các liên kết được tìm thấy trong:
- Điều hướng chính và phụ
- Liên kết đầu trang và chân trang
- Liên kết nội dung
- Liên kết phân trang
- Liên kết ngang (bài viết liên quan, sản phẩm tương tự, v.v.)
- Liên kết dọc (ví dụ: điều hướng breadcrumb)
- Liên kết giữa các trang (ví dụ: liên kết giữa các trang quốc tế)
Kiểm tra kỹ thuật
Một loạt các kiểm tra kỹ thuật phải được thực hiện nhằm đảm bảo thiết lập kỹ thuật trên trang web mới đang hoạt động tốt và tránh gặp phải các trục trặc kỹ thuật lớn sau khi trang web mới đi vào hoạt động.
Đánh giá tệp Robots.txt
Chuẩn bị tệp Robots.txt của trang web mới trên môi trường thử nghiệm. Bằng cách này, bạn có thể kiểm tra lỗi hay thiếu sót và tránh gặp phải sự cố thu thập thông tin của công cụ tìm kiếm khi trang web mới đi vào hoạt động.
Một sai lầm cổ điển trong quá trình di chuyển trang web là khi tệp robots.txt ngăn công cụ tìm kiếm truy cập bằng lệnh sau:
Disallow: /
Nếu điều này vô tình được chuyển vào trang web trực tiếp (và nó thường xảy ra), nó sẽ ngăn các công cụ tìm kiếm thu thập dữ liệu trang web. Và khi các công cụ tìm kiếm không thể thu thập dữ liệu trên một trang đã được lập chỉ mục, các từ khóa được liên kết với trang đó sẽ bị giảm hạng ở trong kết quả tìm kiếm và cuối cùng trang đó sẽ bị hủy lập chỉ mục.
Nhưng nếu tệp robots.txt trên thử nghiệm được điền bằng các lệnh robots.txt của trang web mới, thì có thể tránh được lỗi này.
Khi chuẩn bị tệp robots.txt của trang web mới, hãy đảm bảo rằng:
- Nó không chặn công cụ tìm kiếm truy cập vào các trang được lập chỉ mục.
- Nó không chặn bất kỳ tài nguyên JavaScript hoặc CSS nào mà công cụ tìm kiếm yêu cầu để hiển thị nội dung trang.
- Nội dung tệp robots.txt của trang web cũ đã được xem xét và chuyển sang nếu cần.
- Nó tham chiếu đến (các) sơ đồ trang XML mới thay vì bất kỳ sơ đồ cũ nào không còn tồn tại.
Đánh giá thẻ Canonical
Xem lại các thẻ Canonical của trang web. Tìm kiếm các trang không có thẻ Canonical hoặc thẻ Canonical trỏ tới một URL khác và đặt câu hỏi liệu điều này có được dự định trước hay không. Đừng quên việc thu thập thông tin các thẻ Canonical để tìm hiểu xem chúng có trả lại 200 phản hồi của máy chủ hay không.
Nếu không, bạn sẽ cần cập nhật chúng để loại bỏ bất kỳ phản hồi nào của máy chủ 3XX, 4XX hoặc 5XX. Bạn cũng nên tìm các trang có thẻ Canonical trỏ tới một URL khác được kết hợp với lệnh ngăn lập chỉ mục (noindex), bởi vì hai điều này là tín hiệu xung đột và bạn sẽ cần phải loại bỏ một trong số chúng.
Đánh giá Robot meta
Khi bạn đã thu thập thông tin trang web thử nghiệm, hãy tìm các trang có thuộc tính meta robot được đặt thành “noindex” hoặc “nofollow”. Nếu đúng như vậy, hãy xem lại từng trang để đảm bảo rằng đây là cố ý và xóa đi lệnh “noindex” và “nofollow”.
Đánh giá sơ đồ trang web XML
Chuẩn bị hai loại sơ đồ trang web khác nhau: một loại chứa tất cả các trang có thể lập chỉ mục của trang web mới và một loại khác bao gồm tất cả các trang có thể lập chỉ mục trên trang web cũ.
Điều trong vế trước sẽ giúp Google biết các URL có thể lập chỉ mục của trang web mới, điều này cũng sẽ giúp Google nhận biết được các chuyển hướng đang diễn ra và trên thực tế là một số URL được lập chỉ mục đã di chuyển tới các vị trí mới, nhờ đó Google có thể phát hiện ra chúng và cập nhật kết quả tìm kiếm nhanh hơn.
Bạn nên kiểm tra từng sơ đồ trang XML để đảm bảo rằng:
- Nó xác thực mà không có vấn đề
- Nó được mã hóa là UTF-8
- Nó không chứa nhiều hơn 50.000 hàng
- Kích thước của nó không vượt quá 50MBs khi không được nén
Nếu có hơn 50.000 hàng hay kích thước tệp vượt quá 50MB, bạn phải chia sơ đồ trang web thành các hàng nhỏ hơn. Điều này ngăn máy chủ trở nên quá tải nếu như Google yêu cầu sơ đồ trang web quá thường xuyên.
Ngoài ra, bạn phải thu thập dữ liệu từng sơ đồ trang XML để đảm bảo rằng nó chỉ bao gồm các URL có thể lập chỉ mục. Mọi URL không thể lập chỉ mục phải được loại trừ khỏi sơ đồ trang XML, chẳng hạn như:
- Các trang 3xx, 4xx và 5xx (ví dụ: các trang được chuyển hướng, không tìm thấy, yêu cầu không hợp lệ, v.v.)
- 404s mềm. Đây là các trang không có nội dung trả về phản hồi 200 của máy chủ, thay vì 404.
- Các trang được chuẩn hóa (ngoài các URL chuẩn tự giới thiệu)
- Các trang có lệnh ngăn lập chỉ mục meta robot
<! DOCTYPE html>
<html> <head>
<meta name = “robots” content = “noindex” />
(…)
</head>
<body> (…) </body>
</html>
- Các trang có X-Robots-Tag noindex trong tiêu đề HTTP
HTTP / 1.1 200 OK
Date: Tue, 10 Nov 2017 17:12:43 GMT
(…)
X-Robots-Tag: noindex
(…)
- Các trang bị chặn khỏi tệp robots.txt
Việc xây dựng các sơ đồ trang XML sạch sẽ có thể giúp theo dõi mức độ lập chỉ mục thực sự của trang web mới sau khi đi vào hoạt động. Nếu không, bạn sẽ rất khó để phát hiện ra bất kỳ vấn đề lập chỉ mục nào.
Mẹo: Tải xuống và mở từng sơ đồ trang XML trong Excel để có cái nhìn tổng quan chi tiết về bất kì thuộc tính bổ sung nào, chẳng hạn như thuộc tính hreflang hoặc hình ảnh.
Đánh giá sơ đồ trang web HTML
Tùy thuộc vào kích thước và loại trang web đang được di chuyển, việc có sơ đồ trang web HTML trong một số trường hợp có thể sẽ có lợi.
Sơ đồ trang web HTML bao gồm các URL không được liên kết từ điều hướng chính của trang web có thể sẽ thúc đẩy đáng kể khả năng khám phá và lập chỉ mục trang. Tuy nhiên, hãy tránh tạo một sơ đồ trang HTML bao gồm quá nhiều URL.
Nếu bạn cần bao gồm hàng nghìn URL, hãy xem xét việc xây dựng một sơ đồ trang web HTML được phân đoạn.
Số lượng sơ đồ trang web lồng nhau cũng như số lượng URL tối đa bạn nên đưa vào trong mỗi sơ đồ trang web sẽ phụ thuộc vào cơ quan của trang web. Trang web càng có thẩm quyền thì số lượng sơ đồ trang web và URL lồng nhau càng cao.
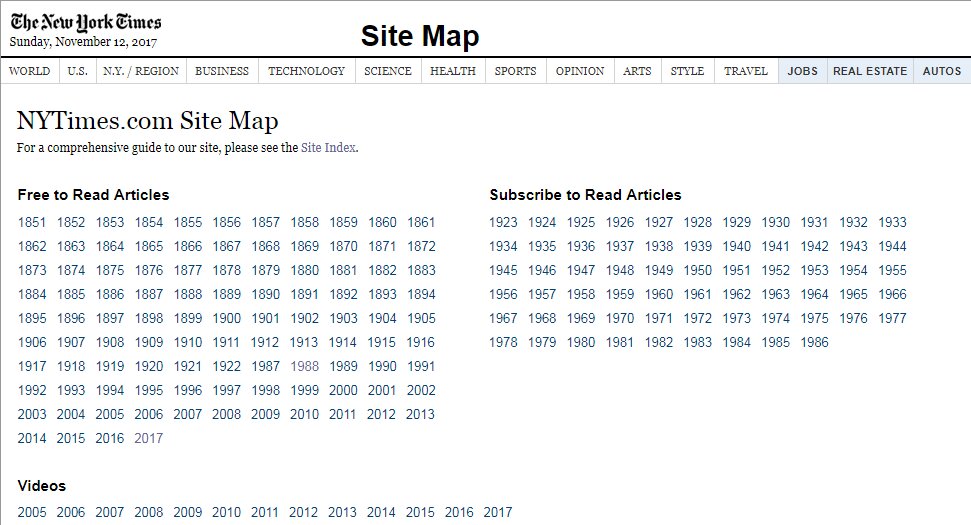
Ví dụ: Sơ đồ trang HTML của NYTimes.com bao gồm ba cấp, trong đó mỗi cấp bao gồm hơn 1.000 URL trên mỗi sơ đồ trang.
Các sơ đồ trang web HTML lồng nhau này hỗ trợ trình thu thập thông tin của công cụ tìm kiếm trong việc khám phá các bài báo được xuất bản từ những năm 1851 mà nếu không có nó sẽ khó phát hiện và lập chỉ mục, vì không phải tất cả chúng đều được liên kết nội bộ.


Đánh giá dữ liệu có cấu trúc
Các lỗi trong đánh dấu dữ liệu có cấu trúc cần được xác định sớm để có thời gian sửa lại chúng trước khi trang web mới đi vào hoạt động. Tốt nhất, bạn nên kiểm tra từng mẫu trang đơn lẻ (thay vì từng trang đơn lẻ) bằng công cụ Kiểm tra dữ liệu có cấu trúc của Google.
Đảm bảo kiểm tra đánh dấu trên cả trang máy tính để bàn và trang di động, đặc biệt nếu trang web trên thiết bị di động không phản hồi.

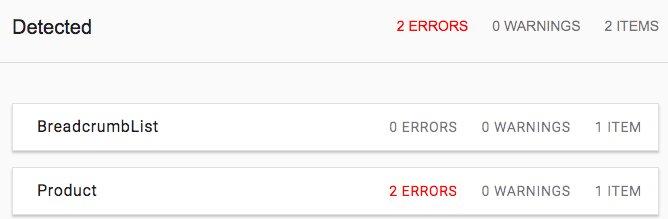
Công cụ sẽ chỉ báo cáo bất kỳ lỗi nào hiện có chứ không phải các thiếu sót.
Ví dụ: Nếu mẫu trang sản phẩm của bạn không bao gồm giản đồ dữ liệu có cấu trúc ‘Sản phẩm’, công cụ sẽ không báo cáo bất kỳ lỗi nào.
Vì vậy, ngoài việc kiểm tra lỗi, bạn cũng nên đảm bảo rằng mỗi mẫu trang phải bao gồm đánh dấu dữ liệu có cấu trúc thích hợp cho loại nội dung của nó.
Vui lòng tham khảo tài liệu của Google để biết thông tin chi tiết cập nhật về việc triển khai dữ liệu có cấu trúc và các loại nội dung được hỗ trợ.
Đánh giá thu thập thông tin JavaScript
Bạn cần phải kiểm tra mọi mẫu trang của trang web mới để đảm bảo rằng Google có thể thu thập thông tin nội dung thông qua JavaScript.
Nếu bạn có thể sử dụng công cụ Google’s Fetch and Render trên trang web thử nghiệm của mình, bạn nên làm như vậy. Nếu không, hãy thực hiện một số bài kiểm tra thủ công, theo lời khuyên của Justin Brigg.

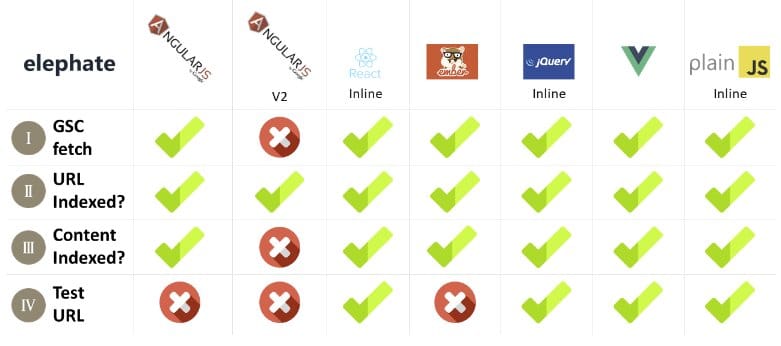
Như các thử nghiệm của Bartosz Góralewicz đã chứng minh, ngay cả khi Google có thể thu thập dữ liệu và lập chỉ mục nội dung do JavaScript tạo ra, điều đó không có nghĩa rằng nó có thể thu thập nội dung JavaScript trên tất các các khung JavaScript chính.
Bảng sau đây sẽ tóm tắt những phát hiện của Bartosz, cho thấy rằng một số khung JavaScript không thân thiện với SEO, trong đó AngularJS hiện đang là vấn đề lớn nhất.

Bartosz cũng nhận thấy rằng, các công cụ tìm kiếm khác nhau (như Bing, Yandex và Baidu) thực sự phải ‘vật lộn’ với việc lập chỉ mục nội dung do JavaScript tạo ra, điều quan trọng là bạn phải biết liệu lưu lượng truy cập trang web của mình có đang phụ thuộc vào bất kỳ công cụ tìm kiếm nào trong số này hay không.

Hy vọng rằng, đây là một điều gì đó sẽ được cải thiện theo thời gian, nhưng với sự phổ biến ngày càng tăng của các khung JavaScript trong việc phát triển web, điều này cần phải được đánh giá cao trong danh sách kiểm tra của bạn.
Cuối cùng, bạn nên kiểm tra xem có tài nguyên bên ngoài nào đang bị chặn hay không, Rất tiếc khi phải nói rằng, đây không phải là thứ mà bạn có thể kiểm soát 100% vì nhiều tài nguyên (chẳng hạn như tệp JavaScript và CSS được lưu trữ bởi các trang web của bên thứ ba có thể đang chặn chúng thông qua tệp robots.txt của chính họ!

Một lần nữa, công cụ Google’s Fetch and Render có thể giúp chẩn đoán loại vấn đề này, nếu không được giải quyết, có thể sẽ gây ra tác động tiêu cực đáng kể.
Đánh giá SEO Web trên thiết bị di động
Xem xét nội dung chặn
Trước tiên, hãy đảm bảo rằng tệp robots.txt không vô tình chặn bất kỳ tệp JavaScript, CSS hay hình ảnh nào cần thiết cho nội dung trên trang web dành cho thiết bị di động để hiển thị. Điều này có thể có tác động tiêu cực tới cách mà các công cụ tìm kiếm hiển thị và lập chỉ mục nội dung trang trên trang web dành cho thiết bị di động.
Do đó, có thể ảnh hưởng tiêu cực tới khả năng hiển thị và hiệu suất tìm kiếm của trang web dành cho các thiết bị di động.

Đánh giá chỉ mục ưu tiên trên thiết bị di động
Để tránh bất kỳ vấn đề nào liên quan tới chỉ mục ưu tiên trên thiết bị di động của Google, hãy xem xét kỹ lưỡng trang web dành cho thiết bị di động và đảm bảo không có bất kỳ sự mâu thuẫn nào giữa trang web dành cho máy tính để bàn và thiết bị di động trong các thuộc tính sau:
- Tiêu đề trang
- Mô tả meta
- Đề mục
- Sao chép
- Các thẻ Canonical
- Thuộc tính rô bốt meta (tức là noindex, nofollow)
- Liên kết nội bộ
- Dữ liệu có cấu trúc
Một trang web đáp ứng phải cung cấp cùng một nội dung, liên kết và đánh dấu trên các thiết bị với các thuộc tính SEO ở trên phải giống hệt nhau giữa các trang web dành cho máy tính để bàn và thiết bị di động.
Ngoài những điều trên, bạn cần phải thực hiện thêm một số kiểm tra kỹ thuật, tùy thuộc vào thiết lập của trang web dành cho thiết bị di động.
Đánh giá trang web đáp ứng
Một ‘trang web đáp ứng’ phải cung cấp cho tất cả các hiển thị cùng một mã HTML, mã này được điều chỉnh (thông qua việc sử dụng CSS) tùy thuộc vào kích thước màn hình.

Googlebot có thể tự động phát hiện thiết lập di động này, miễn là nó được phép thu thập dữ liệu trang và nội dung của trang. Do đó, điều cực kỳ quan trọng là đảm bảo rằng Googlebot có thể truy cập tất cả các nội dung thiết yếu, chẳng hạn như hình ảnh, JavaScript và tệp CSS.
Để báo hiệu cho các trình duyệt biết rằng một trang có phản hồi, thẻ meta = “viewport” cần phải được đặt trong <head> của mỗi trang HTML.
<meta name = “viewport” content = “width = device-width, initial-scale = 1.0”>
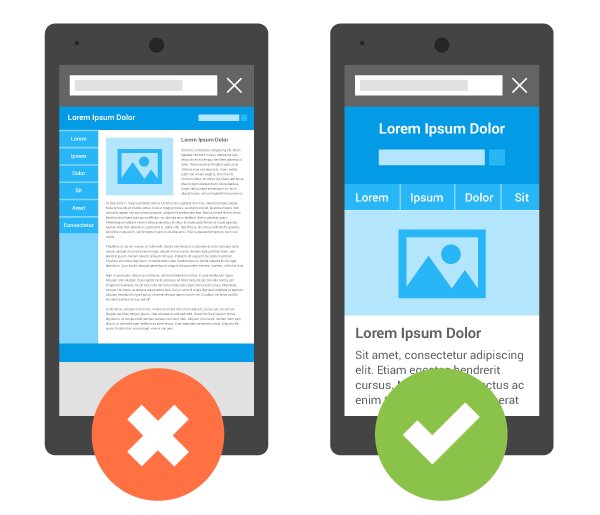
Nếu thiếu thẻ meta viewport, kích thước phông chữ có thể xuất hiện theo những cách không nhất quán với nhau, điều này có thể khiến Google coi trang là không thân thiện trên thiết bị di động.

Xem xét các URL di động riêng biệt
Nếu trang web trên điện thoại di động sử dụng các URL riêng biệt với máy tính để bàn, hãy đảm bảo rằng:
1.Mỗi trang trên máy tính để bàn có một thẻ trỏ đến URL di động tương ứng.
2.Mỗi trang trên thiết bị di động có thẻ rel = “canonical” trỏ đến URL máy tính để bàn tương ứng.
3.Khi URL trên máy tính để bàn được yêu cầu trên thiết bị di động, chúng sẽ được chuyển hướng đến URL di động tương ứng.
4.Chuyển hướng hoạt động trên tất cả các thiết bị di động, bao gồm cả điện thoại Android, iPhone và Windows.
5.Không có bất kỳ liên kết chéo nào không liên quan giữa các trang trên máy tính để bàn và thiết bị di động. Điều này có nghĩa là các liên kết nội bộ được tìm thấy trên trang dành cho máy tính để bàn chỉ nên liên kết đến các trang trên máy tính để bàn và những liên kết được tìm thấy trên trang dành cho thiết bị di động chỉ nên liên kết đến các trang dành cho thiết bị di động khác.
6.Các URL di động trả về một phản hồi 200 máy chủ.

Đánh giá phân phối động
Các trang web ‘phân phối động’ cung cấp mã khác nhau cho từng thiết bị, nhưng đều trên cùng một URL.

Trên các trang web ‘phân phối động’, hãy xem lại tiêu đề HTTP khác nhau đã được thiết lập chính xác hay chưa. Điều này là cần thiết vì các trang web ‘phân phối động’ thay đổi HTML cho các thao tác từ phía người dùng di động và tiêu đề HTTP khác nhau sẽ giúp Googlebot khám phá được nội dung trên thiết bị di động.
Đánh giá về mức độ thân thiện với thiết bị di động
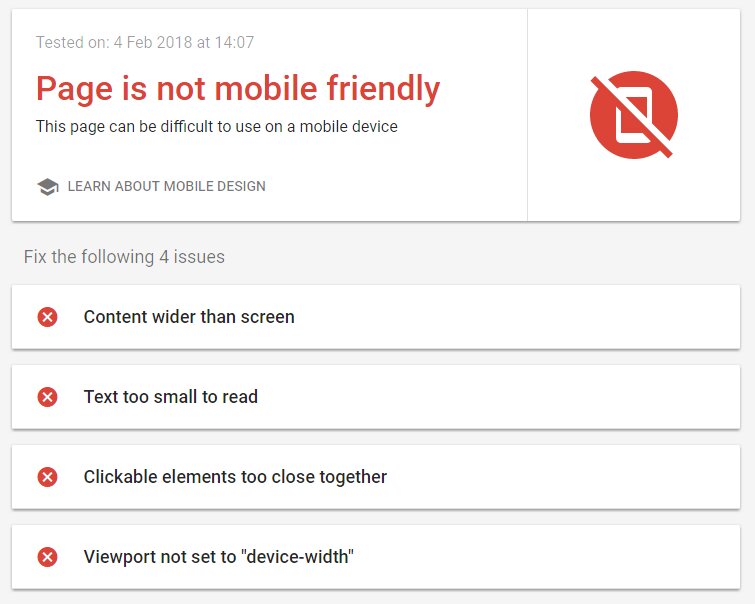
Bất kể thiết lập trang web dành cho thiết bị di động là gì (đáp ứng, URL riêng biệt hay phân phối động) hãy xem xét các trang bằng thao tác từ phía người dùng di động và đảm bảo rằng:
1.Khung nhìn đã được đặt chính xác. Việc sử dụng chế độ xem có chiều rộng cố định trên các thiết bị sẽ gây ra các vấn đề về khả năng sử dụng trên thiết bị di động.
2.Kích thước phông chữ không quá nhỏ.
3.Các yếu tố cảm ứng (tức là các nút, liên kết) không quá gần.
4.Không có bất kỳ quảng cáo xen kẽ nào có thể xâm nhập , chẳng hạn như Quảng cáo, biểu mẫu đăng ký danh sách gửi thư, cửa sổ bật lên Tải xuống ứng dụng, v.v. Để tránh bất kỳ sự cố nào, bạn nên sử dụng biểu ngữ hình ảnh hoặc HTML nhỏ .
5.Các trang trên thiết bị di động tải không quá chậm (xem phần tiếp theo).
Công cụ kiểm tra tính thân thiện với thiết bị di động của Google có thể giúp bạn chẩn đoán được hầu hết các vấn đề trên:

Đánh giá trang AMP
Nếu có trang web AMP và phiên bản dành cho máy tính để bàn của trang web có sẵn, hãy đảm bảo rằng:
- Mỗi trang không phải AMP (tức là máy tính để bàn, thiết bị di động) có một thẻ trỏ đến URL AMP tương ứng.
- Mỗi trang AMP có một thẻ rel = “canonical” trỏ đến trang máy tính để bàn tương ứng.
- Bất kỳ trang AMP nào không có URL máy tính để bàn tương ứng đều có thẻ canonical tự giới thiệu.
Bạn cũng nên đảm bảo rằng có các AMP hợp lệ. Điều này có thể kiểm tra được bằng Công cụ kiểm tra AMP của Google.
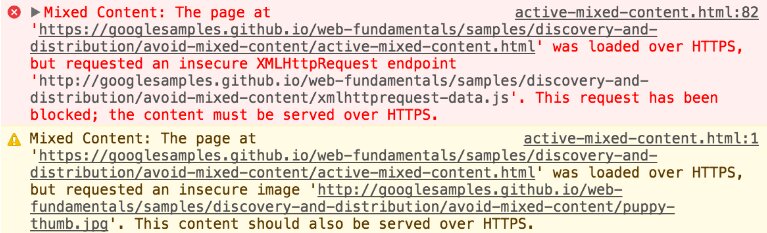
Lỗi nội dung hỗn hợp
Với việc Google đang nỗ lực để các trang web được bảo mật hoàn toàn và Chrome trở thành trình duyệt đầu tiên gắn cờ các trang HTTP là không an toàn, bạn hãy hướng tới việc khởi chạy trang web mới trên HTTPS, đảm bảo tất cả các tài nguyên như hình ảnh, tệp CSS và JavaScript đều được yêu cầu thông qua HTTPS an toàn.
Điều này là rất cần thiết để tránh các vấn đề về nội dung hỗn hợp.
Nội dung hỗn hợp thường xảy ra khi một trang được tải qua kết nối HTTPS an toàn, yêu cầu nội dung qua kết nối HTTP không an toàn.
Hầu hết các trình duyệt hiện nay đều chặn các yêu cầu HTTP nguy hiểm hoặc chỉ hiển thị các cảnh báo cản trở trải nghiệm của người dùng.

Có rất nhiều cách để xác định lỗi nội dung hỗn hợp, bao gồm cả việc sử dụng các ứng dụng trình thu thập thông tin, Google’s Lighthouse,.v.v.
Đánh giá nội dung hình ảnh
Google thu thập thông tin hình ảnh ít thường xuyên hơn các trang HTML. Nếu di chuyển hình ảnh của trang web từ vị trí này sang vị trí khác (ví dụ: từ miền của bạn sang CDN), sẽ có nhiều cách để hỗ trợ Google phát hiện ra các hình ảnh đã được di chuyển nhanh hơn.
Việc xây dựng sơ đồ trang XML hình ảnh sẽ vô cùng hữu ích, nhưng bạn cũng cần đảm bảo rằng Googlebot có thể tiếp cận các hình ảnh của trang web khi thực hiện việc thu thập dữ liệu từ trang web.
Phần khó khăn với việc lập chỉ mục hình ảnh là cả trang web nơi hình ảnh xuất hiện cũng như bản thân tệp hình ảnh đều phải cần được lập chỉ mục.
Đánh giá hiệu suất trang web
Điều cuối cùng nhưng cũng không kém phần quan trọng, hãy đo thời gian tải trang trên trang web cũ và xem những thời gian này so với trang web mới như thế nào khi điều này đều có sẵn cho bạn.
Trong giai đoạn này, hãy tập trung vào các khía cạnh hoạt động độc lập với mạng như việc sử dụng tài nguyên bên ngoài (hình ảnh, JavaScript và CSS), mã HTML và cấu hình của máy chủ web. Có thêm các thông tin cần thiết về cách thực hiện điều này.
Đánh giá theo dõi và phân tích
Đảm bảo rằng theo dõi và phân tích được thiết lập đúng cách. Việc xem xét này sẽ lý tưởng khi được thực hiện bởi các nhà tư vấn phân tích chuyên môn, những người có thể nhìn xa hơn trong việc triển khai mã theo dõi.
Đảm bảo rằng, Mục tiêu và Sự kiện đều được thiết lập đúng cách, theo dõi thương mại điện tử được triển khai, theo dõi thương mại điện tử nâng cao được bật,.v.v. Sẽ không có gì khó chịu hơn là không có dữ liệu phân tích sau khi trang web mới của bạn được khởi chạy.
Chuyển hướng thử nghiệm
Việc kiểm tra các chuyển hướng trước khi trang web mới đi vào hoạt động là rất quan trọng và có thể giúp bạn tránh được nhiều rắc rối về sau này.
Có nhiều cách để kiểm tra chuyển hướng này trên máy chủ thử nghiệm, nhưng điểm mấu chốt là bạn không nên khởi chạy trang web mới khi chưa kiểm tra chuyển hướng.
Khi chuyển hướng có sẵn trên môi trường thử nghiệm, hãy thu thập thông tin toàn bộ danh sách chuyển hướng và kiểm tra các vấn đề sau:
- Vòng lặp chuyển hướng (URL chuyển hướng vô hạn đến chính nó)
- Chuyển hướng với phản hồi máy chủ 4xx hoặc 5xx.
- Chuỗi chuyển hướng (một URL chuyển hướng đến một URL khác, từ đó chuyển hướng đến một URL khác, v.v.).
- Các URL chuẩn trả về phản hồi máy chủ 4xx hoặc 5xx.
- Các vòng lặp hợp quy (trang A có một quy tắc trỏ đến trang B, có một quy tắc trỏ đến trang A).
- Chuỗi hợp quy (một chuỗi chính tắc trỏ đến một trang khác có một chuỗi chính tắc trỏ đến một trang khác, v.v.).
- Sự mâu thuẫn về giao thức / máy chủ lưu trữ, ví dụ: URL được chuyển hướng đến cả URL HTTP và HTTPS hoặc URL có www và không phải www.
- Các ký tự khoảng trắng ở đầu / cuối. Sử dụng trim () trong Excel để loại bỏ chúng.
- Các ký tự không hợp lệ trong URL.
Mẹo: Đảm bảo một trong các URL của trang web cũ chuyển hướng đến đúng URL của trang web mới. Ở giai đoạn này, vì trang web mới chưa tồn tại, bạn chỉ có thể kiểm tra xem URL đích chuyển hướng có phải là URL dự định của bạn hay không, nhưng nó chắc chắn đáng giá.
Thực tế là một URL chuyển hướng không có nghĩa là nó sẽ được chuyển hướng đến đúng trang.
Giai đoạn 4: Khởi động các hoạt động trong ngày
Khi trang web ngừng hoạt động …
Trong khi trang web mới thay thế trang cũ, rất có thể trang đang hoạt động sẽ tạm thời ngừng hoạt động. Thời gian ‘chết’ phải được giữ ở mức tối thiểu, nhưng trong khi điều này xảy ra, máy chủ web phải phản hồi bất kỳ yêu cầu URL nào thông qua phản hồi máy chủ 503 (dịch vụ không khả dụng).
Điều này sẽ cho các trình thu thập thông tin của công cụ tìm kiếm biết rằng trang web đang tạm thời ngưng hoạt động để bảo trì nên họ sẽ quay trở lại để thu thập dữ liệu trang web sau.
Nếu như trang web ngừng hoạt động quá lâu mà không cung cấp phản hồi máy chủ 503 và các công cụ tìm kiếm thu thập dữ liệu trang web tìm tới, khả năng hiển thị tìm kiếm không phải trả tiền sẽ bị ảnh hưởng tiêu cực và việc khôi phục sẽ không được diễn ra một cách nhanh chóng sau khi trang web đã được sao lưu lại.
Ngoài ra, trong khi trang web tạm thời ngừng hoạt động, nó cũng sẽ cung cấp một trang lưu giữ thông tin thông báo cho người dùng biết rằng trang web hiện tạm thời ngừng hoạt động để bảo trì.
Kiểm tra kỹ thuật tại chỗ
Ngay sau khi trang web mới đi vào hoạt động, hãy xem nhanh:
1. Tệp robots.txt để đảm bảo các công cụ tìm kiếm không bị chặn thu thập thông tin
2. Các trang hàng đầu chuyển hướng (ví dụ: các yêu cầu cho các trang hàng đầu của trang web cũ có chuyển hướng chính xác không?)
3. Các thẻ canonical của các trang hàng đầu
4. Phản hồi của máy chủ các trang hàng đầu
5. Các lệnh noindex / nofollow, trong trường hợp chúng không cố ý
Việc kiểm tra tại chỗ cần được thực hiện trên cả trang web dành cho thiết bị di động và máy tính để bàn, trừ khi trang web đó hoàn toàn đáp ứng được.
Các hành động trong Search Console
Các hoạt động sau sẽ diễn ra ngay sau khi trang web mới đi vào hoạt động:
- Kiểm tra và tải lên (các) sơ đồ trang XML
2. Đặt Vị trí ưa thích của miền (www hoặc không phải www)
3. Đặt nhắm mục tiêu Quốc tế (nếu có)
4. Định cấu hình các thông số URL để giải quyết sớm mọi vấn đề tiềm ẩn về nội dung trùng lặp.
5. Tải lên tệp Từ chối (nếu có)
6. Sử dụng công cụ Thay đổi địa chỉ (nếu chuyển đổi miền)
Mẹo: Sử dụng tính năng “Tìm nạp Google” cho từng giai đoạn khác nhau (ví dụ: trang chủ, danh mục, danh mục phụ, trang sản phẩm) để đảm bảo Googlebot có thể hiển thị các trang mà không gặp bất kỳ sự cố nào.
Xem lại mọi tài nguyên bị chặn được báo cáo và đừng quên sử dụng Fetch and Render cho máy tính để bàn hay thiết bị di động, đặc biệt nếu trang web trên điện thoại di động không phản hồi lại.

Giai đoạn 5: Đánh giá sau khi ra mắt
Sau khi trang web mới đi vào hoạt động, một vòng kiểm tra chuyên sâu mới sẽ được thực hiện. Những điều này phần lớn giống với những gì được đề cập ở trong phần “Giai đoạn 3: Thử nghiệm trước khi ra mắt”.
Tuy nhiên, sự khác biệt chính trong giai đoạn này là giờ đây bạn có quyền truy cập vào nhiều dữ liệu và công cụ hơn.
Đừng đánh giá thấp những nỗ lực bạn cần phải bỏ ra trong giai đoạn này, bởi vì bất kỳ vấn đề nào bạn gặp phải đều ảnh hưởng trực tiếp tới hiệu suất của trang web trong SERPs. Mặt khác, vấn đề mà được xác định càng sớm, thì vấn đề đó sẽ được giải quyết càng nhanh.
Ngoài việc lặp lại các nhiệm vụ kiểm tra tương tự đã được nêu trong phần Giai đoạn 3, trong một số lĩnh vực nhất định, mọi thứ có thể được kiểm tra một cách kỹ lưỡng, chính xác và chi tiết hơn.
Giờ đây, bạn có thể tận dụng tối đa các tính năng của Search Console.
Kiểm tra thống kê thu thập thông tin và nhật ký máy chủ
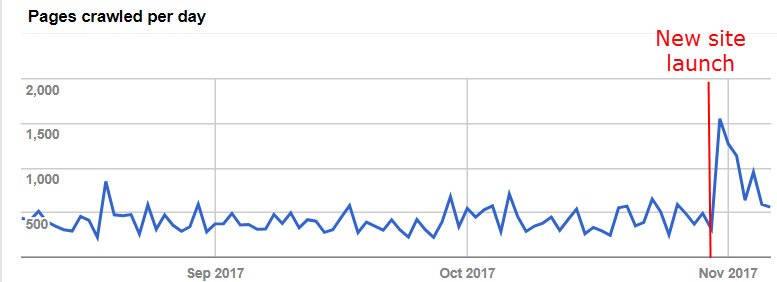
Theo dõi số liệu thống kê thu thập thông tin có sẵn trong Search Console, để đảm bảo rằng Google đang thu thập các dữ liệu trên trang web mới. Nói chung, khi Googlebot xem các trang mới, nó thường có xu hướng tăng tốc số trang trung bình mà nó thu thập thông tin mỗi ngày.
Nhưng nếu bạn không thể phát hiện mức tăng đột biến vào khoảng thời gian ngày ra mắt, sẽ có điều gì đó có thể ảnh hưởng tiêu cực tới khả năng thu thập dữ liệu trang web của Googlebot.

Xem xét các tệp nhật ký máy chủ cho đến nay là cách hiệu quả nhất để phát hiện bất kỳ vấn đề thu thập thông tin hay sự kém hiệu quả nào.
Các công cụ như Botify và On Crawl có thể cực kỳ hữu ích vì chúng kết hợp thu thập thông tin với dữ liệu nhật ký máy chủ và có thể đánh dấu các trang mà công cụ tìm kiếm không thu thập thông tin, các trang không được liên kết nội bộ (trang mồ côi), các trang có giá trị thấp được liên kết nội bộ nhiều,.v.v.
Thường xuyên xem lại các lỗi thu thập thông tin
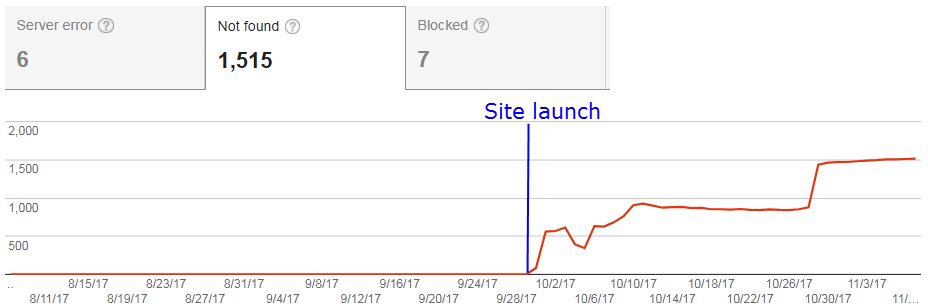
Theo dõi các lỗi thu thập thông tin được báo cáo, lý tưởng nhất là hàng ngày trong vài tuần đầu tiên.
Tải xuống các lỗi này hàng ngày, thu thập dữ liệu các URL được báo cáo và thực hiện các hành động cần thiết (tức là triển khai các chuyển hướng 301 bổ sung, sửa lỗi soft 404) sẽ giúp việc khôi phục diễn ra nhanh hơn. Có rất ít khả năng bạn sẽ chỉ cần mỗi chuyển hướng 404 báo cáo, nhưng bạn nên thêm chuyển hướng cho những thứ quan trọng nhất.

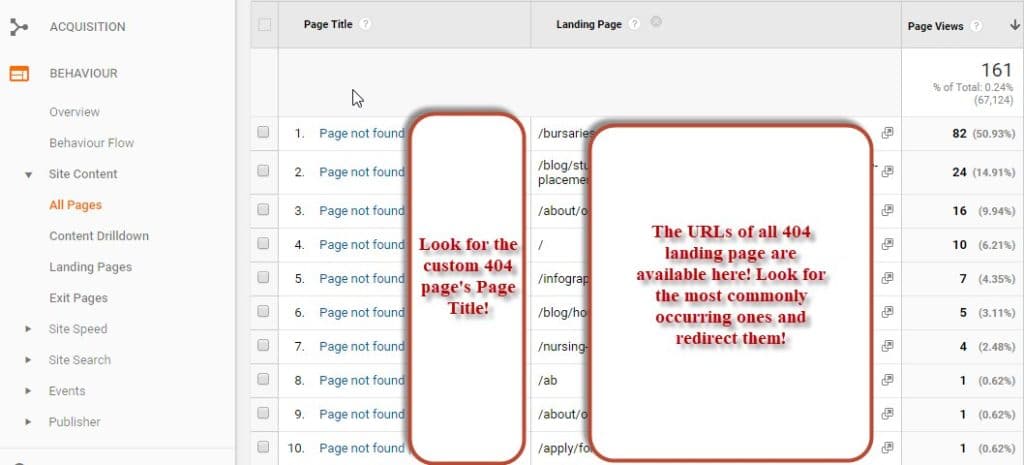
Mẹo: Trong Google Analytics, bạn có thể dễ dàng tìm ra những URL 404 được yêu cầu phổ biến nhất và hãy khắc phục những URL này trước tiên nhé!

Các tính năng hữu ích khác của Search Console
Các tính năng khác của Search Console đáng kiểm tra gồm: Tài nguyên bị chặn, Lỗi dữ liệu có cấu trúc, Lỗi khả năng sử dụng trên thiết bị di động, Cải tiến HTML và Nhắm mục tiêu quốc tế (để kiểm tra lỗi được báo cáo trên hreflang).
Mẹo: Theo dõi kỹ các tham số URL trong trường hợp chúng gây ra sự cố nội dung trùng lặp. Nếu đúng như vậy, hãy xem xét thực hiện một số biện pháp khắc phục khẩn cấp.

Đo tốc độ trang web
Sau khi trang web mới đi vào hoạt động, hãy thực hiện việc đo tốc độ trang web để đảm bảo các trang trên trang web đang tải đủ nhanh ở trên máy tính để bàn và thiết bị di động.
Với tốc độ trang web là một tín hiệu xếp hạng trên các thiết bị và còn vì các trang tải chậm sẽ làm mất người dùng và khách hàng, việc so sánh tốc độ của trang web mới với trang web cũ là vô cùng quan trọng.
Nếu thời gian tải trang của trang web cũ có vẻ cao hơn, bạn nên thực hiện một số hành động ngay lập tức.
Nếu không, lưu lượng truy cập và việc chuyển đổi trang web của bạn gần như chắc chắn sẽ bị ảnh hưởng.
Đánh giá tốc độ bằng các công cụ của Google
Hai công cụ có thể trợ giúp việc này là Lighthouse và Pagespeed Insights của Google.
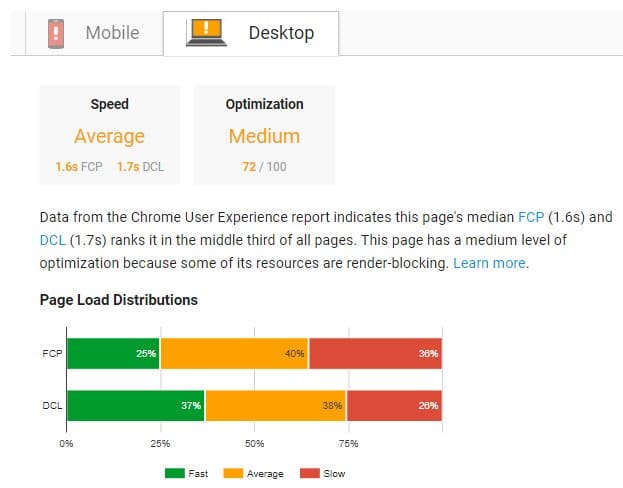
Pagespeed Insights là công cụ đo lường hiệu suất tải trang trên cả hai thiết bị di động và máy tính để bàn, hiển thị dữ liệu tốc độ tải trang thực tế dựa trên dữ liệu người dùng Google thu được từ Chrome.
Nó cũng sẽ kiểm tra xem liệu một trang có áp dụng các phương pháp hay nhất về hiệu suất phổ biến hay không và cung cấp điểm tối ưu hóa. Công cụ này bao gồm các danh mục chính sau:
- Điểm tốc độ: Phân loại một trang thành Nhanh, Trung bình hoặc Chậm bằng cách sử dụng hai số liệu: Có nội dung đầu tiên (FCP) và DOM Nội dung đã tải (DCL). Một trang được coi là nhanh nếu cả hai chỉ số đều nằm trong một phần ba hàng đầu trong danh mục của chúng.
- Điểm tối ưu hóa: Phân loại một trang thành Tốt, Trung bình hoặc Thấp dựa trên khoảng hiệu suất.
- Phân phối tải trang: Phân loại một trang thành Nhanh (phần ba nhanh nhất), Trung bình (phần ba giữa) hoặc Chậm (phần ba dưới cùng) bằng cách so sánh với tất cả các sự kiện FCP và DCL trong Báo cáo trải nghiệm người dùng Chrome.
- Số liệu thống kê về trang: Có thể cho biết liệu trang có thể nhanh hơn hay không nếu nhà phát triển sửa đổi giao diện và chức năng của trang.
- Đề xuất tối ưu hóa: Danh sách các phương pháp hay nhất có thể được áp dụng cho một trang.

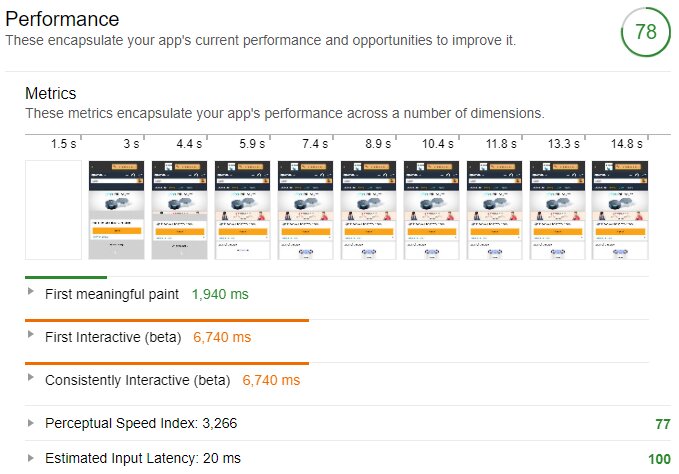
Lighthouse của Google cũng rất hữu ích để kiểm tra hiệu suất di động, khả năng truy cập và tốc độ các ứng dụng Web.
Nó cung cấp các số liệu hữu ích khác nhau có thể được sử dụng nhằm đo lường hiệu suất của trang trên thiết bị di động, chẳng hạn như:
- Bức tranh có ý nghĩa đầu tiên đo lường thời điểm nội dung chính của trang được hiển thị.
- Thời gian tương tác là thời điểm trang sẵn sàng để người dùng tương tác.
- Các phép đo Chỉ số tốc độ cho biết một trang được điền nhanh như thế nào
Cả hai công cụ trên đều cung cấp các đề xuất giúp bạn cải thiện mọi vấn đề về hiệu suất của trang web được báo cáo lại chi tiết.

Ngoài ra, bạn cũng có thể sử dụng công cụ này của Google để ước tính sơ bộ về phần trăm người dùng mà bạn có thể bị mất khỏi các trang trên trang web dành cho thiết bị di động của mình do thời gian tải trang chậm.

Công cụ tương tự cũng cung cấp các so sánh ngành để bạn có ý tưởng về khoảng cách của bạn so với các trang web đối thủ, trang web hoạt động hàng đầu trong ngành của bạn.

Đo tốc độ từ người dùng thực
Sau khi trang web hoạt động, bạn có thể bắt đầu đánh giá tốc độ tải trang dựa trên những người dùng truy cập trang web của bạn. Nếu bạn có Google Analytics, bạn có thể dễ dàng so sánh thời gian tải trung bình của trang web mới với trang trước đó.

Ngoài ra, nếu bạn có quyền truy cập vào công cụ Giám sát người dùng thực như Pingdom, bạn có thể đánh giá tốc độ tải trang dựa trên những người dùng truy cập trang web của bạn. Bản đồ dưới đây minh họa cách những khách hàng truy cập khác nhau trải qua thời gian tải rất khác nhau tùy thuộc vào vị trí địa lý của họ.
Trong ví dụ dưới đây, thời gian tải trang có vẻ ‘hài lòng’ với khách truy cập từ Vương Quốc Anh, Hoa Kỳ và Đức, nhưng đối với những người dùng cư trú ở các quốc gia khác, thời gian tải trang lại cao hơn rất nhiều.

Giai đoạn 6: Đo lường hiệu suất di chuyển trang web
Khi nào bắt đầu việc đo lường?
Di chuyển trang web có thành công không? Đây là câu hỏi có giá hàng triệu đô la mà tất cả mọi người liên quan muốn biết được câu trả lời ngay khi trang web mới đi vào hoạt động.
Trên thực tế, bạn càng đợi lâu thì câu trả lời càng rõ ràng, vì khả năng hiển thị trong vài tuần hoặc thậm chí vài tháng đầu tiên có thể rất biến động, tùy thuộc vào quy mô và quyền hạn của trang web mới của bạn.
Đối với các trang web nhỏ hơn, thời gian 4-6 tuần là đủ trước khi so sánh khả năng hiển thị của trang web mới với trang web cũ. Đới với các trang web lớn, bạn có thể phải đợi ít nhất 2-3 tháng trước khi đo lường.
Ngoài ra, nếu trang web mới có thay đổi khác một cách đáng kể so với trang trước đó, người dùng sẽ cần một thời gian để làm quen với giao diện mới và làm quen với cách phân loại mới, hành trình của người dùng,v.v.
Những thay đổi như vậy ban đầu có tác động tiêu cực đáng kể về tỷ lệ chuyển đổi của trang web, tỷ lệ này sẽ cải thiện sau vài tuần vì khách truy cập quay lại ngày càng quen với giao diện mới. Trong mọi trường hợp, việc đưa ra kết luận theo hướng dữ liệu về UX của trang web mới có thể sẽ gặp rủi ro.
Nhưng trên đây chỉ là những quy tắc chung và cần được xem xét cùng với các yếu tố khác. Ví dụ: Nếu một vài ngày hoặc vài tuần sau khi trang web mới khởi chạy, các thay đổi bổ sung đáng kể được thực hiện (như vấn đề kỹ thuật), thì việc đánh giá quá trình di chuyển nên được đẩy lùi lâu hơn.
Làm thế nào để đo lường
Đo lường hiệu suất là rất quan trọng và mặc dù các bên liên quan trong kinh doanh chỉ muốn nghe về tác động của doanh thu và lưu lượng truy cập, tuy nhiên có rất nhiều chỉ số khác mà bạn nên chú ý.
Ví dụ: có thể có một số lý do khiến doanh thu đi xuống sau khi di chuyển trang web, bao gồm xu hướng theo mùa, mức độ quan tâm tới thương hiệu thấp hơn, các vấn đề về trải nghiệm người dùng đã làm giảm đáng kể tỷ lệ chuyển đổi của trang web, hiệu suất trên thiết bị di động kém, thời gian tải trang chậm,v.v.
Vì vậy, ngoài lưu lượng không phải trả tiền và số liệu doanh thu, hãy chú ý tới những điều sau:
- Khả năng hiển thị trên máy tính để bàn & thiết bị di động (từ SearchMetrics, SEMrush, Sistrix)
- Xếp hạng trên máy tính để bàn và thiết bị di động (từ bất kỳ công cụ theo dõi thứ hạng đáng tin cậy nào)
- Mức độ tương tác của người dùng (tỷ lệ thoát, thời gian trung bình trên trang)
- Số phiên trên mỗi loại trang (tức là các trang danh mục có thúc đẩy nhiều phiên như trước không?)
- Tỷ lệ chuyển đổi trên mỗi loại trang (tức là các trang sản phẩm có chuyển đổi theo cách giống như trước đây không?)
- Tỷ lệ chuyển đổi theo thiết bị (tức là tỷ lệ chuyển đổi trên máy tính để bàn / thiết bị di động có tăng / giảm kể từ khi khởi chạy trang web mới không?)
Tham khảo phần bên dưới cũng có thể sẽ rất hữu ích, đặc biệt là từ góc độ xử lý sự cố kỹ thuật:
- Số trang được lập chỉ mục (Search Console)
- Đã gửi so với các trang được lập chỉ mục trong sơ đồ trang XML (Search Console)
- Các trang nhận được ít nhất một lượt truy cập (phân tích)
- Tốc độ trang web (Thông tin chi tiết về tốc độ trang, Lighthouse, Google Analytics)
Chỉ sau khi bạn đã xem xét tất cả các phần trên, bạn mới có thể kết luận một cách an toàn rằng liệu việc di chuyển trang web của bạn có thành công hay không.
Tổng kết
Di chuyển trang web không phải là một việc dễ dàng, vì vậy hãy cùng nhau ăn mừng nếu như mọi thứ đều được diễn ra một cách tốt đẹp.
Tuy nhiên, vì đây có thể sẽ không phải là lần cuối cùng bạn thực hiện việc di chuyển trang web, tôi khuyên bạn hãy cùng những người có liên quan thêm một lần nữa xem xét những gì đã diễn ra tốt đẹp, những vấn đề gì đã xảy ra, những gì bạn sẽ dự định thay đổi nếu như bạn phải thực hiện việc di chuyển đó một lần nữa.
Nếu có bất kỳ câu hỏi thắc mắc gì? Hãy để lại bình luận cho VietMoz Academy ở phía bên dưới nhé!